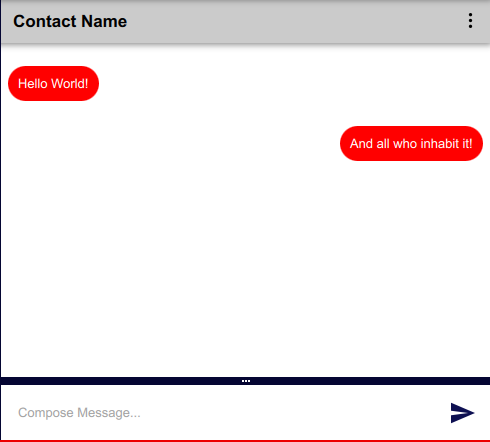
I am making an app that features texting. I want the text messages to be added to the column layout from the bottom to the top like a regular texting app. Where if there are only a few messages or a single message, they appear at the bottom of the view rather than the top. Right now, messages get added from top to bottom and I cannot figure out how to get it to appear the way I want. Here is currently how it looks with my code:
and here is my code:
Rectangle {
id: conversationView
SplitView.fillWidth: false
SplitView.minimumWidth: 400
color: "#ffffff"
anchors.left: sideBar.right
anchors.right: parent.right
anchors.top: parent.top
anchors.bottom: parent.bottom
anchors.leftMargin: 0
anchors.rightMargin: 0
anchors.topMargin: 0
anchors.bottomMargin: 0
Rectangle {
id: conversationTopBar
y: 0
height: 45
color: "#cbcbcb"
anchors.left: parent.left
anchors.right: parent.right
anchors.leftMargin: 0
anchors.rightMargin: 0
Label {
id: contactLabel
y: 14
width: 250
color: "#000000"
text: qsTr("Contact Name")
anchors.verticalCenter: parent.verticalCenter
anchors.left: parent.left
font.pointSize: 13
anchors.leftMargin: 20
font.bold: true
}
IconBtn {
x: 452
y: 3
height: contactLabel.height * 1.25
width: height
anchors.verticalCenter: parent.verticalCenter
anchors.right: parent.right
iconBig: 20
doAnimation: false
iconColor: "#000000"
btnIconSource: "../images/icons/three_dots_vertical.svg"
anchors.rightMargin: 10
}
}
DropShadow {
anchors.fill: conversationTopBar
radius: 10.0
samples: 17
color: "#aa000000"
source: conversationTopBar
z: 3
}
SplitView {
id: conversationSplitView
anchors.left: parent.left
anchors.right: parent.right
anchors.top: conversationTopBar.bottom
anchors.bottom: parent.bottom
anchors.leftMargin: 5
orientation: Qt.Vertical
anchors.topMargin: 0
handle: Rectangle {
implicitHeight: 8
color: "#050633"
Image {
id: horizontalDots
anchors.centerIn: parent.Center
anchors.verticalCenter: parent.verticalCenter
anchors.horizontalCenter: parent.horizontalCenter
source: "../images/icons/three_dots_horizontal.svg"
fillMode: Image.PreserveAspectFit
anchors.top: parent.top
anchors.bottom: parent.bottom
}
ColorOverlay {
anchors.fill: horizontalDots
source: horizontalDots
color: "white"
antialiasing: true
}
}
Rectangle {
id: messagesView
color: "#ffffff"
SplitView.fillHeight: true
anchors.left: parent.left
anchors.right: parent.right
anchors.top: parent.top
anchors.topMargin: 0
anchors.leftMargin: 0
anchors.rightMargin: 0
ScrollView {
id: messagesScroll
anchors.left: parent.left
anchors.right: parent.right
anchors.top: parent.top
anchors.bottom: parent.bottom
contentWidth: width
anchors.topMargin: 0
anchors.bottomMargin: 0
anchors.leftMargin: 0
anchors.rightMargin: 0
ColumnLayout {
id: columnLayout
height: 100
anchors.left: parent.left
anchors.right: parent.right
anchors.top: parent.top
anchors.rightMargin: 20
anchors.leftMargin: 20
anchors.topMargin: 20
spacing: 20
TextMessage {
messageText: "Hello World!"
}
TextMessage {
text: "And all who inhabit it!"
Layout.alignment: Qt.AlignRight | Qt.AlignVCenter
messageText: "Hello World!"
}
}
}
}
Rectangle {
id: compositionView
SplitView.minimumHeight: 55
SplitView.preferredHeight: 55
height: 200
color: "#ffffff"
anchors.left: parent.left
anchors.right: parent.right
anchors.bottom: parent.bottom
anchors.bottomMargin: 0
anchors.leftMargin: 0
anchors.rightMargin: 0
MessageComposer {
anchors.left: parent.left
anchors.right: sendMsgBtn.left
anchors.top: parent.top
anchors.bottom: parent.bottom
clearTxtBtnColor: "#0e1052"
textColor: "#000000"
anchors.rightMargin: 10
anchors.leftMargin: 10
anchors.bottomMargin: 10
anchors.topMargin: 10
}
IconBtn {
id: sendMsgBtn
x: 447
y: 8
anchors.right: parent.right
iconColor: "#0e1052"
anchors.rightMargin: 10
btnIconSource: "../images/icons/send.svg"
}
}
}
}
CodePudding user response:
You would typically use a view for something like this. The relevant property in ListView is verticalLayoutDirection:
verticalLayoutDirection: ListView.BottomToTop
There is a chat example in Qt that does this:
https://doc.qt.io/qt-5/qtquickcontrols-chattutorial-example.html
You can add a ScrollBar to any ListView, or wrap the ListView in a ScrollView.