There's a challenge that i wanna solv to enhance on my front-end skills, but in this set of challenge i've been stuggling on trying to fit the image in the entire div box of its parent?!? Also i've been trying to set cart icon next to the icon and it's not going too well.
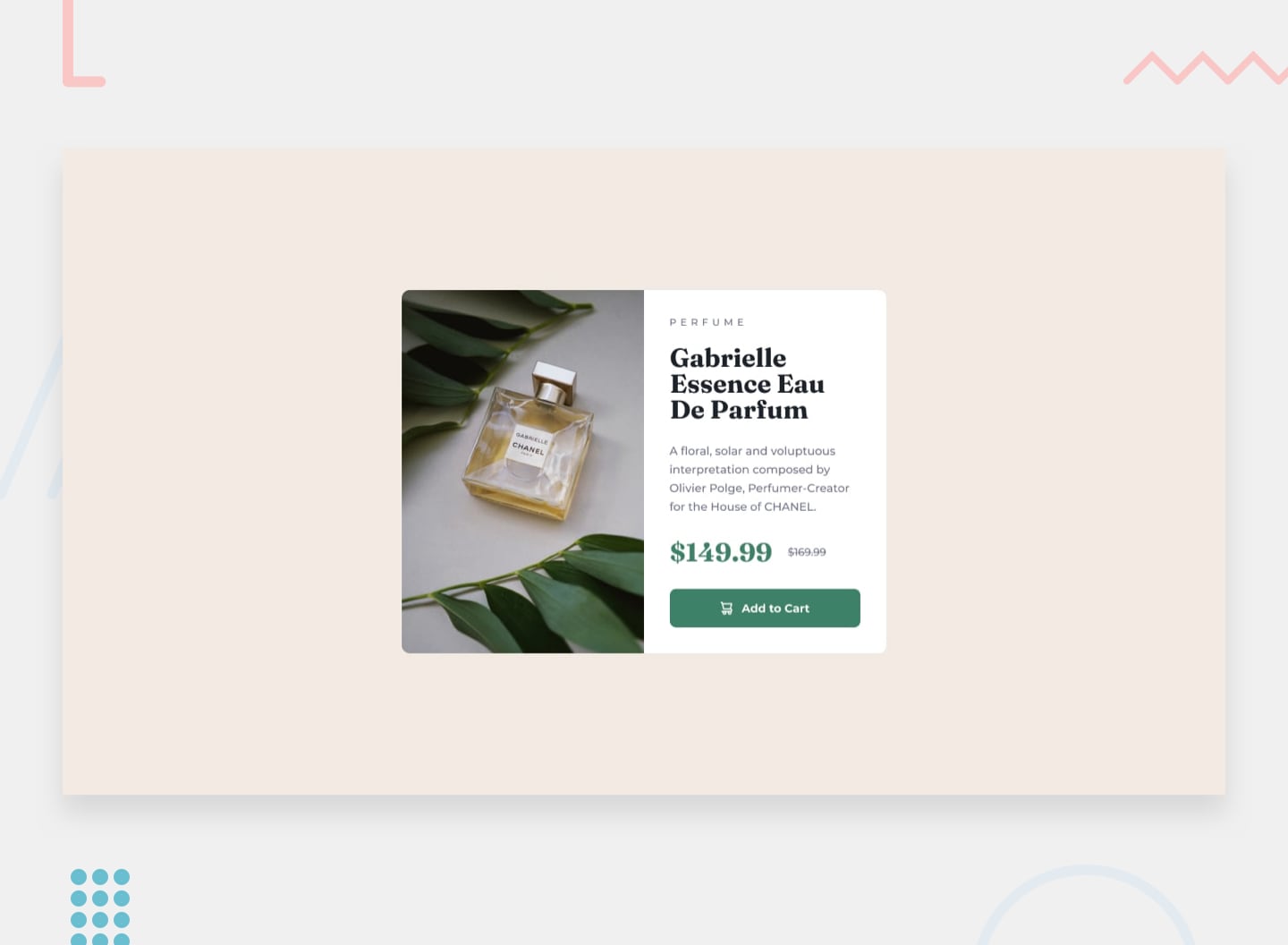
Here's the challenge that i need solve : -

As you can the image and icon is not really close to the picture above.
Here is the code :
* {
box-sizing: border-box;
margin: 0;
padding: 10px;
}
:root {
--font1: "Fraunces", sans-serif;
--font2: "Montserrat", sans-serif;
--fs-paragraph: 14px;
--fs-header1: 40px;
--primaryColor1: hsl(158, 36%, 37%);
--primaryColor2: hsl(30, 38%, 92%);
--neutralColor1: hsl(212, 21%, 14%);
--neutralColor2: hsl(228, 12%, 48%);
--neutralColor3: hsl(0, 0%, 100%);
}
body {
background-color: var(--primaryColor2);
display: flex;
flex-direction: column;
min-height: 100vh;
}
.container {
display: flex;
flex-direction: row;
justify-content: space-around;
margin: auto;
background-color: var(--neutralColor3);
width: 600px;
height: 100%;
border-radius: 1.5em;
}
.img-box {
margin: 0;
padding: 0;
}
.img-box img {
width: 100%;
height: 100%;
}
.details {
display: flex;
flex-direction: column;
}
.details h2 {
font-family: var(--font2);
font-weight: normal;
letter-spacing: 2px;
text-transform: uppercase;
font-size: var(--fs-paragraph);
}
.brand-title p {
font-family: var(--font1);
font-size: var(--fs-header1);
font-weight: bolder;
}
.brand-desc {}
.brand-desc p {
font-family: var(--font2);
font-size: var(--fs-paragraph);
color: var(--neutralColor2);
line-height: 2em;
}
.prices {
display: flex;
align-items: center;
}
.prices h1 {
font-family: var(--font1);
color: var(--primaryColor1);
}
.prices h4 {
font-family: var(--font2);
color: var(--neutralColor2);
text-decoration: line-through;
}
.addcart {
display: flex;
justify-content: center;
align-items: center;
}
.addcart button {
background: url(/images/icon-cart.svg) no-repeat left center;
padding-left: 20px;
background-color: var(--primaryColor1);
font-family: var(--font2);
font-weight: 600;
}
button {
border: none;
border-radius: 0.5em;
color: var(--neutralColor3);
width: 100%;
height: 50px;
}
.attribution {
font-size: 11px;
text-align: center;
}
.attribution a {
color: hsl(228, 45%, 44%);
}<link href="https://fonts.googleapis.com/css2?family=Fraunces:[email protected]&family=Montserrat&family=Outfit&display=swap" rel="stylesheet" />
<div >
<div >
<img src="/images/image-product-desktop.jpg" alt="" />
</div>
<div >
<div >
<h2>Perfume</h2>
<p>Gabrielle Essence Eau De Parfum</p>
</div>
<div >
<p>
A floral, solar and voluptuous interpretation composed by Olivier Polge, Perfumer-Creator for the House of CHANEL.
</p>
</div>
<div >
<h1>$149.99</h1>
<h4>$169.99</h4>
</div>
<div >
<span ></span>
<button>Add to Cart</button>
</div>
</div>
</div>
<div >
Challenge by
<a href="https://www.frontendmentor.io?ref=challenge" target="_blank">Frontend Mentor</a
>. Coded by <a href="#">yes</a>.
</div>I did try to change the size of the image but it doesnt show the result that i want, for the icon i've been playing the position but it does not goes next to text of a button.
CodePudding user response:
I would suggest to use display: grid; in your .container. In the image that you say is your challenge, the image takes half of the container. You can achieve that by creating two <div> inside your container, and then:
.container {
display: grid;
grid-template-columns: 1fr 1fr;
/*More properties*/
}
This will set each div to span half of your container. Your first div should have:
.your-div{
background-image: url('your-image-path')
background-size: cover;
background-position: center;
}
That way you can achieve the left side of your challenge. I would need more information about your problem with the right side. Hope this helped!
*Note: This is just one way of doing this. If you have to strictly use flex, play around with its properties.
CodePudding user response:
As suggested By @aleyo742, grid is here your friend, but you will also need to reset some of your paddings, object-fit can be use too.
* {
box-sizing: border-box;
margin: 0;
padding: 10px;
}
:root {
--font1: "Fraunces", sans-serif;
--font2: "Montserrat", sans-serif;
--fs-paragraph: 14px;
--fs-header1: 40px;
--primaryColor1: hsl(158, 36%, 37%);
--primaryColor2: hsl(30, 38%, 92%);
--neutralColor1: hsl(212, 21%, 14%);
--neutralColor2: hsl(228, 12%, 48%);
--neutralColor3: hsl(0, 0%, 100%);
}
body {
background-color: var(--primaryColor2);
display: flex;
flex-direction: column;
min-height: 100vh;
}
.container {
display: grid;
grid-template-columns: 1fr 1fr;
padding: 0;
overflow: hidden;
margin: auto;
background-color: var(--neutralColor3);
max-width: 600px;
border-radius: 1.5em;
}
/* here comes why grid is your handy friend */
@media(max-width: 600px) {
.container {
grid-template-columns: 1fr;
grid-template-rows: 250px auto;
}
}
.img-box {
margin: 0;
padding: 0;
}
.img-box img {
width: 100%;
height: 100%;
padding: 0;
object-fit: cover;
}
.details {
display: flex;
flex-direction: column;
}
.details h2 {
font-family: var(--font2);
font-weight: normal;
letter-spacing: 2px;
text-transform: uppercase;
font-size: var(--fs-paragraph);
}
.brand-title p {
font-family: var(--font1);
font-size: var(--fs-header1);
font-weight: bolder;
}
.brand-desc {}
.brand-desc p {
font-family: var(--font2);
font-size: var(--fs-paragraph);
color: var(--neutralColor2);
line-height: 2em;
}
.prices {
display: flex;
align-items: center;
}
.prices h1 {
font-family: var(--font1);
color: var(--primaryColor1);
}
.prices h4 {
font-family: var(--font2);
color: var(--neutralColor2);
text-decoration: line-through;
}
.addcart {
display: flex;
justify-content: center;
align-items: center;
}
.addcart button {
background: url(/images/icon-cart.svg) no-repeat left center;
padding-left: 20px;
background-color: var(--primaryColor1);
font-family: var(--font2);
font-weight: 600;
}
button {
border: none;
border-radius: 0.5em;
color: var(--neutralColor3);
width: 100%;
height: 50px;
}
.attribution {
font-size: 11px;
text-align: center;
}
.attribution a {
color: hsl(228, 45%, 44%);
}<link href="https://fonts.googleapis.com/css2?family=Fraunces:[email protected]&family=Montserrat&family=Outfit&display=swap" rel="stylesheet" />
<div >
<div >
<img src="https://i.stack.imgur.com/vloym.jpg" alt="" />
</div>
<div >
<div >
<h2>Perfume</h2>
<p>Gabrielle Essence Eau De Parfum</p>
</div>
<div >
<p>
A floral, solar and voluptuous interpretation composed by Olivier Polge, Perfumer-Creator for the House of CHANEL.
</p>
</div>
<div >
<h1>$149.99</h1>
<h4>$169.99</h4>
</div>
<div >
<span ></span>
<button>Add to Cart</button>
</div>
</div>
</div>
<div >
Challenge by
<a href="https://www.frontendmentor.io?ref=challenge" target="_blank">Frontend Mentor</a
>. Coded by <a href="#">yes</a>.
</div>