I'm attempting what seems like a trivial set up for friendlier looking URLs with routing. I'm not getting the formatted URL, always the usual one with query strings.
Here is the relevant code for the Global.asax.cs page:
protected void Application_Start(object sender, EventArgs e) {
RegisterRoutes(RouteTable.Routes);
}
void RegisterRoutes(RouteCollection routes) {
routes.MapPageRoute("product-category", "products/{category}", "~/products.aspx");
}
And from products.aspx:
public partial class products : Basepage {
private string category = "";
protected void Page_Load(object sender, EventArgs e) {
category = "chocolate";
}
}
My URL still looks like http://localhost/products.aspx?category=3 when I would like it look like http://localhost/products/chocolate
The debugger successfully enters the RegisterRoutes method.
CodePudding user response:
Well you have a choice.
What is the URL you are suppling?
Adding "friendly" url's does not OUT OF THE BLUE automatic "fix" or "re-format" existing URL's. So, the older style query parameter's in the URL will (and should) still work. I mean you HAVE to add code to parse out friendly URL's if you decide to use them, and EXISTING URL's can still be used, but if you want friendly URL format, then you have to supply additional code in that page to pick apart the new "format" of the URL's in question.
You can say have this page:
http://localhost:63267/HotelEditOne2.aspx?HotelName=Super 8
And of course with friendly URL's turned on, we can leave out the .aspx.
So, now we have this:
http://localhost:63267/HotelEditOne2?HotelName=Super 8
And the code behind is thus this:
protected void Page_Load(object sender, EventArgs e)
{
LoadData();
}
void LoadData()
{
string sHotelName = "";
if (!string.IsNullOrEmpty(Request.QueryString["HotelName"]))
{
sHotelName = Request.QueryString["HotelName"];
}
// code here to load data based on sHotelName.
However, if you want to use/have/enjoy/adopt friendly URL's?
Then ok, we can say have this as the URL:
http://localhost:63267/HotelEditOne2/HotelName/Super 8
Now I REALLY do like those friendly URL's, since they are search engine friendly, but MORE important, you can share such links with others.
And while users (hardly) ever can type in URL's with parmaters, THEY OFTEN can figure out the above, since to "end users", this looks like a folder path, and that users get/grasp/know/understand/can learn to use real easy.
so, lets add the friendly URL ability to above example.
So, we now have this code:
protected void Page_Load(object sender, EventArgs e)
{
LoadData();
}
void LoadData()
{
string sHotelName = "";
if (!string.IsNullOrEmpty(Request.QueryString["HotelName"]))
{
sHotelName = Request.QueryString["HotelName"];
}
IList<string> fURL = new List<string>();
fURL = Request.GetFriendlyUrlSegments();
if ( (fURL.Count == 2) && (fURL[0] == "HotelName"))
{
sHotelName = fURL[1];
}
if (sHotelName != "")
{
string strSQL =
@"SELECT * FROM tblHotelsA WHERE HotelName = @Hotel";
SqlCommand cmdSQL = new SqlCommand(strSQL);
cmdSQL.Parameters.Add("@Hotel", SqlDbType.NVarChar).Value = sHotelName;
DataTable rstHotel = General.MyRstP(cmdSQL);
General.FLoader(EditRecord, rstHotel.Rows[0]);
}
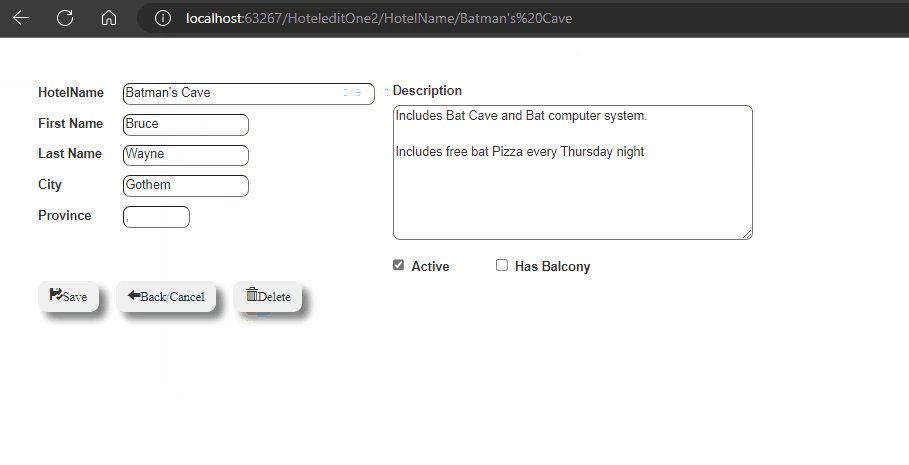
So, now I can user either the old style URL "query" parameter's, or the newer friendly url's.
So, we now get/see this:
And I could have EVEN used HotelName in the root, so you can on the fly make up URL's and not even have a web page.
But, for the most part, I tend to use/have some landing page.
but, I could even change the above, and say in place of "HotelName", add City, or whatever, and they all look real nice.
so, say this:
http://localhost:63267/HotelEditOne2/City/Edmonton
And then display a list of hotels from my City.
And note how I did not even bother to add "Quotes" around Edmonton.
So, friendly url's are great, and in fact THIS VERY web site and message post is based on .net and it also uses this feature. So, the URL to this question is:
https://stackoverflow.com/questions/75271601
So, while "by default" most templates - even those for webforms by default will have friendly url's turned on by default, you HAVE to change your existing code to use them, and the "older" style URL "query" parameter's don't "automatic" work for friendly URL's, but as above shows, you can certainly support both if say for example you currently have some URL's parameter's, and don't want to break existing code.
but, if you pass older style URL's with parameter's, they still have to work, don't they?
Or maybe you want a friendly URL's but STILL are to use the older style parameter's? If you choose that road (friendly parameter's), then in most cases, YOU ONLY get the dropping of the .aspx extension, but you STILL have to provide the parameter's.
so, if you want to adopt that "path like" format for friendly URL's, then you HAVE to change your code, and there is not a "automatic" translate from one format to the other. (ie: the old style URL parameter's don't "automatic" get changed to the nice new "path like" format with "/" for drilling down the parameter's.
Thus, as noted, you will as per above have to change your code to support parsing out values from those friendly url's. You can thus support both formats, but this requires code and efforts on your part, and a "simple" switch on of friendly URL's STILL requires you to write code to enjoy the new parameters base format.
I do high recommend adopting them, as they really clean up your URL's.
For page to page navigations, then I use code behind and session to pass values from page to page. I "very" much dislike parameter's in URL's (and they are often not secure at all - so NEVER pass things like say a database PK id).
However, for customers to jump to a project or whatever by some quote number etc? then yes, customers take like fish to water in regards to URL's that provide nice "folder like" drill down to a given project, or quote/invoice number or whatever.