I want to specify anchors for all sides using anchors.margins, but set a side anchor, like anchors.leftMargin to a different value.
For example:
Rectangle {
id: rect
width: 100; height: 100
color: "black"
Rectangle {
anchors {
fill: parent
leftMargin: 0
margins: 30
}
color: "lime"
}
}
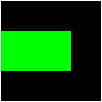
Which shows:
It seems to work, but is this a feature or a bug waiting to happen? Isn't margins a shortcut that sets all side anchor margins and the fact that it works just due to the order in which bindings are evaluated? If someone modifies the code might anchors.margins overwrite the leftMargin property?
CodePudding user response:
It is safe to set side anchors and anchors.margins together.
anchors.margins, anchors.leftMargin, anchors.topMargin, anchors.rightMargin, and anchors.bottomMargin are all separate properties. The side anchors override the anchors.margins 'shortcut' property.
Tip: to clear a side anchor or anchors.margins, set it to undefined.
CodePudding user response:
Anchors.margins provides the default value for the more specific margin properties. So, what you are doing is safe and supported.