3 d Touch on the screen will perceive the user not only, also can the size of the pressure, to note that now the iOS simulator does not support 3 d Touch, everyone must be on the iPhone 6 s/s Plus real machine for testing and debugging,
3 d Touch can bring you the application of new interact.
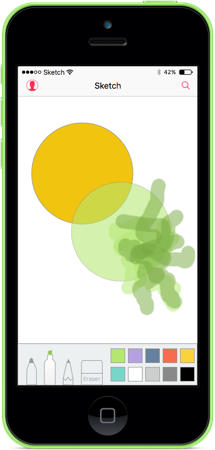
? Pressure Sensitivity - application can sense the user press the Pressure screen, so that some drawing applications can according to the size of the Pressure change brush strokes,
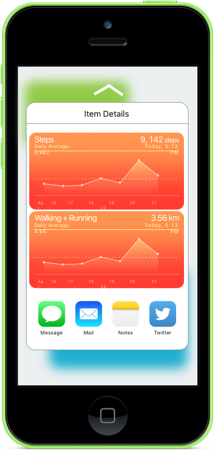
? Peek and Pop - application can get more in a single page content, you push hard on the screen will display the current user entry of additional information, such as some preview information, this behavior is called Peek, when a user again a little bit hard, you can jump to preview the pages of information, the behavior is called Pop,
? Quick Actions - this behavior is a little similar to the Windows in the right-click menu, but just for application ICONS, shows some of the application of additional options
Let's separate
Pressure Sensitivity

In Xamarin iOS, obtain the pressure size is very simple, we can be finished by some of the properties of UITouch class, we only need to capture this information in the event of ToucheMoved, please consult the code
public override void TouchesMoved (NSSet touches, UIEvent evt)
{
Base. TouchesMoved (touches, evt);
UITouch touch=touches. AnyObject as UITouch;
If (touch!=null)
{
//Get the pressure
Var force=touch. The force;//get pressure
Var maxForce=touch. MaximumPossibleForce;//get a maximum pressure
//Do something with the touch and the pressure
.
}
}
To note here is that the user press the trigger TouchesMoved events, in which case the value of the X/Y is the same, if your application before the code is through this event to determine the X, Y value whether to change, now need to pay attention to, X/Y doesn't change, please refer to the related document TouchCanvas: Using UITouch efficiently and effectively and UITouch Class Reference.
Peek and Pop

This interaction will let users faster access to information, such as the user to browse a table, the user can press a in the form, to get some information about the general situation of (this behavior is called Peek), exert oneself to do some more, can enter the details of the page (this behavior is called Pop or Pop - ping),
testing equipment support 3 d Touch
Can use the following code, determine whether the current equipment in UIViewController support 3 d Touch
public override void ViewDidLoad ()
{
Base. The ViewDidLoad ();
//check whether support 3 d Touch
If (TraitCollection. ForceTouchCapability==UIForceTouchCapability. The Available) {
//equipment support
.
}
}
Line response Peek and Pop
We can through inheritance UIViewControllerPreviewingDelegate class to respond to Peek and Pop, please refer to the following code, suppose that we mentioned earlier form called MasterViewController
using System;
using System.Collections.Generic;
Using UIKit.
Using the Foundation;
Using CoreGraphics;
The namespace DTouch
{
Public class PreviewingDelegate: UIViewControllerPreviewingDelegate
{
# region Computed Properties
Public MasterViewController MasterController {get; set; }
# endregion
# region Constructors
Public PreviewingDelegate (MasterViewController masterController)
{
//Initialize
Enclosing MasterController=MasterController;
}
Public PreviewingDelegate NSObjectFlag (t) : the base (t)
{
}
Public PreviewingDelegate (IntPtr handle) : the base (handle)
{
}
# endregion
# region Override the Methods
///continue to press the trigger Pop
Public override void CommitViewController (IUIViewControllerPreviewing previewingContext, UIViewController viewControllerToCommit)
{
//directly using the previously created good details page
MasterController. ShowViewController (viewControllerToCommit, this);
}
///to create preview page, when the user trigger Peek
Public override UIViewController GetViewControllerForPreview (IUIViewControllerPreviewing previewingContext, CGPoint location)
{
//judging form the entry in the
Var indexPath=MasterController. TableView. IndexPathForRowAtPoint (location);
Var cell=MasterController. TableView. CellAt (indexPath);
Var item=MasterController. The dataSource. Objects [indexPath. Row];
//create the ViewController, and set the initial position
Var detailViewController=MasterController. Storyboard. InstantiateViewController (" detailViewController ") as detailViewController;
DetailViewController. PreferredContentSize=new CGSize (0, 0);
//fill in the data
DetailViewController. SetDetailItem (item);
DetailViewController. NavigationItem. LeftBarButtonItem=MasterController. SplitViewController. DisplayModeButtonItem;
DetailViewController. NavigationItem. LeftItemsSupplementBackButton=true;
//set the location of the preview page, fuzzy other page
PreviewingContext. The SourceRect=cell. The Frame;
Return detailViewController;
}
# endregion
}
}
Code GetViewControllerForPreview function response to Peek behavior, in this function, first of all, we get the current form, and then we load DetailViewController, then the default size of Peek by PreferredContentSize Settings window, finally we previewingContext. The SourceRect=cell. The Frame this code to the fuzzy other form, and then returns to window, we want to
CommitViewController this function will use in the act of Peek create our window, to give a Pop, according to
registered Peek and Pop act
Before using Peek and Pop, we want to register them, in the current ViewController, please refer to the following code
public override void ViewDidLoad ()
{
Base. The ViewDidLoad ();
//determine whether equipment support 3 d Touch
If (TraitCollection. ForceTouchCapability==UIForceTouchCapability. The Available) {
//registered Pop and Peek
RegisterForPreviewingWithDelegate (new PreviewingDelegate (this), the View).
}
.
}
Here, we call RegisterForPreviewingWithDelegate method to create instances of PreviewingDelegate handed in, more information please refer to the
nullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnull
