I'm attempting to get a selector on this action-button class using Selenium in Python, but through using a Javascript Document QuerySelector. That means executing some js code via the WebDriver, which looks something like this:
printBtnlast = driver.execute_script(
"return document.querySelector('print-preview-app')...('controls').querySelector({WHAT_TO_DO_HERE?})"
)
(abridged with '...' to show the main idea)
So far I have tried the query:
'cr-button[class='action-button']', which surprisingly gives a Message: javascript error: missing ) after argument list.
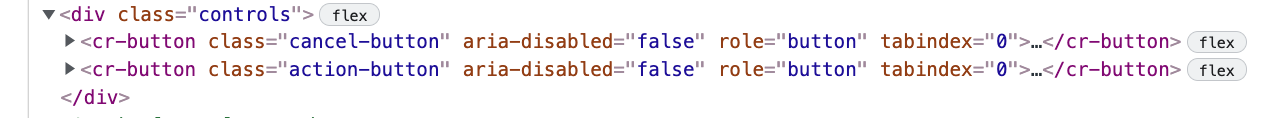
What can I place in {WHAT_TO_DO_HERE?} in order to access the action-button in the image below?
CodePudding user response:
for this
printBtnlast = driver.execute_script(
"return document.querySelector('print-preview-app')...('controls').querySelector({WHAT_TO_DO_HERE?})"
)
You can try this :
printBtnlast = driver.execute_script("return document.querySelector('div.controls > cr-button.action-button')")
or
printBtnlast = driver.execute_script("return document.querySelector('cr-button.action-button')")
CodePudding user response:
query Selector syntax is a little bit different than XPath syntax. You can use CSS Selectors to locate an element. One way to find the button:
querySelector("cr-button.action-button")
I don't have access to the page since you didn't provide, but it may be the case that there are more than one elements with the given path. Then other solution might be:
querySelector("div.controls > cr-button.action-button")
The query you tried may give an error due to the quotation marks. You can try this:
'cr-button[class="action-button"]'
This should work:
printBtnlast = driver.execute_script("return document.querySelector('.controls > .action-button')")