My MUI DataGrid columns look like this:
const columns = [
{ field: "name", type: "string" },
{
field: "actions",
type: "actions",
width: 80,
getActions: (params) => [
<GridActionCellWrapper />,
<GridActionsCellItem
icon={<DeleteIcon />}
label="Delete"
onClick={() => console.log("abascus")}
showInMenu={true}
/>
]
}
];
The wrapper for the GridActionCellItem (as you see as the first element in the actions array looks like this:
const GridActionCellWrapper = () => {
// In my actual code I am using a custom hook from apollo codegen to pass into the onClick
// That's the reason why I'm using a wrapper component
return (
<GridActionsCellItem
icon={<DeleteIcon />}
label="Delete"
onClick={() => console.log("abascus")}
showInMenu={true}
/>
);
};
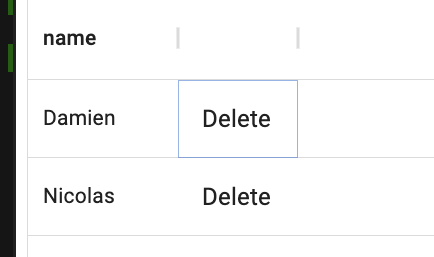
Note both components have showInMenu set to true and have all the exact same props, however the table does not render the three dot menu in the table:
CodeSandBox here: https://codesandbox.io/s/grid-cell-wrapper-bug-js3lye?file=/demo.tsx
Note that when you remove the wrapper component (GridActionCellWrapper) from the getActions array, the table render the three dot menu just fine. This leads me to believe that me wrapping the GridActionsCellItem component is what is causing the problem. If you're wondering why I am wrapping it, it is because the onClick requires a custom hook call.
CodePudding user response:
Update your GridActionCellWrapper with the following code:
const GridActionCellWrapper = ({showInMenu}) => {
// In my actual code I am using a custom hook from apollo codegen to pass into the onClick
// That's the reason why I'm using a wrapper component
return (
<GridActionsCellItem
icon={<DeleteIcon />}
label="Delete"
onClick={() => console.log("abascus")}
showInMenu={showInMenu}
/>
);
};
And your columns constant with:
const columns = [
{ field: "name", type: "string" },
{
field: "actions",
type: "actions",
width: 80,
getActions: (params) => [
<GridActionCellWrapper showInMenu={true} />,
<GridActionsCellItem
icon={<DeleteIcon />}
label="Delete"
onClick={() => console.log("abascus")}
showInMenu={true}
/>
]
}
];