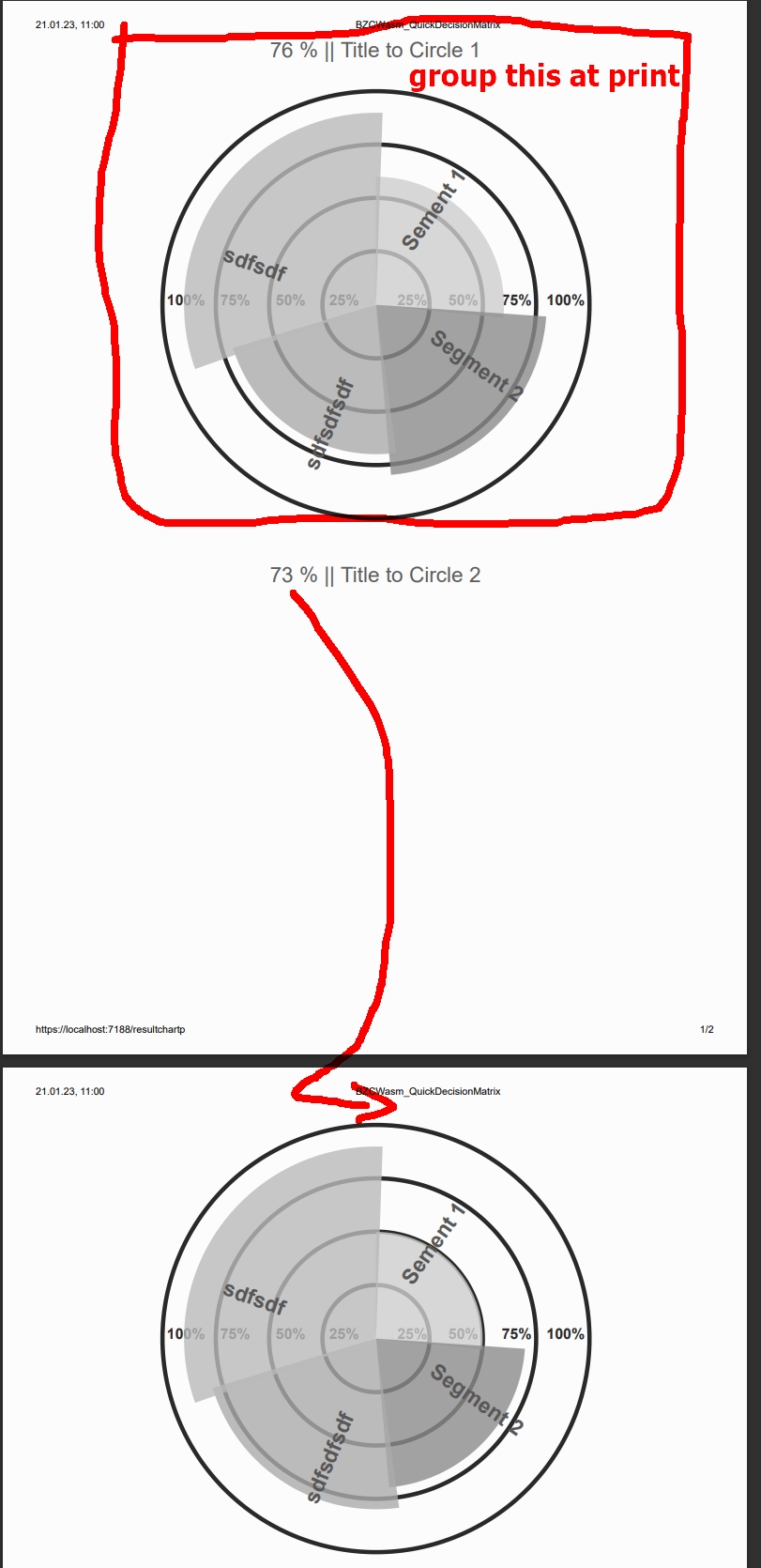
Hi is there a way/tag to group divs <div > <div1> <div2> </div>. I want to print a image (svg) and the title. Both shall always be printed on the same page.
I invoke the js code function printInvoke() { window.print(); } from my html page. How can I group div-Title and div-Image to be one at print time?
CodePudding user response:
Use a figcaption? and page-break
div figure {
page-break-before: auto;
page-break-after: auto;
page-break-inside: avoid;
}<div>
<figure>
<figcaption>Caption 1</figcaption>
<svg viewBox="0 0 500 500">
<defs>
<pattern id="grid" width="10" height="10" patternUnits="userSpaceOnUse">
<rect x="0" y="0" width="10" height="10" fill="none" stroke="lightblue" />
</pattern>
</defs>
<rect x="0" y="0" width="100%" height="100%" fill="url(#grid)" />
<rect x="25%" y="25%" width="50%" height="50%" fill="rgba(255,0,0,0.5)"></rect>
<ellipse cx="50%" cy="50%" rx="25%" ry="25%" fill="rgba(0,255,0,0.5)"></ellipse>
<polygon points="125,250 250,125 375,250 250,375" fill="rgba(0,0,255,0.5)"></polygon>
<path d="M 187.5,187.5 h 125 v 125 h -125 z" fill="rgba(0,0,0,0.5)"></path>
</svg>
</figure>
</div>
<div>
<figure>
<figcaption>Caption 2</figcaption>
<svg viewBox="0 0 500 500">
<defs>
<pattern id="grid" width="10" height="10" patternUnits="userSpaceOnUse">
<rect x="0" y="0" width="10" height="10" fill="none" stroke="lightblue" />
</pattern>
</defs>
<rect x="0" y="0" width="100%" height="100%" fill="url(#grid)" />
<rect x="25%" y="25%" width="50%" height="50%" fill="rgba(255,0,0,0.5)"></rect>
<ellipse cx="50%" cy="50%" rx="25%" ry="25%" fill="rgba(0,255,0,0.5)"></ellipse>
<polygon points="125,250 250,125 375,250 250,375" fill="rgba(0,0,255,0.5)"></polygon>
<path d="M 187.5,187.5 h 125 v 125 h -125 z" fill="rgba(0,0,0,0.5)"></path>
</svg>
</figure>
</div>