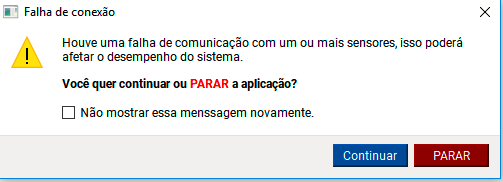
I've created an QMessageBox with customized buttons and they are showing up in gray as the image bellow: 
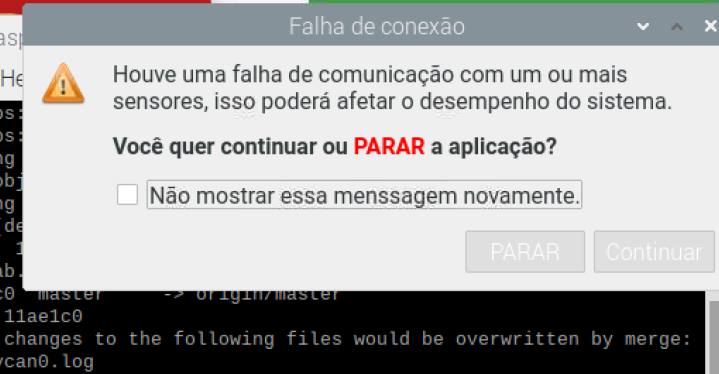
Running on Linux is fine! But on Raspberry it gives me in trouble. The snippet of code that I wrote is the following:
#include "alertmessage.h"
#include <QDebug>
#include <QAbstractButton>
#include <QCoreApplication>
AlertMessage::AlertMessage(QMessageBox *parent): QMessageBox(parent)
{
this->setFont(QFont("Roboto"));
QFont font = this->font();
font.setPointSize(26);
this->setMaximumHeight(250);
this->setModal(true);
this->setMaximumWidth(this->minimumHeight());
this->setWindowTitle(QString("Falha de conexão"));
this->setChecker(new QCheckBox("Não mostrar essa menssagem novamente.", this));
this->setText(QString("<p style='margin-bottom: 0cm; line-height: 100%; text-align: justify;'>"
"Houve uma falha de comunicação com um ou mais sensores, isso poderá "
"afetar o desempenho do sistema.</p>"));
this->setInformativeText(QString("<p style='margin-bottom: 0cm; line-height: 100%; text-align:justify;'><strong>Você"
" quer continuar ou <span style='color: #ff0000;'>PARAR</span> a aplicação?</strong></p>"));
this->setStandardButtons(QMessageBox::No | QMessageBox::Yes);
this->setButtonText(QMessageBox::No, QString("Parar").toUpper());
this->setButtonText(QMessageBox::Yes, QString("Continuar"));
QPalette okPalette = this->button(QMessageBox::Yes)->palette();
QPalette noPalette = this->button(QMessageBox::No)->palette();
okPalette.setColor(QPalette::Button, QColor(13, 71, 161));
okPalette.setColor(QPalette::ButtonText, QColor(Qt::white));
noPalette.setColor(QPalette::Button, QColor(127, 0, 0));
noPalette.setColor(QPalette::ButtonText, QColor(Qt::white));
this->button(QMessageBox::Yes)->setPalette(okPalette);
this->button(QMessageBox::No)->setPalette(noPalette);
this->setIcon(QMessageBox::Warning);
this->setCheckBox(this->getChecker());
this->connect(this->button(QMessageBox::Yes), SIGNAL(clicked()), this, SLOT(turnVisible()));
this->connect(this->button(QMessageBox::No), SIGNAL(clicked()), this, SLOT(turnOFF()));
}
CodePudding user response:
I try it in Linux and windows, in both of them if you use QPalette they use your OS and System Styles, because of that if you want to have your style it's better to use StyleSheet .
another thing that I see in your code, if you put your code in a constructor it's not required to use this.
I change something of the code and the result is this:
setFont(QFont("Roboto"));
setAutoFillBackground(true);
QFont font = this->font();
font.setPointSize(26);
setMaximumHeight(250);
setModal(true);
setMaximumWidth(minimumHeight());
setWindowTitle(QString("Falha de conexão"));
setChecker(new QCheckBox("Não mostrar essa menssagem novamente.", this));
setText(QString("<p style='margin-bottom: 0cm; line-height: 100%; text-align: justify;'>"
"Houve uma falha de comunicação com um ou mais sensores, isso poderá "
"afetar o desempenho do sistema.</p>"));
this->setInformativeText(QString("<p style='margin-bottom: 0cm; line-height: 100%; text-align:justify;'><strong>Você"
" quer continuar ou <span style='color: #ff0000;'>PARAR</span> a aplicação?</strong></p>"));
setStandardButtons(QMessageBox::No | QMessageBox::Yes);
setButtonText(QMessageBox::No, QString("Parar").toUpper());
setButtonText(QMessageBox::Yes, QString("Continuar"));
button(QMessageBox::Yes)->setStyleSheet(QString::fromUtf8("background-color: rgb(13, 71, 161);color:white;"));
button(QMessageBox::No)->setStyleSheet(QString::fromUtf8("background-color: rgb(127, 0, 0);color:white;"));
setIcon(QMessageBox::Warning);
setCheckBox(getChecker());
connect(this->button(QMessageBox::Yes), SIGNAL(clicked()), this, SLOT(turnVisible()));
connect(this->button(QMessageBox::No), SIGNAL(clicked()), this, SLOT(turnOFF()));
CodePudding user response:
I solved it, each OS has some default styles and Qt will search for they to look more "native". Taking that into account I need to force my application to take a Style different from the raspberry standards styles. The snipe of code that solved that:
QApplication app(argc, argv);
qDebug() << QStyleFactory::keys(); //See available styles
app.setStyle("Fusion");