I have a dialog that contains inputs, User should complete dialog inputs then click send, After that, user can open the same dialog again and complete dialog inputs. But when the user open the dialog again, input values remain as same from previous inputs, How can I remove previous input values?
My Dialog:
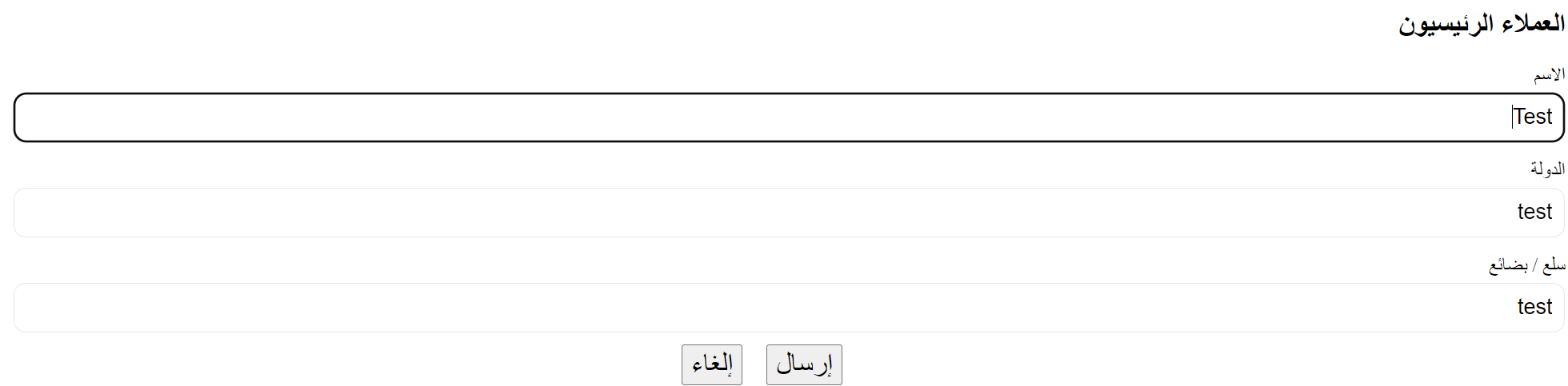
<dialog id="main-customers">
<h2>العملاء الرئيسيون</h2>
<div>
<label for="main-customers-name">الاسم</label>
<input type="text" id="main-customers-name" placeholder="الاسم" required>
<label for="main-customers-country">الدولة</label>
<input type="text" id="main-customers-country" placeholder="الدولة" required>
<label for="main-customers-goods">سلع / بضائع</label>
<input type="text" id="main-customers-goods" placeholder="سلع / بضائع" required>
</div>
<div >
<button id="main-customers-send">إرسال</button>
<button id="main-customers-cancel" onclick="closeDialog('main-customers')">إلغاء</button>
</div>
</dialog>
My JS:
document.getElementById("main-customers-send").addEventListener("click", function(){
// to remove initial value
var no_data= document.getElementById("main-customers-table-no-data");
if(no_data){
no_data.remove()
}
// END to remove initial value
var name= document.getElementById("main-customers-name");
var country= document.getElementById("main-customers-country");
var goods= document.getElementById("main-customers-goods");
document.getElementById("main-customers-table").innerHTML =
`<tr>
<td>${name.value}</td>
<td>${country.value}</td>
<td>${goods.value}</td>
</tr>`;
let itms = document.querySelectorAll("#main-customers");
for (let itm of itms) {
if(itm.value != ""){
itm.value= ""; //it does not do the job
}
}
closeDialog("main-customers")
})
- values remain the same as shown below:
CodePudding user response:
The line let itms = document.querySelectorAll("#main-customers"); doesn't do what you think it does. It selects all the elements with the id "main-customers" (which per spec a page could only have one of).
Try let itms = document.querySelectorAll("#main-customers input[type=text]"); instead of that which will select all the children of the #main-customers element that is an input whose type is text.