i am beginner of react application.i am making the components earlier js extension.some one told that changes as .jsx extension. login.js to login.jsx when i call the routes after change the extension .jsx error displayed y.
Error
Attempted import error: './components/Index' does not contain a default export (imported as 'Index').
ERROR in ./src/App.js 15:40-45
export 'default' (imported as 'Index') was not found in './components/Index' (module has no exports)
ERROR in ./src/App.js 26:40-55
export 'default' (imported as 'UserRegistation') was not found in './components/UserRegistation' (module has no exports)
ERROR in ./src/App.js 37:40-45
export 'default' (imported as 'Login') was not found in './components/Login' (module has no exports)
App.js
import { BrowserRouter,Routes,Route } from "react-router-dom";
import Index from "./components/Index";
import UserRegistation from "./components/UserRegistation";
import Login from "./components/Login";
function App() {
return (
<div>
<BrowserRouter>
<Routes>
<Route path="/" element= { <Index/>} />
<Route path="/register" element= { <UserRegistation/>} />
<Route path="/login" element= { <Login/>} />
</Routes>
</BrowserRouter>
</div>
);
}
export default App;
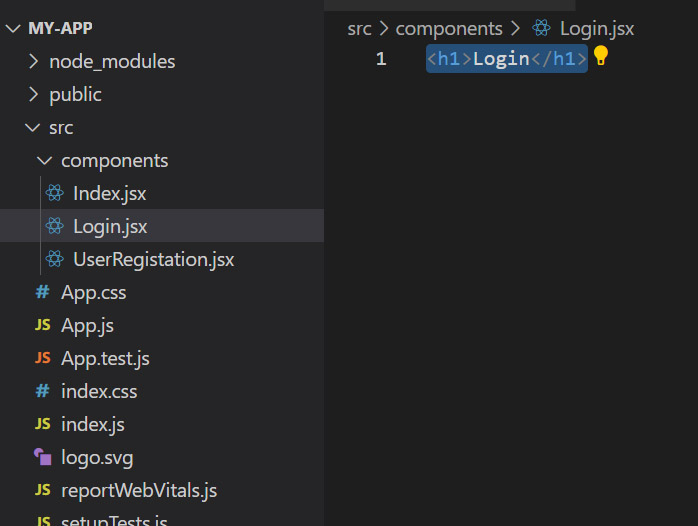
Login.jsx
<h1>Login</h1>
file structure
CodePudding user response:
You need to export that component as default.
Attempted import error: './components/Index' does not contain a default export (imported as 'Index').
Login.jsx
function Login(){
return <h1>Login<h1>
}
export default Login;
you can use the arrow function also
const Login = () => {
return <h1>Login<h1>
}
export default Login;
same for index.jsx
const Index = () => {
return (
...required code
)
}
export default Index;