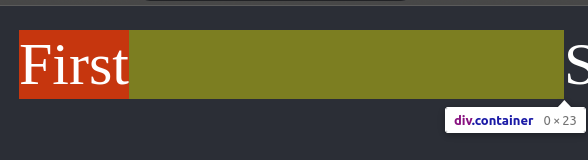
I want to add a CSS container query container for my 2nd child in my flexbox where both children are spaced out using space-between but it is not working. My second child goes off-screen and when I inspect the size of the div.container it says 0px width. What am I doing wrong here?
Here is my code:
body {
background: #2b2e36;
color: white;
font-size: 20px;
}
.container {
container-type: inline-size;
background-color: green;
}
.parent {
width: 100%;
display: flex;
justify-content: space-between;
background: #ffff0061;
}
.child {
background-color: #ff000091;
}<div >
<div >
<div>First</div>
</div>
<div >
<div>Second</div>
</div>
</div>CodePudding user response:
Not sure if this solution is the best one, since i'm not really experienced with container-type, but adding display: table to the .container seems to fix the issue:
body {
background: #2b2e36;
color: white;
font-size: 20px;
}
.container {
container-type: inline-size;
background-color: green;
display: table;
}
.parent {
width: 100%;
display: flex;
justify-content: space-between;
background: #ffff0061;
}
.child {
background-color: #ff000091;
}<div >
<div >
<div>First</div>
</div>
<div >
<div>Second</div>
</div>
</div>CodePudding user response:
One work around would be swapping container-type property with min-width property and using @media query to apply CSS styles when the container's width is below that minimum.
Example:
.container {
min-width: 300px;
}
@media (max-width: 299px) {
.container {
/* styles for when container width is less than 300px */
}
}
CodePudding user response:
The issue is caused by the container-type property in the container class, So removing it will fix the problem:
body {
background: #2b2e36;
color: white;
font-size: 20px;
}
.parent {
width: 100%;
display: flex;
justify-content: space-between;
background: #ffff0061;
}
.child {
background-color: #ff000091;
}
.container {
background-color: green;
}<div >
<div >
<div>First</div>
</div>
<div >
<div>Second</div>
</div>
</div>