When the application is launched, my layout is displayed for a very short second and then disappears. As a beginner in Kotlin, I don't understand why it produces this result.
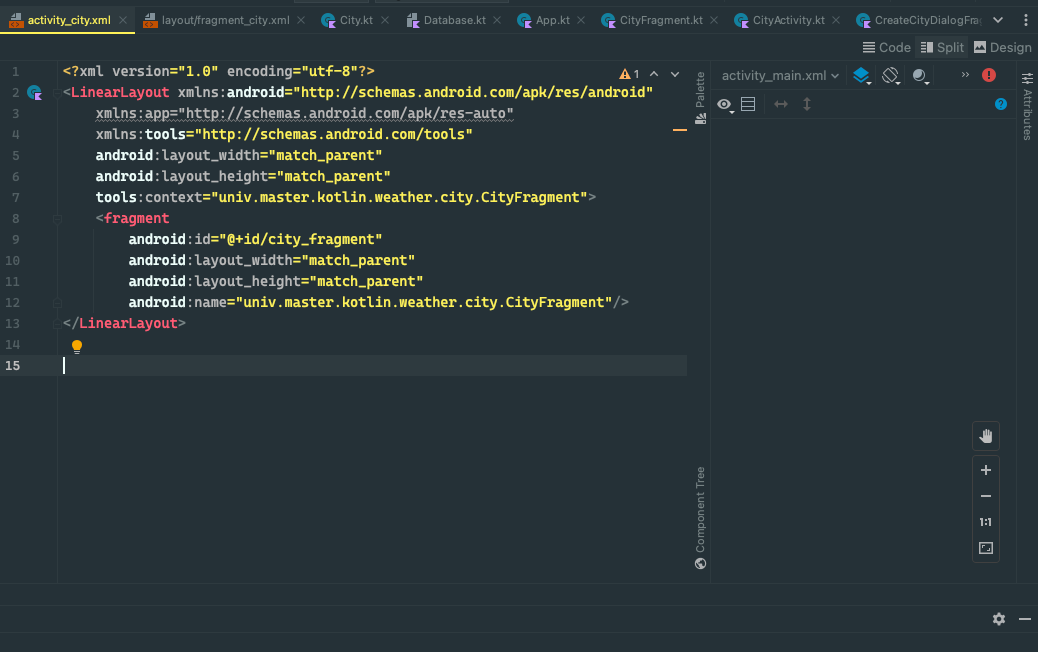
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="univ.master.kotlin.weather.city.CityFragment">
<fragment
android:id="@ id/city_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="univ.master.kotlin.weather.city.CityFragment"/>
</LinearLayout>
CodePudding user response:
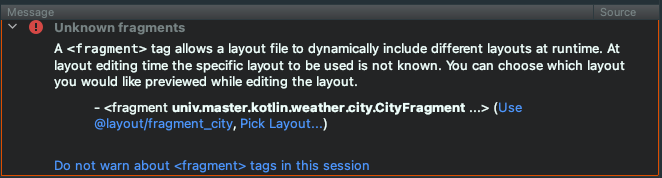
It's just a message from the preview window telling you that it can't show a preview for the fragment tag due to not knowing what kind of fragment you'll insert. When you run your actual app, the fragment will render fine.
try to add :
tools:layout="@android:layout/YOUR_LAYOT"
<fragment
android:id="@ id/city_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout="@android:layout/YOUR_LAYOT"
android:name="univ.master.kotlin.weather.city.CityFragment"/>
CodePudding user response:
Thank you for sharing your xml and java code. If you tried everything and still layout is not appring it is just because of android studio is not able to catch you .xml code not to worry.
You can Select all xml code ctrl A>ctrl X>ctrl V Don't ask me how.
I don't even know how but it works for me. You can also try this because this is the android studio universal rule
Rebuild project or Clear catch and restart
Hope it helps
CodePudding user response:
There this is my CityFragment class
package univ.master.kotlin.weather.city
import android.os.Bundle
import android.support.v4.app.Fragment
import android.view.*
import android.widget.Toast
import univ.master.kotlin.weather.App
import univ.master.kotlin.weather.Database
import univ.master.kotlin.weather.R
class CityFragment: Fragment() {
private lateinit var cities: MutableList<City>
private lateinit var database: Database
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
database = App.database
cities = mutableListOf()
setHasOptionsMenu(true)
}
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
val view = inflater?.inflate(R.layout.fragment_city, container, false)
return view
}
override fun onCreateOptionsMenu(menu: Menu?, inflater: MenuInflater?) {
inflater?.inflate(R.menu.fragment_city, menu)
}
override fun onOptionsItemSelected(item: MenuItem?): Boolean {
when (item?.itemId) {
R.id.action_create_city -> {
showCreateCityDialog()
return true
}
}
return super.onOptionsItemSelected(item)
}
private fun showCreateCityDialog() {
val createCityFragment = CreateCityDialogFragment()
createCityFragment.listener = object : CreateCityDialogFragment.CreateCityDialogListener {
override fun onDialogPositiveClick(cityName: String) {
saveCity(City(cityName))
}
override fun onDialogNegativeClick() {}
}
createCityFragment.show(fragmentManager, "CreateCityDialogFragment")
}
private fun saveCity(city: City) {
if (database.creerVille(city)) {
cities.add(city)
} else {
Toast.makeText(context, "Création impossible", Toast.LENGTH_SHORT).show()
}
}
}