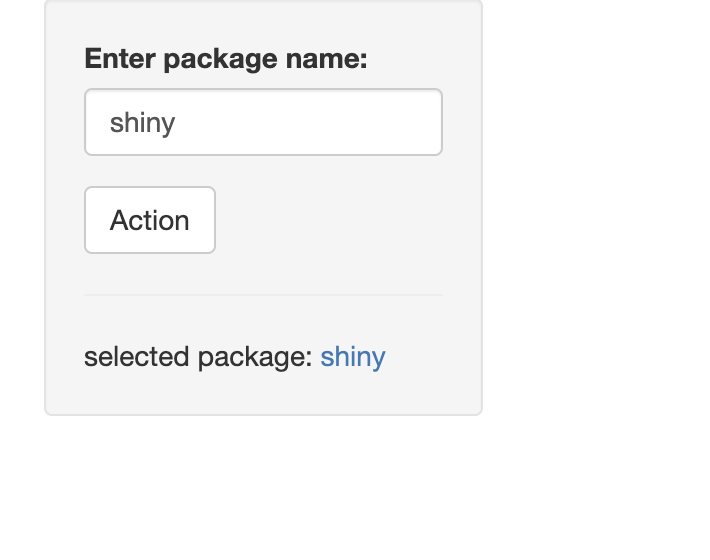
I want to display text that links to a website based on user input and when an action button is pressed so it looks like this:
The linked text goes to the cran documentation. Here's what I have so far.
library(shiny)
ui <- fluidPage(
sidebarPanel(
textInput(inputId = 'package',
label = 'Enter package name:'),
actionButton("webpage", "View Webpage"),
hr(),
textOutput("site",container=span),
),
mainPanel()
)
server <- function(input, output) {
url <- eventReactive(input$webpage, {
paste0('selected pakcage: https://cran.r-project.org/web/packages/',
input$package,'/index.html')
})
output$site <- renderText({url()})
}
shinyApp(ui = ui, server = server)
How can I format it so that the package the user enters will be displayed as a linked text?
CodePudding user response:
one method is to change your textOutput to
htmlOutput("site",container=span)
then, try this server
server <- function(input, output) {
url <- eventReactive(input$webpage, {
paste0('https://cran.r-project.org/web/packages/',
input$package,'/index.html')
})
output$site <- renderUI(a(input$package, target="_blank", # site link
href = url()
))
}
see this page for more info