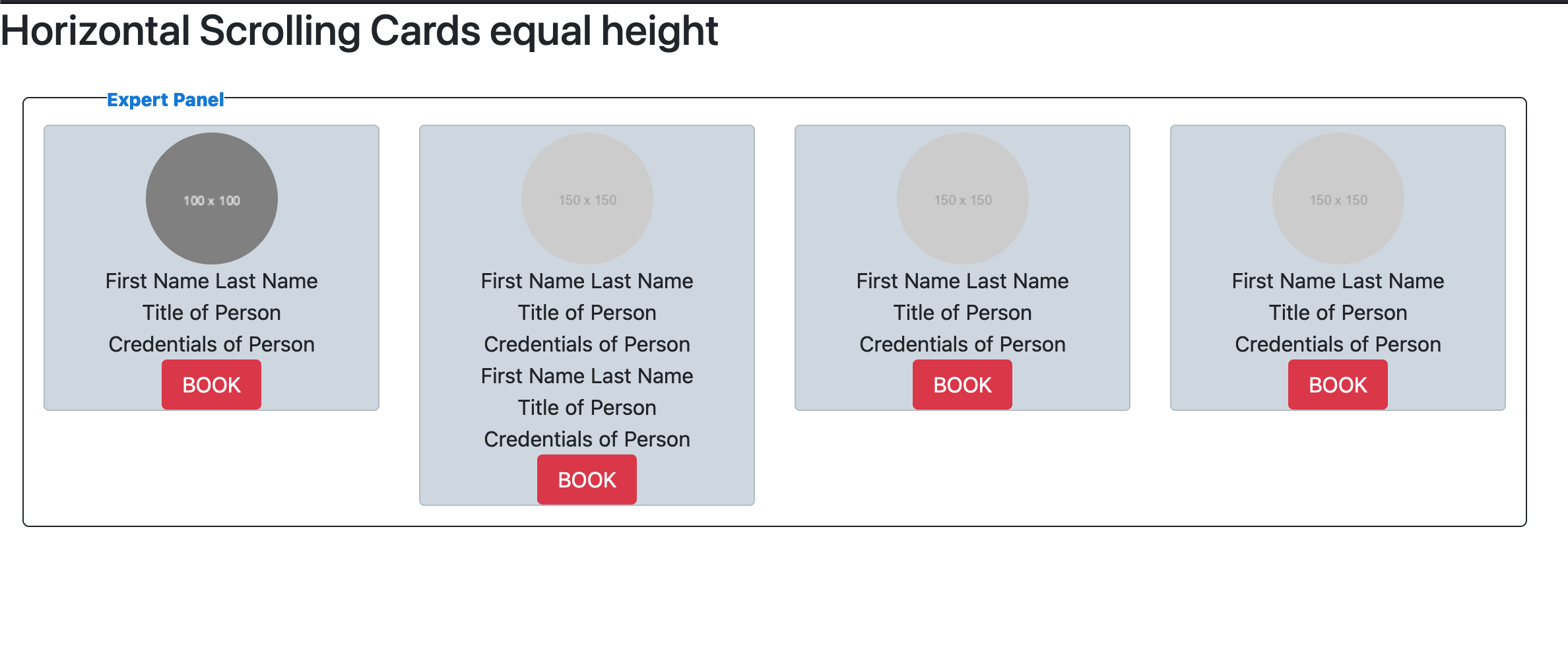
Trying to make horizontal scrolling cards to be equal height.
Have a row of cards wrapped with a "flex-nowrap overflow-auto" div but i am unable.
css "flex-direction:row " or class "flex-row" doesn't help.
Checked multiple posts in Stackoverflow, but almost all are for non scroll able card rows and doesn't work for this.
img {
border-radius: 50%;
-webkit-filter: grayscale(100%);
/* Safari 6.0 - 9.0 */
filter: grayscale(100%);
margin-top: 5px;
}
.forlabel {
margin-top: -14px;
}
.forlabeldiv {
border: solid;
border-width: 1px;
border-radius: 5px;
<!-- margin-left: 5px;
margin-right: 5px;
margin-bottom: 15px;
-->margin: 0, auto;
width: 100%;
text-align: center;
}
.forlabelspan {
color: #0275d8;
background: white;
font-size: 14px;
font-weight: 800;
}
.btn {
width: 30%;
text-align: center margin-bottom:5px
}
.card-block {
min-height: 25vh;
min-width: 25vw;
margin-bottom: 15px;
}
.profile,
.card {
background: #ced7df!important;
text-align: center;
}
.master {
text-align: center;
margin: 0, auto;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Single Row Horizontal Scrolling Cards</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!----------------------xxxxxxx---------------------------->
<h2>Horizontal Scrolling Cards equal height</h2>
<div >
<div >
<label for="input1" >
<span >Expert Panel</span>
</label>
<div >
<div >
<div >
<img src="https://via.placeholder.com/100/09f/fff.png" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
</div>
<!--*** end of row flex *** -->
</div>
<!--*** end of label div *** -->
</div>
<!--*** end of container-flex -->
<!----------------------xxxxxxx---------------------------->
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js" integrity="sha512-STof4xm1wgkfm7heWqFJVn58Hm3EtS31XFaagaa8VMReCXAkQnJZ jEy8PCC/iT18dFy95WcExNHFTqLyp72eQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>CodePudding user response:
I have found the solution. I have added the following CSS to the card class.
.card {
height: 100%;
}
.card {
height: 100%;
}
img {
border-radius: 50%;
-webkit-filter: grayscale(100%);
/* Safari 6.0 - 9.0 */
filter: grayscale(100%);
margin-top: 5px;
}
.forlabel {
margin-top: -14px;
}
.forlabeldiv {
border: solid;
border-width: 1px;
border-radius: 5px;
<!-- margin-left: 5px;
margin-right: 5px;
margin-bottom: 15px;
-->margin: 0, auto;
width: 100%;
text-align: center;
}
.forlabelspan {
color: #0275d8;
background: white;
font-size: 14px;
font-weight: 800;
}
.btn {
width: 30%;
text-align: center margin-bottom:5px
}
.card-block {
min-height: 25vh;
min-width: 25vw;
margin-bottom: 15px;
}
.profile,
.card {
background: #ced7df!important;
text-align: center;
}
.master {
text-align: center;
margin: 0, auto;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Single Row Horizontal Scrolling Cards</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!----------------------xxxxxxx---------------------------->
<h2>Horizontal Scrolling Cards equal height</h2>
<div >
<div >
<label for="input1" >
<span >Expert Panel</span>
</label>
<div >
<div >
<div >
<img src="https://via.placeholder.com/100/09f/fff.png" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
</div>
<!--*** end of row flex *** -->
</div>
<!--*** end of label div *** -->
</div>
<!--*** end of container-flex -->
<!----------------------xxxxxxx---------------------------->
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js" integrity="sha512-STof4xm1wgkfm7heWqFJVn58Hm3EtS31XFaagaa8VMReCXAkQnJZ jEy8PCC/iT18dFy95WcExNHFTqLyp72eQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>CodePudding user response:
Try this
- add
mb-3to everycol-12 - add
h-100tocard
<div >
<div >
<img src="https://via.placeholder.com/100/09f/fff.png" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
that should solve the problem
Code snippet
img {
border-radius: 50%;
-webkit-filter: grayscale(100%);
/* Safari 6.0 - 9.0 */
filter: grayscale(100%);
margin-top: 5px;
}
.forlabel {
margin-top: -14px;
}
.forlabeldiv {
border: solid;
border-width: 1px;
border-radius: 5px;
<!-- margin-left: 5px;
margin-right: 5px;
margin-bottom: 15px;
-->margin: 0, auto;
width: 100%;
text-align: center;
}
.forlabelspan {
color: #0275d8;
background: white;
font-size: 14px;
font-weight: 800;
}
.btn {
width: 30%;
text-align: center margin-bottom:5px
}
.card-block {
min-height: 25vh;
min-width: 25vw;
margin-bottom: 15px;
}
.profile,
.card {
background: #ced7df!important;
text-align: center;
}
.master {
text-align: center;
margin: 0, auto;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Single Row Horizontal Scrolling Cards</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!----------------------xxxxxxx---------------------------->
<h2>Horizontal Scrolling Cards equal height</h2>
<div >
<div >
<label for="input1" >
<span >Expert Panel</span>
</label>
<div >
<div >
<div >
<img src="https://via.placeholder.com/100/09f/fff.png" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
<div >
<div style="text-align: center">
<img src="https://via.placeholder.com/150" width="100" height="100"> First Name Last Name<br> Title of Person<br> Credentials of Person<br>
<a href="#" >BOOK</a>
</div>
</div>
</div>
<!--*** end of row flex *** -->
</div>
<!--*** end of label div *** -->
</div>
<!--*** end of container-flex -->
<!----------------------xxxxxxx---------------------------->
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js" integrity="sha512-STof4xm1wgkfm7heWqFJVn58Hm3EtS31XFaagaa8VMReCXAkQnJZ jEy8PCC/iT18dFy95WcExNHFTqLyp72eQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>