I'm trying to build a website in python and flask however my CSS is not loading I don't see anything wrong with my code and I've tried the same code snippet from a few different sites.
My Link:
<link rel="stylesheet" href="{{ url_for('static', filename= 'css/style.css') }}">
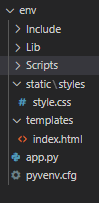
File structure as below:
Error: 127.0.0.1 - - [16/Sep/2021 20:18:34] "GET /static/css/style.css HTTP/1.1" 404 -
CodePudding user response:
What is the actual directory your stylesheet is in? I suspect it isn't in /static/css/ under the root directory of your app. This should work if your css file is in /static/css/:
<link href="/static/css/style.css" rel="stylesheet">
CodePudding user response:
You have written the path to CSS file wrong. It should be:
<link rel="stylesheet" href="{{ url_for('static', filename= 'styles/style.css') }}">
you have written css/style.css. According to the file structure you have attached, it should be styles/style.css.