const data = [
{
"laboaratory": [
{
"status": {
display: "Code",
value: "23123"
},
"observation": [
{
display: "Code",
value: "23123"
}
],
"resultValue": {
"quantity": [
{
display: "Code",
value: "23123"
}
],
"codeableConcept": [
{
display: "Code",
value: "23123"
},
{
display: "Code",
value: "23123"
}
]
}
},
{
"status": {
display: "Code",
value: "23123"
},
"observation": [
{
display: "Code",
value: "23123"
}
],
"resultValue": {
"quantity": [
{
display: "Code",
value: "23123"
}
],
"codeableConcept": [
{
display: "Code",
value: "23123"
},
{
display: "Code",
value: "23123"
}
]
}
}
]
},
{
"medications": [
{
"status": {
display: "medications - Code",
value: "23123"
},
"resultValue": {
"quantity": [
{
display: "medications- Code",
value: "23123"
},
{
display: "medications-Code",
value: "23123"
}
],
"codeableConcept": [
{
display: "medications-Code",
value: "23123"
},
{
display: "medications- Code",
value: "23123"
}
]
}
},
{
"status": {
display: "medications - Code",
value: "23123"
},
"resultValue": {
"quantity": [
{
display: "medications- Code",
value: "23123"
}
],
"codeableConcept": [
{
display: "medications-Code",
value: "23123"
}
]
}
},
{
"status": {
display: "medications - Code",
value: "23123"
},
"resultValue": {
"quantity": [
{
display: "medications- Code",
value: "23123"
}
],
"codeableConcept": [
{
display: "medications-Code",
value: "23123"
}
]
}
}
]
}
]
Data Dipslay Format in UI (HTML View with accordion header and table data and where we can open and close the accordion)
-> Laboratory(Main Heading) <h1> Laboratory<h1/>
-> status (Sub-heading) <h3>stats<h3/>
Code - 23123 (table data) <table><th>Code</th><tr></tr>23123<table/>
-> observation (Sub-heading)
code - 1232 (table data)
code -12312
-> ResultValue (Sub-heading)
-> quantity (Sub -sub heading)
code - 1232 (table data)
code -12312
-> codeableConcept (Sub -sub heading)
code - 1232 (table data)
code -12312
-> medications(Main Heading)
-> status (Sub-heading)
medications-Code - 23123 (table data)
-> observation (Sub-heading)
medications-code - 1232 (table data)
medications-code -12312
-> ResultValue (Sub-heading)
-> quantity (Sub -sub heading)
medications-code - 1232 (table data)
medications-code -12312
-> codeableConcept (Sub -sub heading)
medications-code - 1232 (table data)
medications-code -12312
 How can we display the data in UI by using above datasets ,it might have more nested data .I have to write a generic recursive code while can handle dynamic data rendering in UI without breaking ? The above structure should be like tree structure with accordion so that we can open and close the class and its related sub classes .(Just like a DOM tree like data structure) .Let me know if any further details are needed.
the data will be rendered in HTML view .
How can we display the data in UI by using above datasets ,it might have more nested data .I have to write a generic recursive code while can handle dynamic data rendering in UI without breaking ? The above structure should be like tree structure with accordion so that we can open and close the class and its related sub classes .(Just like a DOM tree like data structure) .Let me know if any further details are needed.
the data will be rendered in HTML view .
I tried using map to render the data its is becoming nested and its not generic .How can we handle data till nth level by using recursion and show in UI ?
data.map((data) => {
Object.keys(data).map((header) => {
//console.log(header)
data[header].map((headerData) => {
if(Array.isArray(data[header])) {
//console.log(headerData)
} else {
console.log(headerData)
}
})
})
})
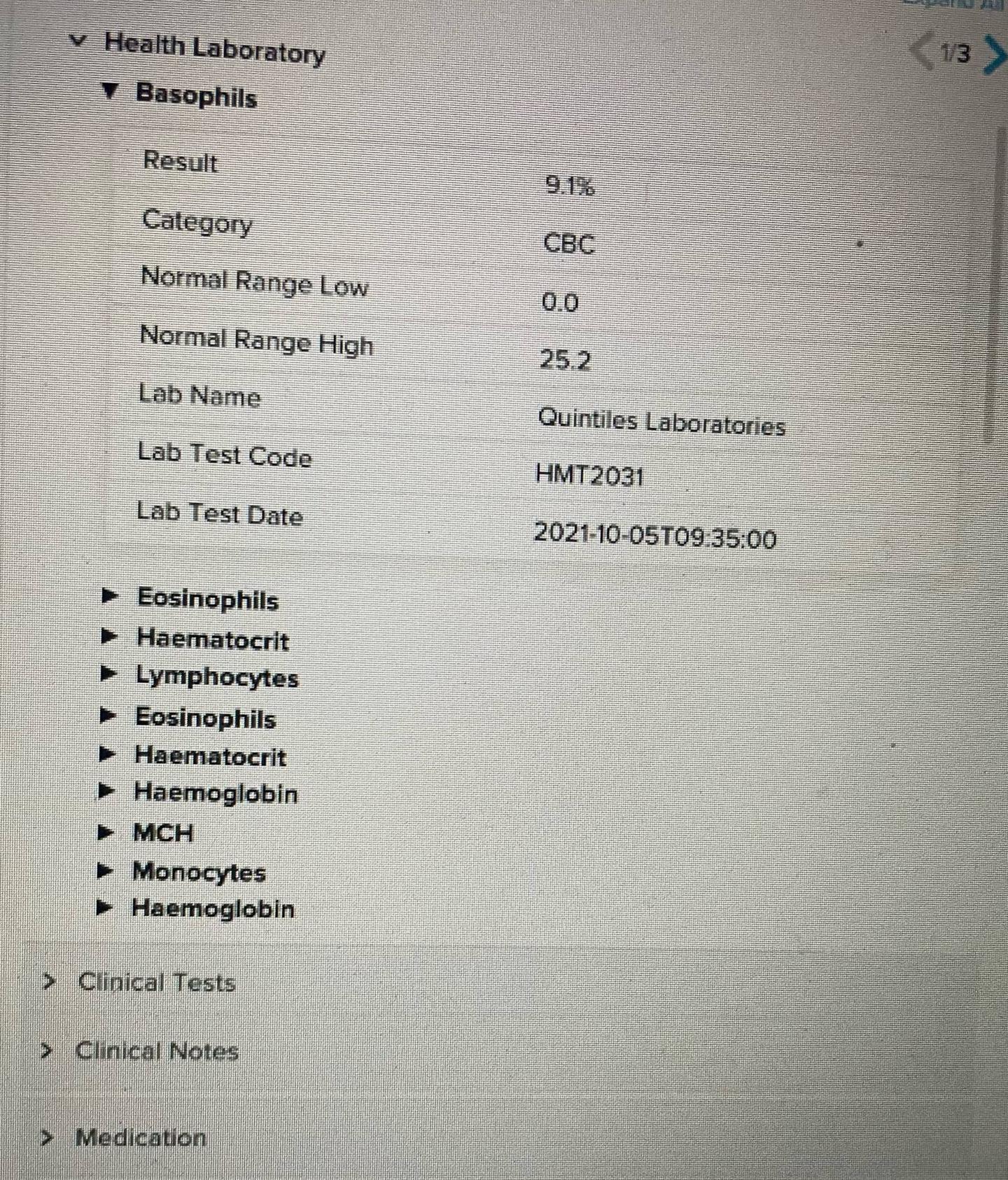
And how can we handle pagination for every keys(laboratory ,medications) if any of the key is having more than one object ?(Attached screenshot below on how pagination will look on class level)
CodePudding user response:
I made this recursive component which seems to achieve what you want. Of course it is up to you to style it properly :
function RecursiveComponent({ content, level = 1 }) {
const Header = `h${ level }`
if (Array.isArray(content))
return <>{ content.map((e, i) => <RecursiveComponent content={e} key={i} level={level} />) }</>
if (typeof content === 'object') {
if (content.display && content.value)
return <div style={{ display: 'flex', gap: '1em', justifyContent: 'center' }}>
<span>{ content.display }</span>
<span>{ content.value }</span>
</div>
return <>{
Object.keys(content).map(key =>
<div key={key}>
<Header>{ key }</Header>
{<RecursiveComponent content={content[key]} level={level 1} />}
</div>
)
}</>
}
return <span>{ content }</span>
}Hope it helped you !
