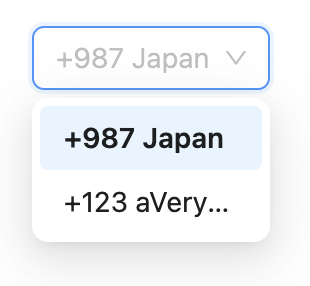
Current UI
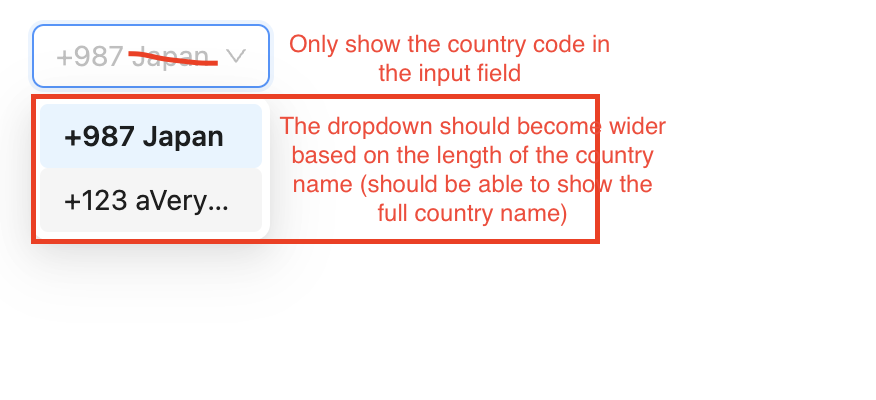
How can I do it?
App.tsx
import React from "react";
import "./index.css";
import { Select } from "antd";
const { Option } = Select;
const countryNames = [
{
name: "Japan",
code: " 987"
},
{
name: "aVeryVeryVeryVeryLongCountryName",
code: " 123"
}
];
const handleChange = (value: string) => {
console.log(`selected ${value}`);
};
const App: React.FC = () => (
<>
<Select defaultValue="Japan" onChange={handleChange}>
{countryNames.map((country) => (
<Option key={country.name} value={country.name}>
{`${country.code} ${country.name}`}
</Option>
))}
</Select>
</>
);
export default App;
Codesandbox
https://codesandbox.io/s/basic-usage-antd-5-1-5-forked-mfw8fj?file=/demo.tsx
CodePudding user response:
According to antd document, Select can specify a label value from a Option props with optionLabelProp, which in this use case can get value from country.code.
For extending size of Option based on its content, dropdownMatchSelectWidth can be set false, so that the Option is not limited to the size of Select.
Modified demo on: codesandbox
<Select
defaultValue="Japan"
onChange={handleChange}
//