I've been stuck on this for so long, any help or direction is appreciated.
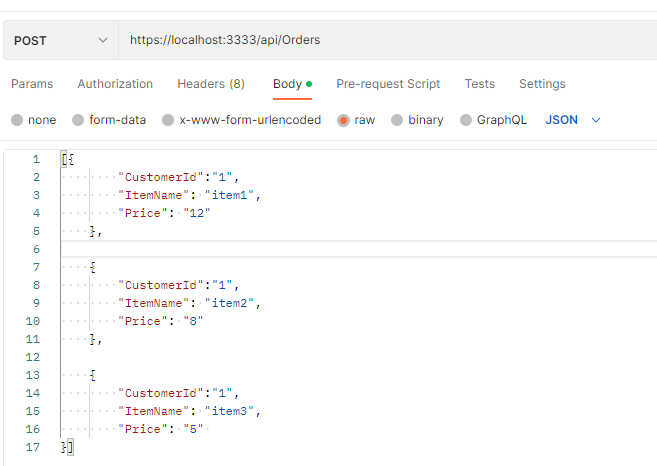
Basically I want my controller to pass a json data like this:
Initially, I wanted to do it with model binding, but at this moment even jQuery will be fine.
Model class:
public class Orders
{
public int Id { get; set; }
public int CustomerId { get; set; }
public string ItemName { get; set; }
public double Price { get; set; }
public IEnumerable<SelectListItem> CustomersList { get; set; }
}
Controller code:
// GET: OrdersController/Create
public ActionResult Create()
{
var listCustomers = dbContext.Customers
.Select(x => new SelectListItem
{
Value = x.Id.ToString(),
Text = x.DepName
});
var orders = new Orders()
{
CustomersList = listCustomers
};
//var orders = new List<Orders>();
return View(orders);
}
// POST: OrdersController/Create
[HttpPost]
[ValidateAntiForgeryToken]
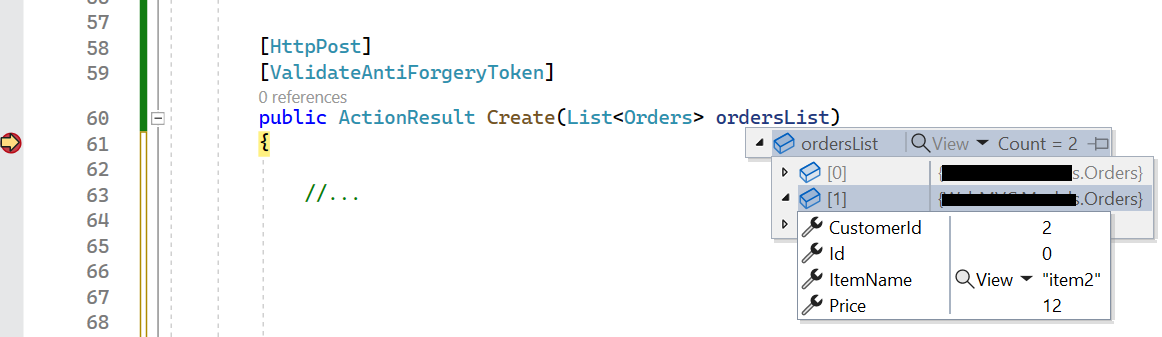
public ActionResult Create(List<Orders> ordersList)
{
Orders newOrders = new Orders();
foreach (var order in ordersList)
{
newOrders.Id = 0;
newOrders.CustomerId = order.CustomerId;
newOrders.ItemName = order.ItemName;
newOrders.Price = order.Price;
}
// I will be processing newOrders into application/json and sending to the backend API
}
View markup:
@model List<NameSpace.Web.Models.Orders>
@{
ViewData["Title"] = "Create";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div >
<div >
<div >
@Html.LabelFor(model => model.CustomerId, htmlAttributes: new { @class = "control-label col-md-6" })
@Html.DropDownListFor(model => model.CustomerId, Model.CustomersList, "Select Customer ", new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.DepId, "", new { @class = "text-danger" })
</div>
</div>
<hr>
<div >
<div class=''></div>
<thead>
<tr>
//<th style="width:150px">Cust. Id</th>
<th style="width:150px">Item Name</th>
<th style="width:150px">Price</th>
</tr>
</thead>
<tbody id="tblOrdersBody">
<tr>
//<td><input name='Orders[0].CustomerId' /></td>
<td><input name='Orders[0].ItemName' /></td>
<td><input name='Orders[0].Price' /></td>
</tr>
</tbody>
<tfooter>
<tr><a hre="#" id="addOrder"></a> </tr>
</tfooter>
</table>
<div >
<div >
@Html.ActionLink("Cancel", "Index", null, new { @class = "btn btn-danger" })
<input id="btnSave" type="submit" value="Save Order" />
</div>
</div>
</div>
</div>
}
@section Scripts {
<script>
var i = 1;
$(document).on("click", "#addOrder", function () {
$("#tblOrdersBody").append("<tr>"
// "<td><input name='Orders[" i "].CustomerId' class='form-control' /></td>"
"<td><input name='Orders[" i "].ItemName' class='form-control'/></td>"
"<td><input name='Orders[" i "].Price' class='form-control'/></td>"
"<td><button type='button' class='btn btn-danger' id='btnRemove' </buuton></td>"
"</tr > ");
i ;
});
</script>
}