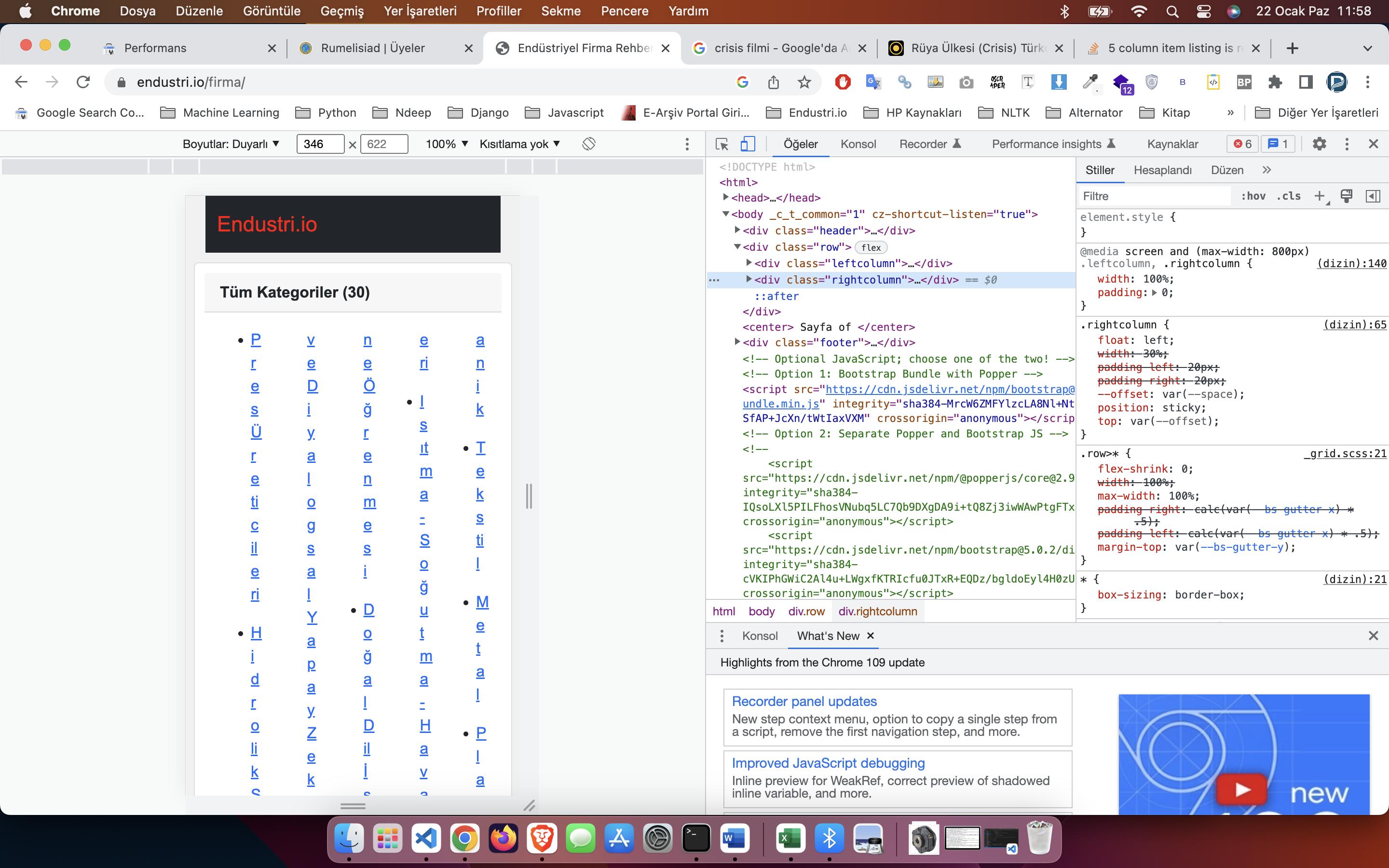
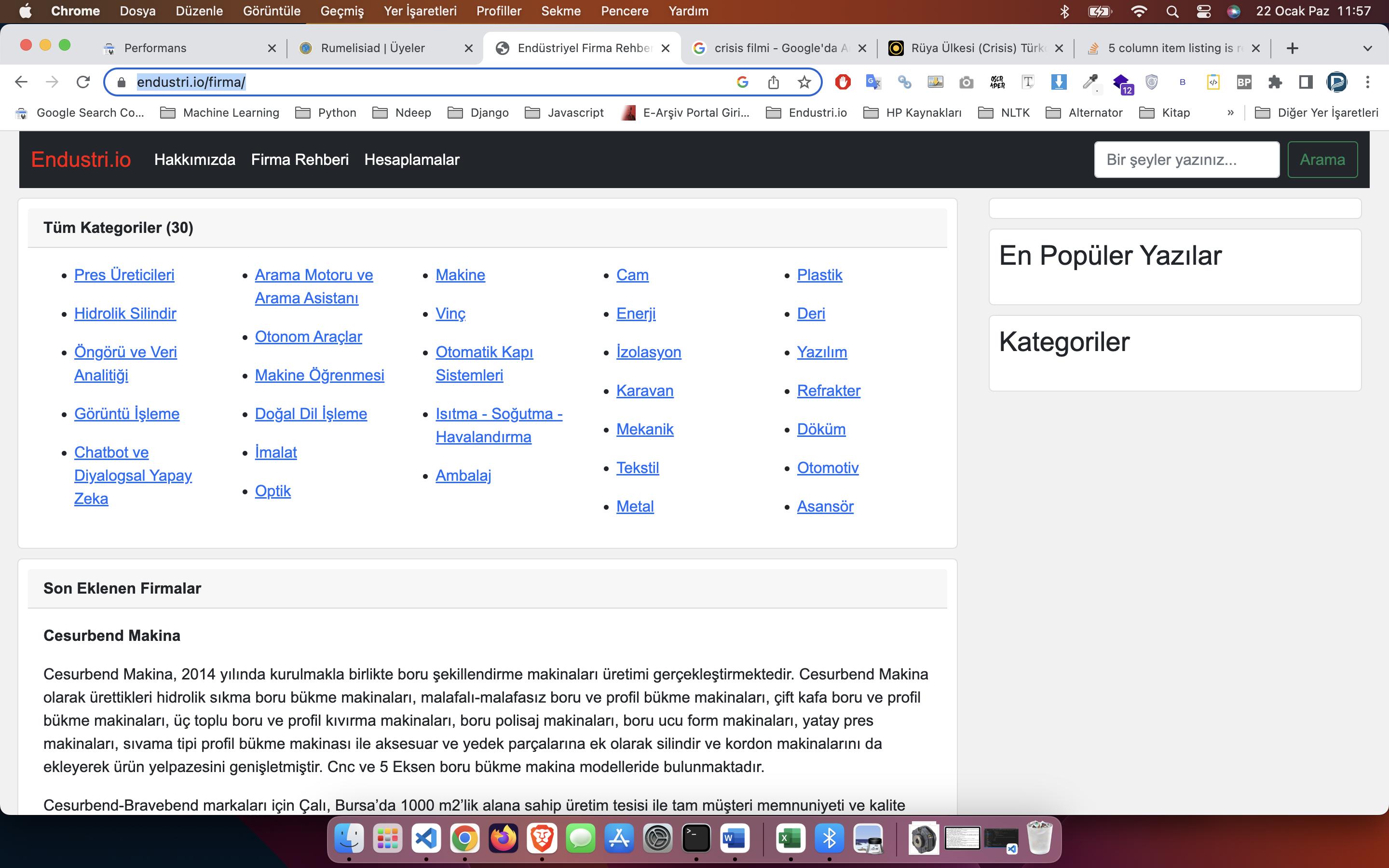
I have a business directory here it is 
CodePudding user response:
You could solve it by changing column-count on mobile devices to, for example, 2. You can target mobile devices with @media screen of specific range:
@media screen and (max-width: 767px) {
#native {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}
}
CodePudding user response:
Always write CSS in Mobile First Methodology: And your solution for this question is below
#native {
width: 100%;
height: min-content; /*your fixed height*/
display: inline-block; /*necessary*/
-webkit-column-count: 1;
-moz-column-count: 1;
column-count: 1;
}
@media screen and (min-width: 768px) {
#native {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}
}
@media screen and (min-width: 992px) {
#native {
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
}
}
@media screen and (min-width: 1200px) {
#native {
-webkit-column-count: 5;
-moz-column-count: 5;
column-count: 5;
}
}