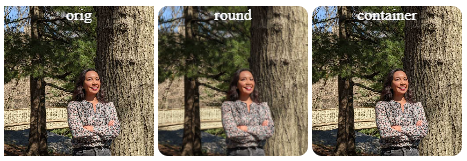
Why does border-radius makes background image blurry?
.orig,
.round,
.container,
.container::before
{
content: "";
width: 150px;
height: 150px;
background-size: cover;
background-image: url("https://lh3.googleusercontent.com/IlhDxQVsR17dwwER5xYZJej867KrdSx0K5eyRP2RFP4eQJMD2pi0ZGBhrMOcajBUP9M54lpmIr90JecPUFGPaRe3sDZ82RvHBSw1rw-YJvQs7J8K3g=w1024-h683-n-l50-sg-rj");
display: inline-block;
position: relative;
}
.round,
.container
{
border-radius: 10px;
}
.container
{
background-image: none;
overflow: hidden;
}
/* display text */
div::after
{
content: attr(class);
position: absolute;
color: white;
width: 100%;
top: 0;
display: block;
text-align: center;
}<div ></div>
<div ></div>
<div ></div>Is there some kind of css parameter that can disable this effect?
CodePudding user response:
Try using image-rendering: pixelated on the image. This should tell to browser to display the image with crisp edges, rather than smoothing it out.