I am using web.py for a web project. I have the following url structure
urls = (
'/', 'Home',
'/register','Register',
'/postregistration', 'PostRegistration',
'/login', 'Login',
'/check-login', 'CheckLogin',
'/logout', 'Logout',
'/post-activity', 'PostActivity',
'/profile/(.*)/info', 'userInfo',
'/profile/(.*)', 'Profile',
'/abcd', 'abcd'
)
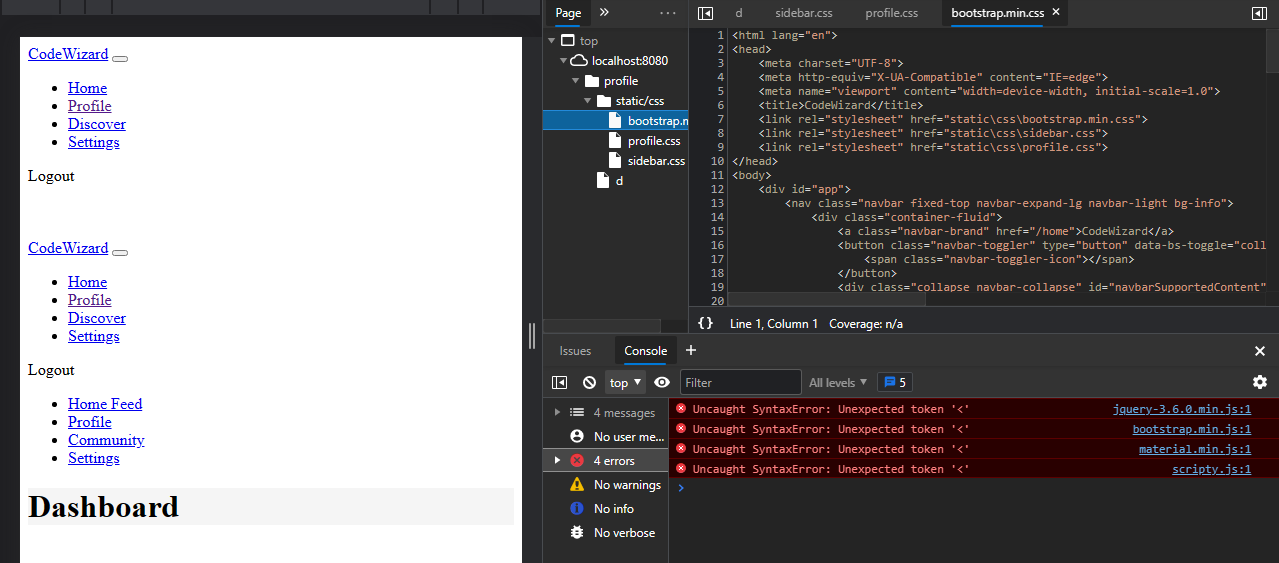
Everything works fine but when i try to visit pages which have dynamic link like "/profile/anything" my web page loads without the css & js added in base layout. On inspecting and checking sources i noticed that on these urls my all css & js file have html content inside them.
CodePudding user response:
I'm going to chance the code seen within the static files, is the HTML you're serving from the any url endpoint.
The static/ URL is resolving through your anything URL, because they don't start with an absolute path. Here's an example of a CSS Link, I can see in the screenshot:
<link href='static\css\profile.css'> (relative from the current path)
should look more like:
<link href='/static/css/profile.css'> (absolute from the server root)
The same applies for your JS. More about relative pathing can be perused here: Relative path in HTML