I am having trouble getting the auto-complete wrapper getting filled with the values, not the labels
$(document).ready(function() {
$('#id_name').autocomplete({
source: function(request, response) {
$.ajax({
url: "{% url 'proiecte:autocomplete' %}",
dataType: "json",
data: {
term: request.term
},
success: function(data) {
response($.map(data.name, function(value, key) {
return {
value: data.name[key],
label: data.id[key],
}
}));
}
});
},
})
});
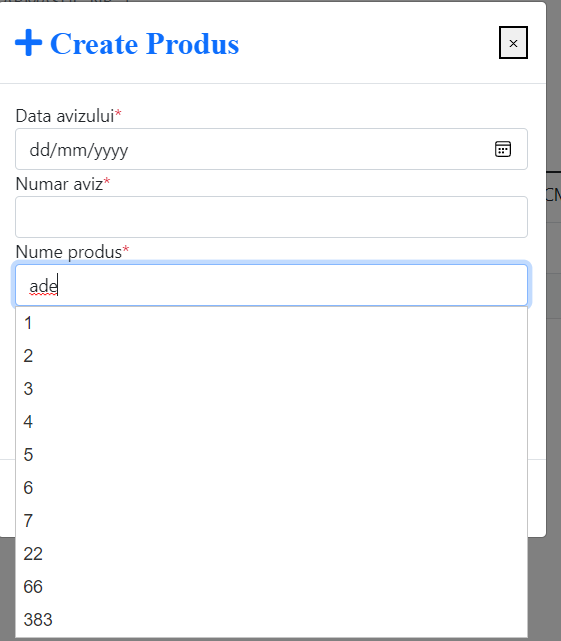
I've added an image for example, the auto-complete should show text values not numbers:
CodePudding user response:
When you type in the textbox it shows the id because you assigned it in your label.
Try interchanging your value and label assignment with the one below.
success: function(data) {
response($.map(data.name, function(value, key) {
return {
value: data.id[key],
label: data.name[key],
}
}));
}