I'm trying to create a LinarLayout which will contain 5 more LinearLayout as children, each having a weight of 1. So they will take the same amount of space on the screen. Now inside these children LinearLayout, I will put CardView with the weight of 1 and they will have orientation horizontally. So they will render side by side, equally. Inside these CardViews I have put another LinearLayout so that its children don't get overlapped. In this last LinearLayout I have put 1 ImageView and 1 TextView.
But the thing is, the TextView is not rendering.
What seems to be the issue here? Too many nested weights? Improper weight distributions?
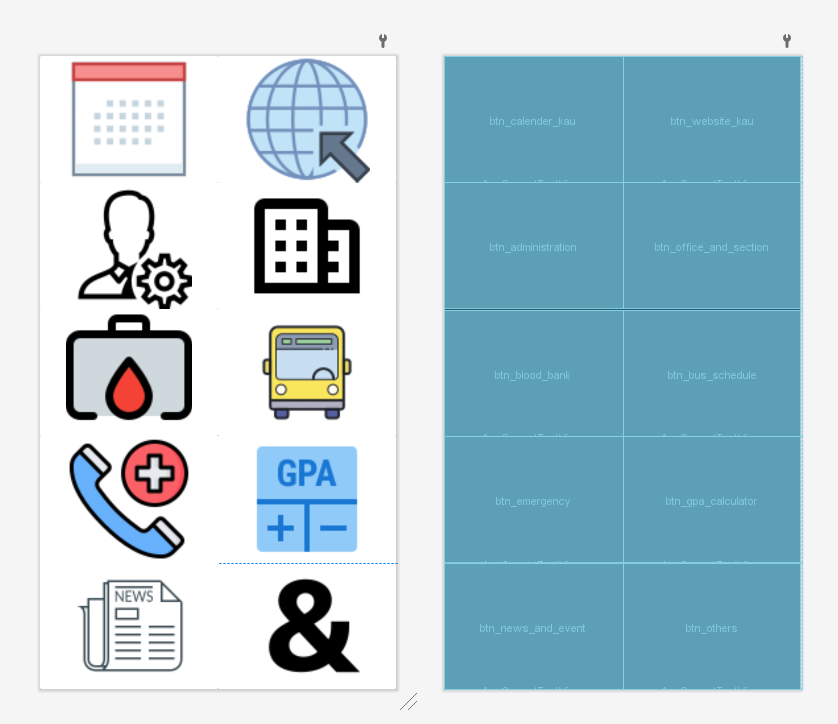
Current view:
My whole XML:
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_calender_test"
style="@style/home_button_style"
android:layout_width="match_parent"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:src="@drawable/home_3test_calender"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="About" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_website_test"
style="@style/home_button_style"
android:layout_width="match_parent"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:src="@drawable/home_4test_website"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="About" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_administration"
style="@style/home_button_style"
android:layout_width="match_parent"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:src="@drawable/home_5administration"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="About" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_office_and_section"
style="@style/home_button_style"
android:layout_width="match_parent"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:src="@drawable/home_6office_and_section"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="About" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_blood_bank"
style="@style/home_button_style"
android:layout_width="match_parent"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:src="@drawable/home_7blood_bank"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="About" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_bus_schedule"
style="@style/home_button_style"
android:layout_width="match_parent"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:src="@drawable/home_8bus_schedule"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="About" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_emergency"
style="@style/home_button_style"
android:layout_width="match_parent"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:src="@drawable/home_9emergency"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="About" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_gpa_calculator"
style="@style/home_button_style"
android:layout_width="match_parent"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:src="@drawable/home_10_gpa_calculator"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="About" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_news_and_event"
style="@style/home_button_style"
android:layout_width="match_parent"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:src="@drawable/home_11news_and_event"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="About" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_others"
style="@style/home_button_style"
android:layout_width="match_parent"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:src="@drawable/home_12others"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="About" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.appcompat.widget.LinearLayoutCompat>
CodePudding user response:
You can replace your layout with the below one provided hope it will gives you your desired result!
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_calender_test"
style="@style/home_button_style"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:layout_above="@id/txtAbout"
android:layout_centerHorizontal="true"
android:src="@drawable/home_3test_calender"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/txtAbout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_alignParentBottom="true"
android:text="About" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_website_test"
style="@style/home_button_style"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true"
android:adjustViewBounds="true"
android:layout_above="@id/txtAbout2"
android:src="@drawable/home_4test_website"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/txtAbout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center"
android:text="About" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_administration"
style="@style/home_button_style"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:layout_above="@id/txtAbout3"
android:layout_centerHorizontal="true"
android:src="@drawable/home_5administration"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/txtAbout3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_alignParentBottom="true"
android:text="About" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_office_and_section"
style="@style/home_button_style"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true"
android:adjustViewBounds="true"
android:layout_above="@id/txtAbout4"
android:src="@drawable/home_6office_and_section"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/txtAbout4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center"
android:text="About" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_blood_bank"
style="@style/home_button_style"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:layout_above="@id/txtAbout5"
android:layout_centerHorizontal="true"
android:src="@drawable/home_7blood_bank"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/txtAbout5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_alignParentBottom="true"
android:text="About" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_bus_schedule"
style="@style/home_button_style"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true"
android:adjustViewBounds="true"
android:layout_above="@id/txtAbout6"
android:src="@drawable/home_8bus_schedule"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/txtAbout6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center"
android:text="About" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_emergency"
style="@style/home_button_style"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:layout_above="@id/txtAbout7"
android:layout_centerHorizontal="true"
android:src="@drawable/home_9emergency"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/txtAbout7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_alignParentBottom="true"
android:text="About" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_gpa_calculator"
style="@style/home_button_style"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true"
android:adjustViewBounds="true"
android:layout_above="@id/txtAbout8"
android:src="@drawable/home_10_gpa_calculator"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/txtAbout8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center"
android:text="About" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_news_and_event"
style="@style/home_button_style"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:layout_above="@id/txtAbout9"
android:layout_centerHorizontal="true"
android:src="@drawable/home_11news_and_event"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/txtAbout9"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_alignParentBottom="true"
android:text="About" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:elevation="10dp"
android:orientation="horizontal"
app:cardElevation="2dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/btn_others"
style="@style/home_button_style"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true"
android:adjustViewBounds="true"
android:layout_above="@id/txtAbout10"
android:src="@drawable/home_12others"
android:text="About">
</androidx.appcompat.widget.AppCompatImageButton>
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/txtAbout10"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center"
android:text="About" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.appcompat.widget.LinearLayoutCompat>
And yes please avoid to use unnecessary nested views hierarchy its bad for performance.
You can use RecyclerView with GridLayoutManager to Achieve the same result!
Happy Coding!!
CodePudding user response:
Generally speaking, this layout hierarchy is too much in terms of the depth and can be heavy to render, traverse and maintain; it's preferred to be replaced by the
ConstraintLayout
Solution:
The android:adjustViewBounds="true" tends to adjust the bounds of the ImageButton to preserve the aspect ratio of its drawable; that can occupy the entire area of the parent LinearLayout and obscure the size of the TextView.
It expands the bounds towards the right and bottom, whereas the TextView at the bottom it can be obscured by the ImageButton. Try to add the TextView on top of the ImageButton, you'll notice they will be there; as the expansion is doesn't target the top area.
To fix this you need to hard code the android:layout_weight="1" to all the AppCompatImageButton's