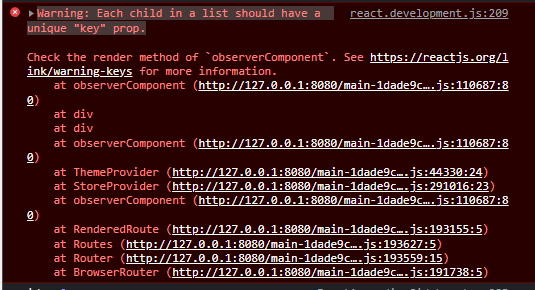
I'm figuring out what in this code imples i dont have the keys for the pushed array items:
import { Accordion, AccordionSummary } from '@material-ui/core'
import { createStyles, makeStyles, Theme } from '@material-ui/core/styles'
import ExpandMoreIcon from '@material-ui/icons/ExpandMore'
import Skeleton from '@material-ui/lab/Skeleton'
import { observer } from 'mobx-react'
import React from 'react'
import { PrintEvent } from '../../stores/BoxStore'
import { useStores } from '../../stores/RootStore'
import { toRGBA } from '../../utilities/ColorHelpers'
import { StateCard } from '../StateCard'
import { StatusPanel } from '../StatusPanel'
import { AccordionItem } from './AccordionItem'
export const EventAccordionSidebar: React.FC = observer((printEvent: PrintEvent) => {
const { box, ui } = useStores()
const { id } = printEvent
const classes = useStyles()
let eventList: any[] = []
box.descEvents.forEach((printEvent: PrintEvent, id: number) => {
if (!printEvent) {
return null
}
eventList.push(
<React.Fragment>
<AccordionItem
key={id}
printEventDisplay={printEventDisplay}
printEvent={printEvent}
eventName={eventName}
eventSource={eventSource ? eventSource : null}
eventID={eventID}
eventLineNumber={eventLineNumber}
printEventValue={printEventValue}
eventKey={id} />
</React.Fragment>
)
})
return (
<React.Fragment>
<div className={classes.eventsContainer}>
<StatusPanel />
<div className={classes.events}>
{/* {eventList.map(event => <li key={id}>{event}</li>)} */}
{eventList}
</div>
<StateCard />
</div>
</React.Fragment>
)
})
})
export default EventAccordionSidebar
what am i missing here? do i put the key in one place or everywhere? strack tracing its only on this component.
I am using MobX for observing state and decorations.
Please help.
CodePudding user response:
key should be added to the top level component, you have <React.Fragment> as a top level, which wraps AccordionItem, so just add key to the Fragment instead. Although your Fragment is kind of useless there, you don't need it at all, I think it can be removed.
CodePudding user response:
i believe the answer lies here in the empty array :
let eventList: any[] = []
the eventList cannot have no keys in the first instance, its going to look for the keys if the items are loaded.
however, pushing keys in the map in the return solved this..
<div className={classes.eventsContainer} key={id}>
<StatusPanel />
<div className={classes.events} key={id}>
{eventList.map((eventItem, key) =>
<div key={key}>
{eventItem}
</div>)}
{/* <ul>{eventList}</ul> */}
</div>
<StateCard />
</div>