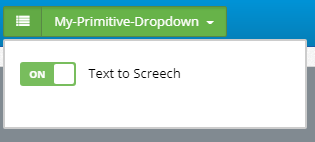
How to get my text to move to the left side of an HTML checkbox? The checkbox is rendered as a switcher/toggle (see pic) that comes from Pixeladmin code and is placed on a Bootstrap form that shows from clicking a dropdown, so there is a little something extra going on here, but I simply need the switcher text to move to the left.
Here is the code and how things look. Thanks ahead of time.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="/js/bootstrap.min.js"></script>
<script src="/js/pixeladmin.min.js"></script>
<form>
<div class="form-group p-a-2" style="width: 300px;">
<label for="ail_tts" class="switcher switcher-success ailtts" style="display:block; color:black; text-align:left">
<input type="checkbox" id="ail_tts" checked="checked" style="text-align:right;">
<div class="switcher-indicator">
<div class="switcher-yes">ON</div>
<div class="switcher-no">OFF</div>
</div>
Text to Screech
</label>
</div>
</form>CodePudding user response:
Try this:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1 K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2 l" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384- YQ4JLhjyBLPDQt//I STsc9iw4uQqACwlvpslubQzn4u2UU2UFM80nGisd026JF" crossorigin="anonymous"></script>
<form>
<div class="form-group p-a-2" style="width: 300px;">
<label for="ail_tts" class="switcher switcher-success ailtts" style="display:block; color:black; text-align:left">
Text to Screech
<input type="checkbox" id="ail_tts" checked="checked" style="text-align:right;">
<div class="switcher-indicator">
<div class="switcher-yes">ON</div>
<div class="switcher-no">OFF</div>
</div>
</label>
</div>
</form>CodePudding user response:
Put that checkbox and text in a custom div and make position: relative of that div after that make text div position: absolute and give left:0px it will move text to left, you can do same thing with checkbox div and give right:0px. It will solve your issue.