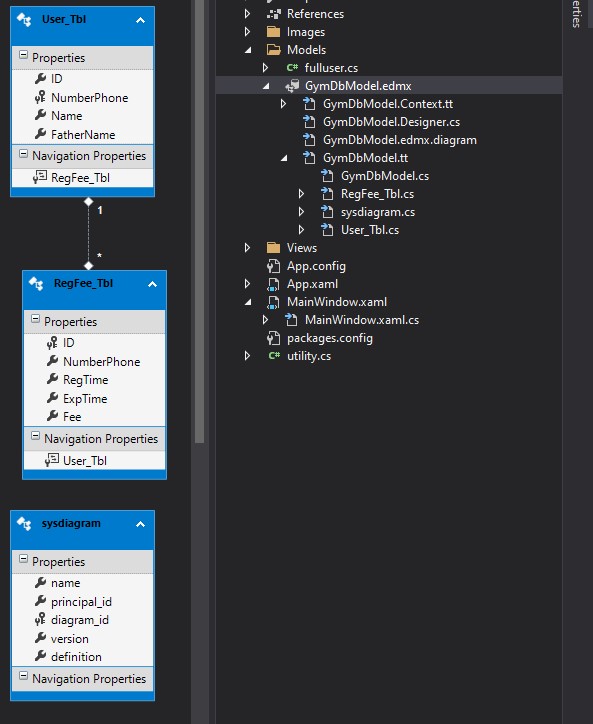
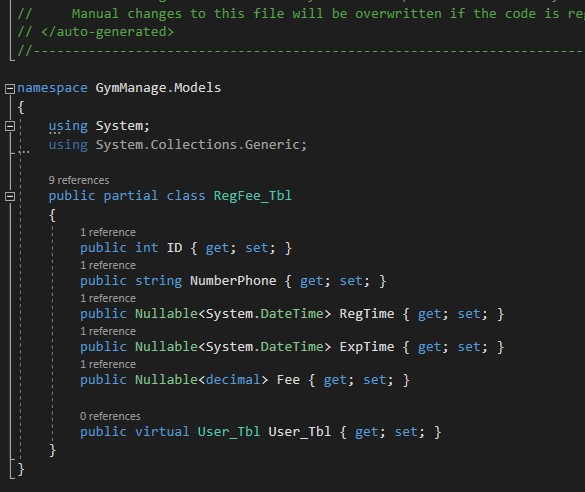
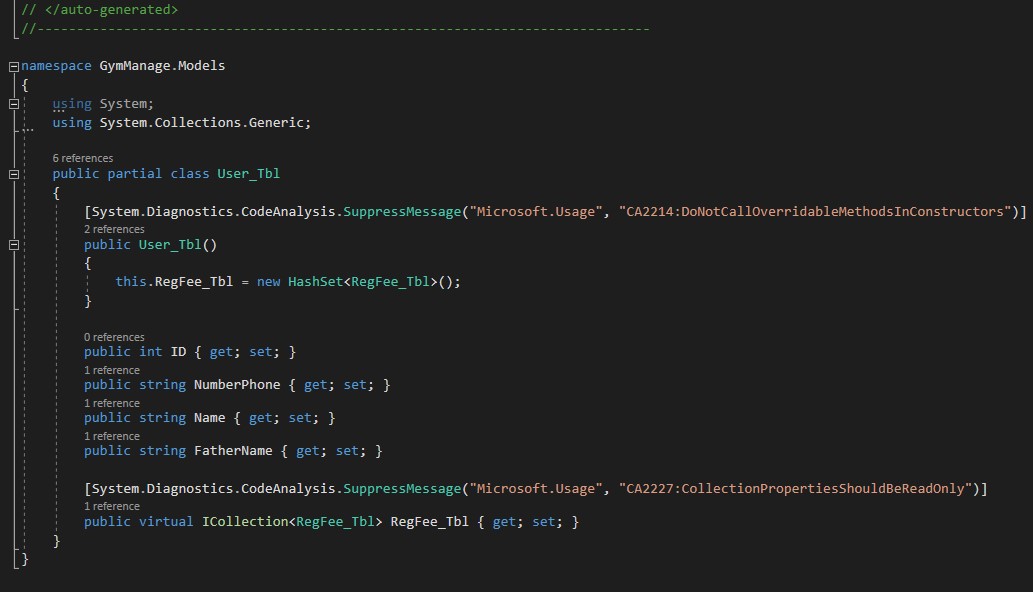
I have 2 classes for my 2 Tables(User_Tbl.cs and RegFee_Tbl.cs),and my classes connected together with foreign key(above picture),here is(below pictures) my property of my RegFee_Tbl.sc and my User_Tbl.cs

and there is my datagrid(memebersDatagride is name of datagrid),I Bound 3 column of this datagrid for import data from RegFee_Tbl.cs and i bound 1 column of this datagrid to import data from User_Tbl.cs.and in my mainWindows.cs i use this method to load item from database to my datagrid,but i dont know how to import data from 2 different tables(tables connected together with FK) to a datagrid that's my method for load item from my tables(MainWindows.cs):
public partial class Dashboard : UserControl
{
GymDbEntities db = new GymDbEntities();
public static DataGrid datagrid;
public Dashboard()
{
InitializeComponent();
Load();
}
private void Load()
{
membersdataGrid.ItemsSource = db.User_Tbl.ToList();
//membersdataGrid.ItemsSource = db.RegFee_Tbl.ToList();
datagrid = membersdataGrid;
}
and there is my datagrid in xaml:
<DataGrid Language="fa-IR" x:Name="membersdataGrid" RowStyle="{DynamicResource DataGridRowStyle1}" ColumnHeaderStyle="{DynamicResource DataGridColumnHeaderStyle1}" CellStyle="{DynamicResource DataGridCellStyle1}" Style="{DynamicResource DataGridStyle1}">
<DataGrid.Columns>
<!--bara eyjad sotone checkbox-->
<DataGridCheckBoxColumn CanUserResize="False" Width="auto" ElementStyle="{StaticResource CheckBoxStyle1}">
<DataGridCheckBoxColumn.HeaderTemplate>
<DataTemplate>
<CheckBox Style="{StaticResource CheckBoxStyle1}" />
</DataTemplate>
</DataGridCheckBoxColumn.HeaderTemplate>
</DataGridCheckBoxColumn>
<DataGridTextColumn Header="#" IsReadOnly="True" CanUserReorder="False" Width="auto" Binding="{Binding ID}"/>
<DataGridTemplateColumn Header="اعضا" IsReadOnly="True" Width="*">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Border Width="25" Height="25" CornerRadius="50" Margin="0 0 10 0" Background="{Binding BgColor}">
<TextBlock Text="{Binding Character}" VerticalAlignment="Center" HorizontalAlignment="Center" Foreground="White" Margin="0 0 0 1"/>
</Border>
<TextBlock Text="{Binding Name}" VerticalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn Header="نام پدر" IsReadOnly="True" Width="*" Binding="{Binding Fee}"/>
<DataGridTextColumn Header="شماره تماس" IsReadOnly="True" Width="*" Binding="{Binding NumberPhone}"/>
<DataGridTextColumn Header="آخرین واریزی" IsReadOnly="True" Width="*" Binding="{Binding FatherName}" />
<DataGridTemplateColumn Header="عملیات" IsReadOnly="True" Width="auto">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button x:Name="GridEditBtn" Style="{StaticResource gridEditbutton}">
<Icon:PackIconMaterial Kind="PencilBoxOutline" Style="{StaticResource gridButtonIcon}"/>
</Button>
<Button x:Name="GridRemoveBtn" Click="GridRemoveBtn_Click" Style="{StaticResource gridRemovebutton}" Margin="5 0 0 0" >
<Icon:PackIconMaterial Kind="DeleteOutline" Style="{StaticResource gridButtonIcon}" />
</Button>
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
CodePudding user response:
You are using Entity. So you have a Context (db) and each table is a list object. See code below.
GymDbEntities db = new GymDbEntities();
var results = (from u in db.User_Tbl
join r in db.RegFee_Tbl on u.NavigationProperties equal r.NavigationProperties
join s in sysdiagram on u.NavigationProperties equals s.NavigationProperties
select new { u = u, r = r, s = s}
).ToList();