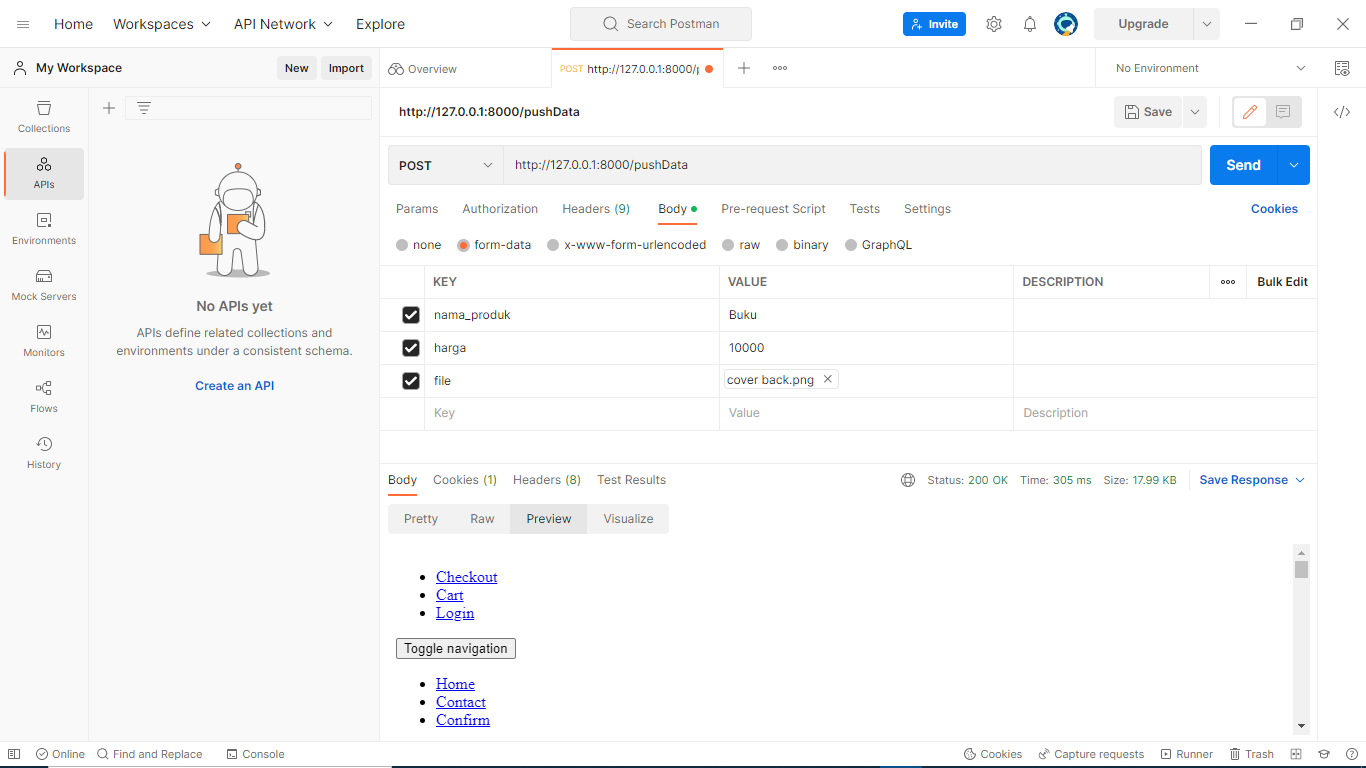
I try to POST data to database with "form-data" on "postman" with Laravel 9, and I try to return the data to JSON.
This is my controller:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\M_Barang;
class Utama extends Controller
{
public function index() {
return view('Utama');
}
public function store(Request $request) {
$this->validate($request, [
'file' => 'required|max:2048'
]);
$file = $request->file('file');
$nama_file = time()."_".$file->getClientOriginalName();
$tujuan_upload = 'data_file';
if ($file->move($tujuan_upload,$nama_file)) {
$data = M_Barang::create([
'nama_produk' => $request->nama_produk,
'harga' => $request->harga,
'gambar' => $nama_file
]);
$res['message'] = "succsess!";
$res['values'] = $data;
return response($res);
}
}
}
I get the following result:

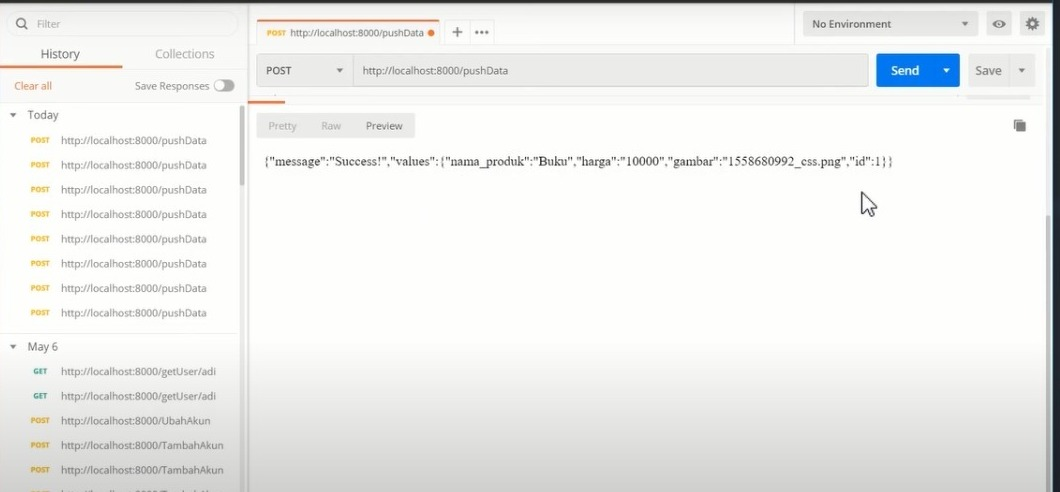
This is my expected result:

CodePudding user response:
In Postman's headers section, you have to set content-type to application/json:
CodePudding user response:
You need to send data from raw section in JSON Format, and try to send your image in base64 format (because its very convenient way to store a image into file system via the API).
Example:{"profile_pic":"data:image/png;base64,iVBORw0KGgoAAAANSUh (base64 image string)"}
you can convert base64 image here https://www.base64-image.de/ and in Android and iOS has some libraries for converting image to base 64 while sending data to API
Welcome in Advance.
