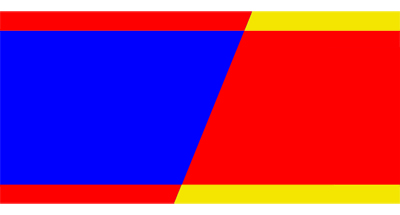
See attached image below. I want to preserve it with pure css. That means I'm only looking for a CSS only solution.
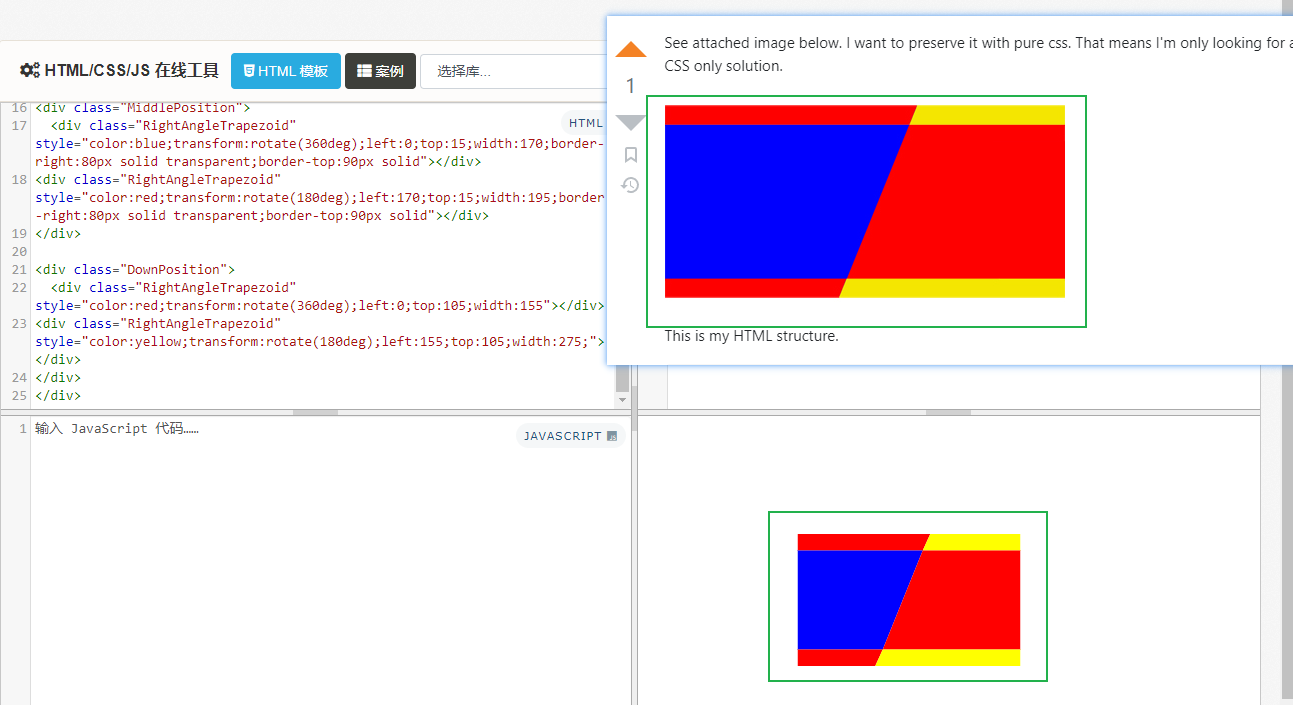
This is my HTML structure.
<div >
<div >
<div ></div>
<div >
<div >
<div >
-- contents
</div>
<div >
-- contents
</div>
</div>
</div>
<div ></div>
</div>
</div>
This is how I tried it with CSS.
.slider-single {
position: relative;
background: #f5f5f5;
padding-top: 70px;
padding-bottom: 70px;
}
.slider-single::before {
content: "";
position: absolute;
background: #0072c6;
width: 100%;
height: 100%;
right: 0;
top: 0;
transform: skewX(-16deg) translateX(-50%);
z-index: -1;
}
.skew-bar-top {
position: absolute;
height: 40px;
background: red;
width: 100%;
top: 0;
left: 0;
}
.skew-bar-top::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: #21255d;
transform: skewX(-16deg) translateX(-50%);
}
Using this css code I can get middle row (look at the image) as I needed. But not for top and bottom rows. Problem is skew angle is not align like image.
Hope somebody may help me out.
CodePudding user response:
You don't need 3 rows, you can keep only one and play with backgrounds
.container {
height: 400px;
border: solid #0000;
border-width: 50px 0; /* control the width of the top/bottom border */
background:
linear-gradient(110deg, blue 50%,red 50.1%) padding-box, /* the middle gradient */
linear-gradient(110deg,red 50%,yellow 50.1%) border-box /* the border gradient*/
}<div >
</div>CodePudding user response: