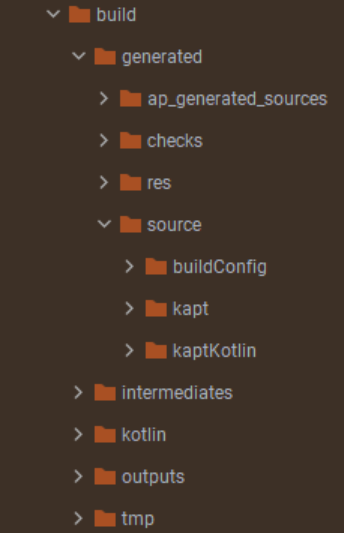
I am having difficulty in the initial implementation. My problem is that the following build could not generate the apollo directory.
With this gradle (app level)
plugins {
id 'com.android.application'
id 'kotlin-android'
id 'kotlin-kapt'
id 'com.apollographql.apollo'
}
android {
compileSdk 31
defaultConfig {
applicationId "com.xxxx.xxxx"
minSdk 21
targetSdk 31
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.6.0'
implementation 'androidx.appcompat:appcompat:1.3.1'
implementation 'com.google.android.material:material:1.4.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.0'
testImplementation 'junit:junit:4. '
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
// The core runtime dependencies
implementation"com.apollographql.apollo:apollo-runtime:2.5.9"
// Coroutines extensions for easier asynchronicity handling
implementation"com.apollographql.apollo:apollo-coroutines-support:2.5.9"
}
apollo {
generateKotlinModels.set(true)
}
And this gradle
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath "com.android.tools.build:gradle:7.0.2"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.5.30"
classpath "com.apollographql.apollo:apollo-gradle-plugin:2.5.9"
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
Using this schema.graphql
schema {
query: Query
}
type Continent {
code: ID!
countries: [Country!]!
name: String!
}
type Country {
capital: String
code: ID!
continent: Continent!
currency: String
emoji: String!
emojiU: String!
languages: [Language!]!
name: String!
native: String!
phone: String!
states: [State!]!
}
type Language {
code: ID!
name: String
native: String
rtl: Boolean!
}
type Query {
continent(code: ID!): Continent
continents(filter: ContinentFilterInput): [Continent!]!
countries(filter: CountryFilterInput): [Country!]!
country(code: ID!): Country
language(code: ID!): Language
languages(filter: LanguageFilterInput): [Language!]!
}
type State {
code: String
country: Country!
name: String!
}
enum CacheControlScope {
PRIVATE
PUBLIC
}
input ContinentFilterInput {
code: StringQueryOperatorInput
}
input CountryFilterInput {
code: StringQueryOperatorInput
continent: StringQueryOperatorInput
currency: StringQueryOperatorInput
}
input LanguageFilterInput {
code: StringQueryOperatorInput
}
input StringQueryOperatorInput {
eq: String
glob: String
in: [String]
ne: String
nin: [String]
regex: String
}
"The `Upload` scalar type represents a file upload."
scalar Upload
generated by this configuration
{
"name": "Untitled GraphQL Schema",
"schemaPath": "schema.graphql",
"extensions": {
"endpoints": {
"Default GraphQL Endpoint": {
"url": "https://countries.trevorblades.com/",
"headers": {
"user-agent": "JS GraphQL"
},
"introspect": false
}
}
}
}
I can't generate the Apollo folder
CodePudding user response:
Why did you put the code you posted as schema.graphql ?
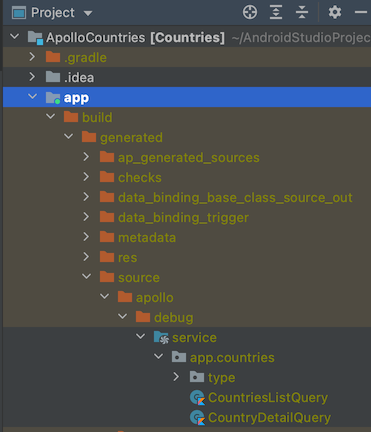
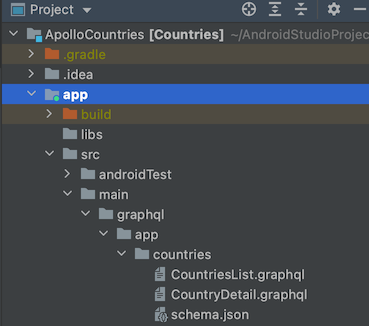
You can found the following example in 
In my example you can find a query for the list of countries and one for the country detail.
CountryList.graphql
query CountriesList {
countries {
code
name
continent{
code
name
}
languages{
code
name
}
emoji
}
}
CountryDetail.graphql
query CountryDetail($code:ID!) {
country(code: $code) {
code
name
phone
continent{
code
name
}
capital
currency
languages{
code
name
}
emoji
}
}