Hey I am trying to Verify User Token From Firebase Admin and then create a user based on that Information in Mongodb but Everytime when I request to this end point i got following error:
D:\React Course\Ecommerce\server\node_modules\firebase-admin\lib\auth\base-auth.js:421
if (properties?.providerToLink) {
^
SyntaxError: Invalid or unexpected token
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1180:10)
Here is my code For Verification of userToken
const express=require("express");
import admin from "firebase-admin";
var serviceAccount = require("../FirebaseAdmin/Servicekey.json");
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
});
export const authcheck=async(req,res,next)=>{
try{
const firebaseuser=await admin.auth().verifyIdToken(req.headers.authcheck);
console.log(firebaseuser);
}catch(error){
console.log(error);
}
}
Can anyone Please Help me out on This I tried every possible way
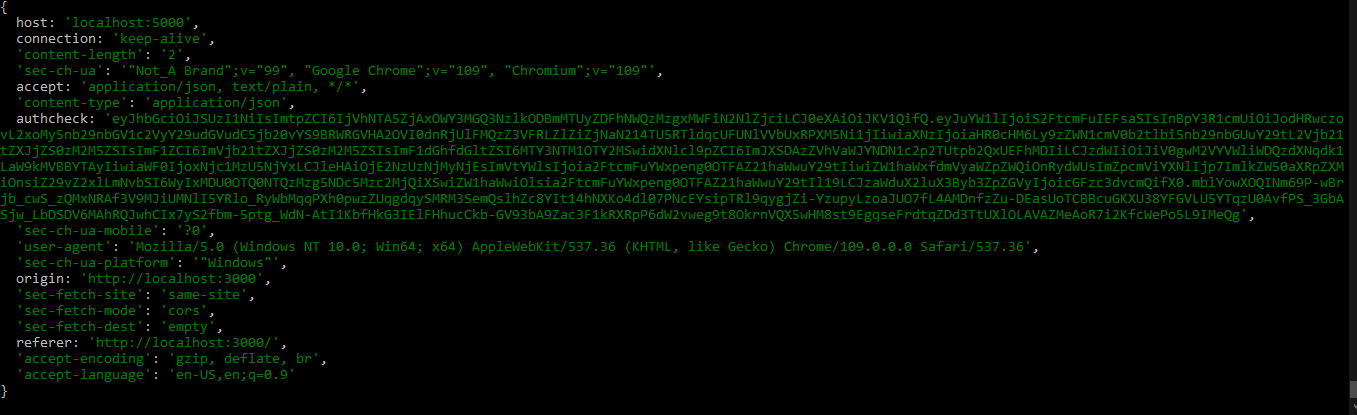
Here is the Console.log of req.headers

And This is from Client side Where i am requesting to my end point
const createandupdateuser=async(authcheck)=>{
await axios.post("http://localhost:5000/api/create-and-update-user",{},{
headers:{
authcheck,
}
})
}
const handlesubmit=async(e)=>{
e.preventDefault();
try{
setloading(true);
const result=await signInWithEmailAndPassword(auth,email,password);
const {user}=result;
const Idtoken=await user.getIdTokenResult();
createandupdateuser(Idtoken.token);
dispatch({
type:"LOGGED_IN_USER",
payload:{
email:user.email,
token:Idtoken.token
}
})
navigate("/");
}catch(error){
console.log(error)
swal(error.message);
setloading(false);
}
}
Here is The authcheck function called
const express=require("express");
const router=express.Router();
import {createandupdateuser} from "../controllers/auth"
const {authcheck} =require("../middlewares/index");
router.post("/create-and-update-user",authcheck,createandupdateuser);
module.exports=router;
CodePudding user response:
There is likely a hidden character among your code. Copy your code and paste it into a plain text editor and remove any junk text.
If you are using Visual Code you can turn on "Render whitespace".
Press CTRL SHIFT P / CMD SHIFT P and serach for "Render whitespace" and toggle it on
CodePudding user response:
Update......I solved my Problem by Downgrading the Firebase-admin Version
npm i [email protected]
