Css 3 for Css is a lot more new attributes, and then many need to use pictures and Css 3 script to achieve the effect of, now just a few short lines of code can be done, such as deformation processing (rotation, zooming, tilt, mobile), animation, picture frame, shadow box, etc., and selector,
The transform, the principle of a special,
CSS 3 with four function can realize simple deformation in the following figure, for example, the original location:

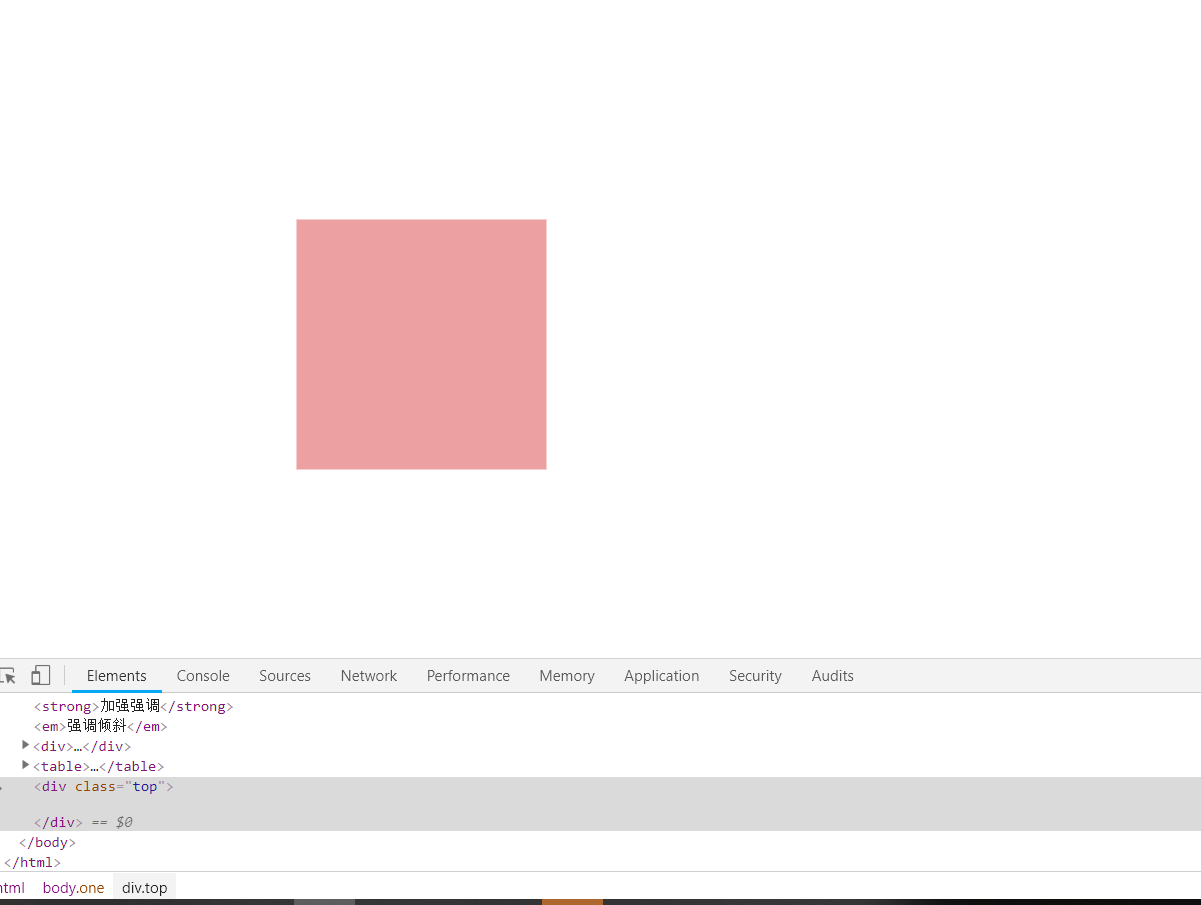
1, translate the displacement function, the transform: translate vertical direction (horizontal px, px) basic meaning is to show the location of an element translation the tx and ty, as shown in figure the effect after the translation,


2, scale zoom function: transform: scale (horizontal zoom multiples, vertical zoom multiples) will be one of the elements in the specified multiples to zoom in, zoom twice after


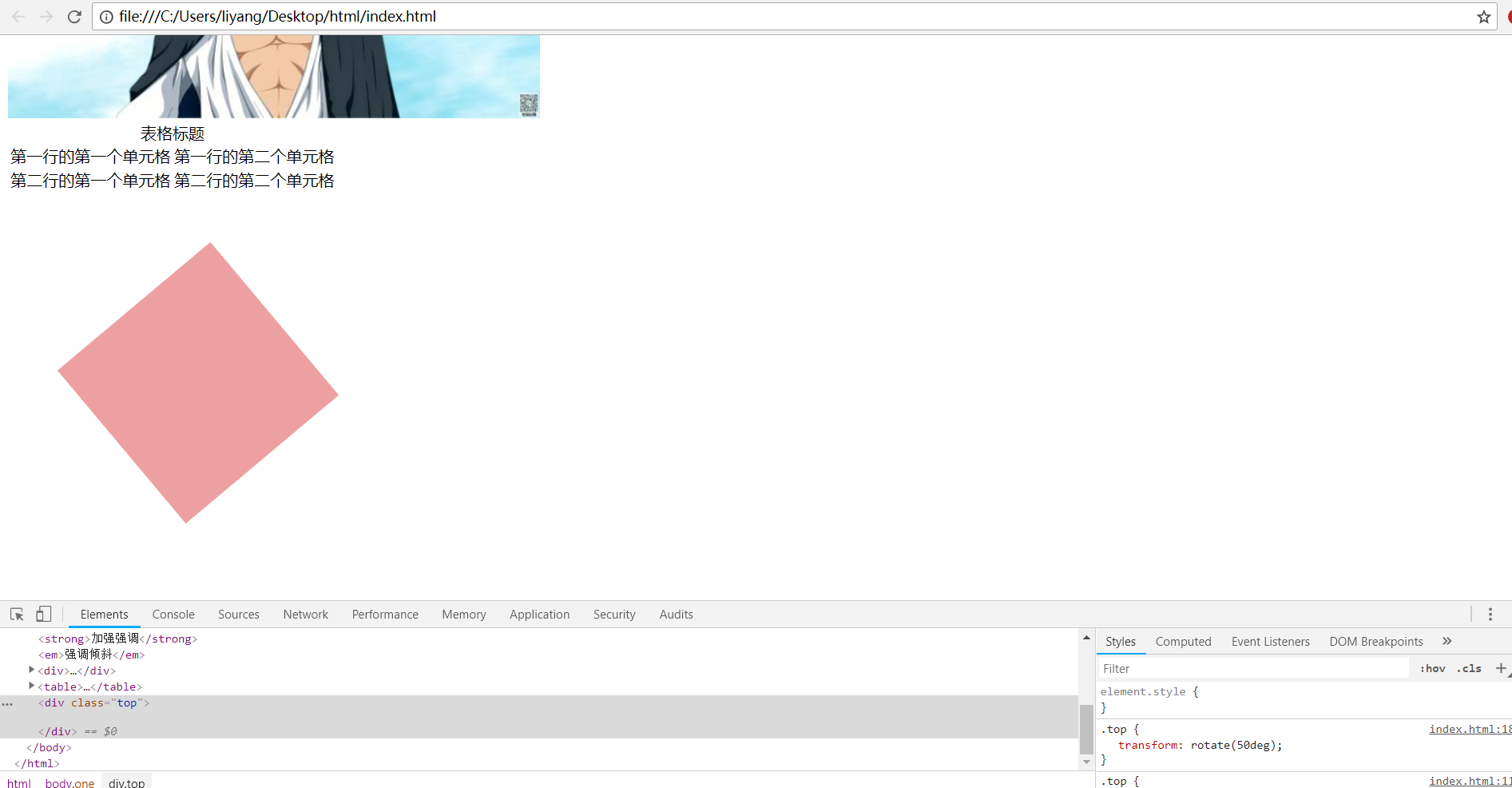
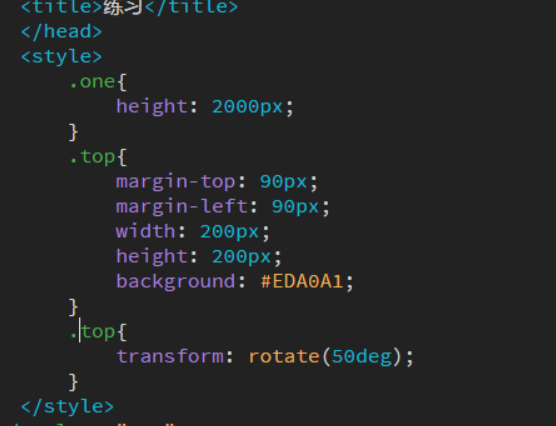
3, rotate rotating function: transform: the rotate (deg) will be one of the elements in the specified Angle rotation


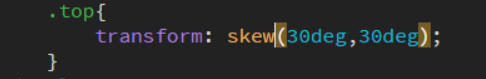
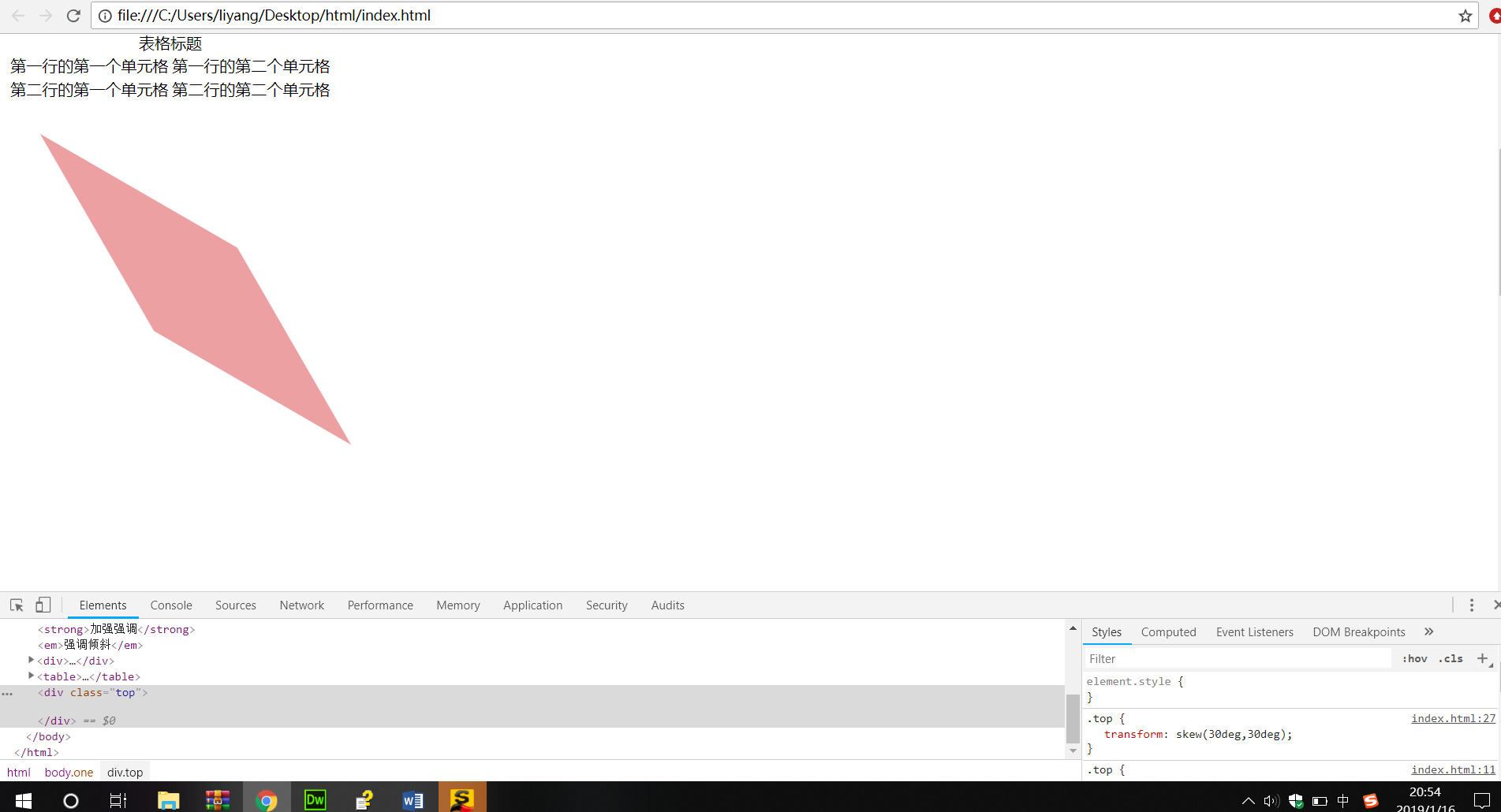
4, skew tilt function: transform: skew (ax, ay) will be one of the elements in the specified Angle on the x axis and y axis tilt, tilt the effect after 30 deg

 [align=center]
[align=center] 