I am new in android studio.
I create a application in side I'm use 20% transparent color like #C8FF8066 normal color is #FF8066
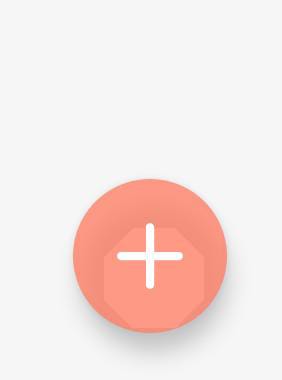
In card view and floating button show in side diamond shadow?
- normal color work properly but 20% transparent color not work
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/createBtnFloating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:backgroundTint="@color/AppColor"
android:src="@drawable/plus"
android:layout_marginBottom="20dp"
android:layout_marginEnd="20dp"
android:transitionName="CreateNewNote"
app:borderWidth="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:tint="@color/colorWhite"
tools:ignore="ContentDescription" />
CodePudding user response:
You can try to add this attribute:
app:elevation="0dp"