I want to check and uncheck several ASP checkboxes with the event of other ASP checkbox. I want that the checkbox with ID "chkSelecAllGtias" can check and uncheck the checkboxes of the "GridView" with the ID "chkSeleccionarGtia"
Here my ASP code:
<div id="divGtiasLn" runat="server">
<div id="tLineasG" style="padding:10px 20px 20px 20px">
<label style="font-weight:bold">Título de la cabecera</label>
<div >
<div >
Seleccionar Todas
<asp:CheckBox id='chkSelecAllGtias' runat='server'></asp:CheckBox>
</div>
</div>
<div style="width:100%;max-height:350px;overflow:auto">
<asp:GridView ID="rgDatosGtias" runat="server" AutoGenerateColumns="false" EmptyDataText="No se encontraron" DataKeyNames="DataField1,DataField2,DataField3,DataField4" AlternatingRowStyle-BackColor="#DAE2E8">
<Columns>
<asp:TemplateField HeaderText="Seleccionar">
<ItemTemplate>
<asp:CheckBox ID="chkSeleccionarGtia" runat="server" AutoPostBack="true" OnCheckedChanged="chkSeleccionarGtia_Check" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="DataField1" HeaderText="Número1" />
<asp:BoundField DataField="DataField2" HeaderText="Número2" Visible="false" />
<asp:BoundField DataField="DataField3" HeaderText="Número3" />
<asp:BoundField DataField="DataField4" HeaderText="Número4" />
<asp:BoundField DataField="DataField5" HeaderText="Número5" />
<asp:BoundField DataField="DataField6" HeaderText="" Visible="false" />
<asp:BoundField DataField="DataField7" HeaderText="" Visible="false" />
<asp:BoundField DataField="DataField8" HeaderText="" Visible="false" />
</Columns>
</asp:GridView>
</div>
</div>
</div>
My C# code:
protected void Page_Load(object sender, EventArgs e)
{
try
{
chkSelecAllGtias.Attributes.Add("OnClick", "SeleccionarTodasGtias();");
}
catch (Exception ex)
{
msjError.MostrarInfo(ex.InnerException.Message);
}
}
And my JS code:
function SeleccionarTodasGtias() {
console.log("Dentro");
$('#chkSeleccionarGtia').prop('checked', true);
$('#chkSeleccionarGtia').prop('checked', false);
$('#chkSelecAllGtias').prop('checked', true);
$('#chkSelecAllGtias').prop('checked', false);
//$('<=chkSelecAllGtias.ClientID%>').attr('checked', false);
//var objState1 = $find("<%= chkSelecAllGtias.ClientID %>");
console.log("objState1 -> " objState1);
if (document.getElementById('chkSelecAllGtias').checked == true) {
document.getElementById('chkSeleccionarGtia').checked = true;
alert("true");
}
else {
document.getElementById('chkSeleccionarGtia').checked = false;
alert("false");
}
}
I have tried with only JS but it did not work.
And some combinations of this:
$("#Checkbox1").prop('checked', true); //// To check
$("#Checkbox1").prop('checked', false); //// To un check
And it didn't work
CodePudding user response:
You can do it like this (my example has check box at botton, but it don't matter.
So, this:
<asp:CheckBox id='chkSelecAllGtias' runat='server'
onclick="myheadcheck(this)" >
</asp:CheckBox>
<script>
function myheadcheck(btn) {
// get the ONE check box, checked, or not???
var bolChecked = $(btn).is(':checked')
// now set all check boxes
MyTable = $('#<%= grdEmp.ClientID %>') // select and get grid
MyCheckBoxs = MyTable.find('input:checkbox') // select all check boxes in grid
MyCheckBoxs.each(function () {
$(this).prop('checked', bolChecked)
})
}
</script>
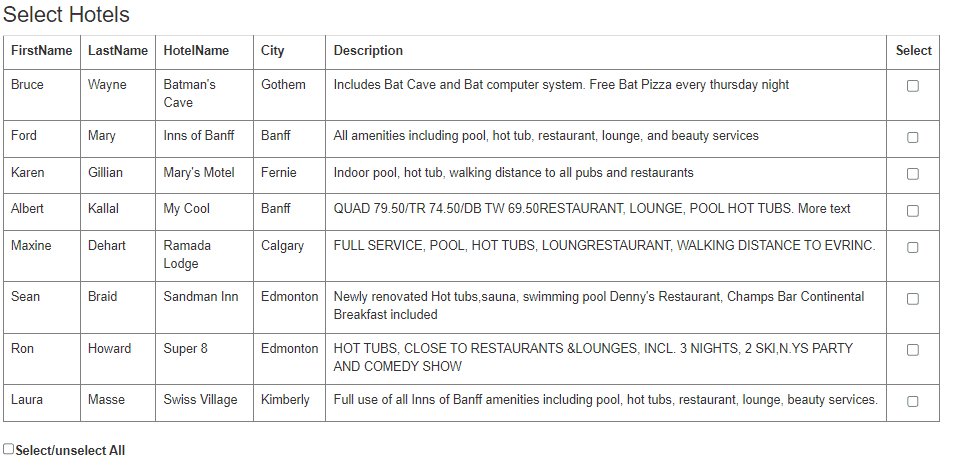
So, I don't have your data, but say I have this gridview, and then a check box.
So, this:
<h3>Select Hotels</h3>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ID" CssClass="table table-hover" width="50%">
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" />
<asp:BoundField DataField="HotelName" HeaderText="HotelName" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="Select" ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:CheckBox ID="chkSel" runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:CheckBox ID="chkHeader" runat="server" Text="Select/unselect All" onclick="myheadcheck(this)" />
<script>
function myheadcheck(btn) {
// get the ONE check box, checked, or not???
var bolChecked = $(btn).is(':checked')
// now set all check boxes
MyTable = $('#<%= GridView1.ClientID %>') // select and get grid
MyCheckBoxs = MyTable.find('input:checkbox') // select all check boxes in grid
MyCheckBoxs.each(function () {
$(this).prop('checked', bolChecked)
})
}
</script>
Code to load is thus this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
LoadGrid();
}
}
protected void LoadGrid()
{
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
string strSQL = "SELECT * FROM tblHotelsA ORDER BY HotelName";
using (SqlCommand cmdSQL = new SqlCommand(strSQL, conn))
{
DataTable rstData = new DataTable();
conn.Open();
rstData.Load(cmdSQL.ExecuteReader());
GridView1.DataSource = rstData;
GridView1.DataBind();
}
}
}
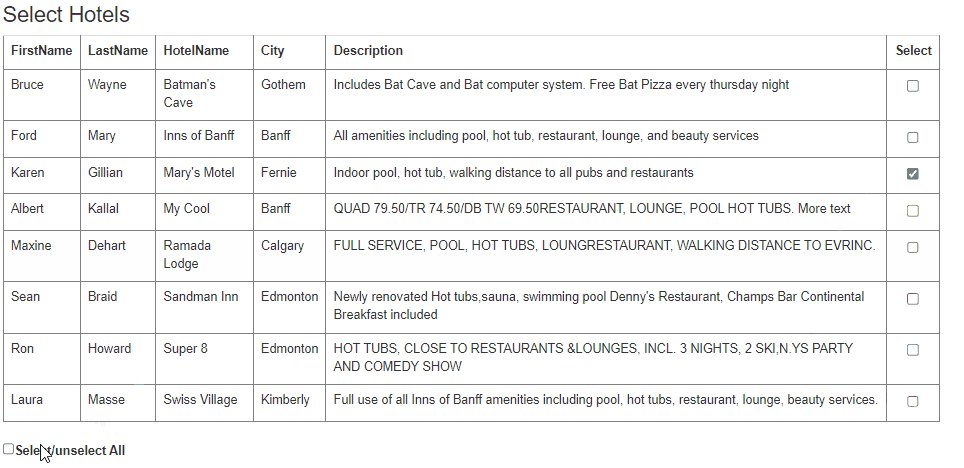
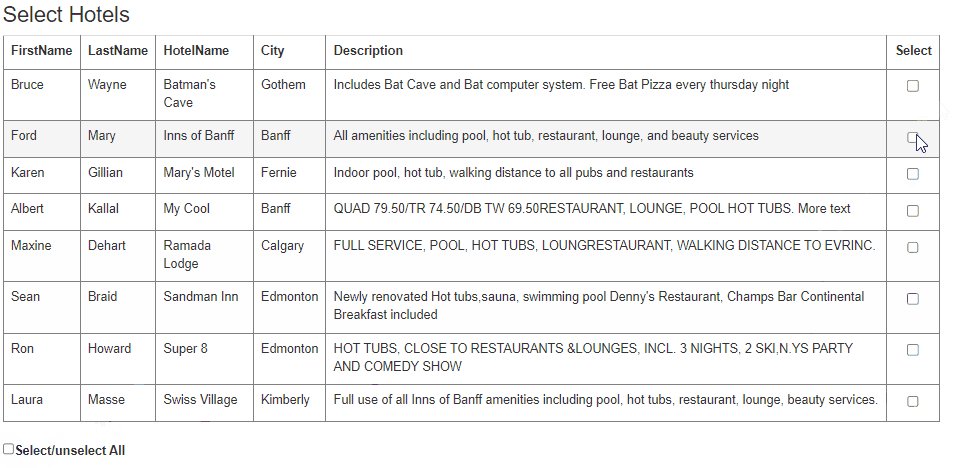
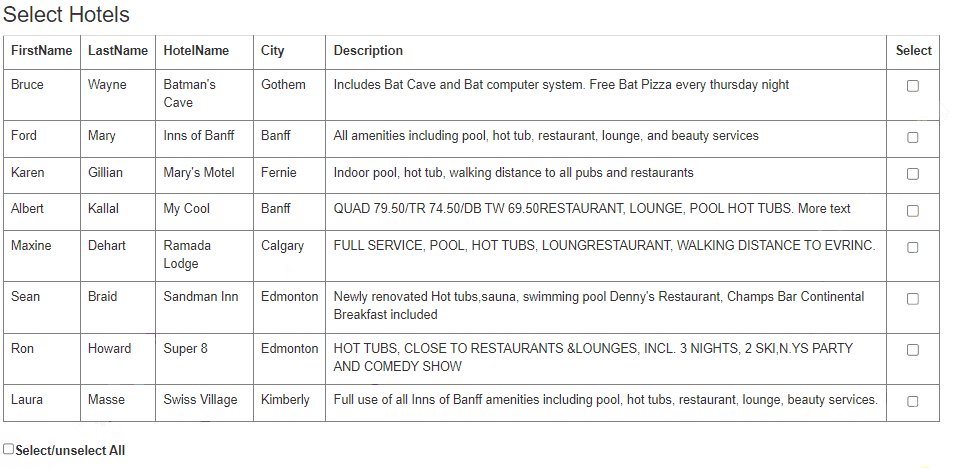
And now we get/see this:
CodePudding user response:
function CheckAll() {
var chk = $(".chkall").prop("checked");
$("<checkbox name> input:checkbox").each(function (index, item) {
$(item).prop("checked", chk);
}
);
}