What I want to learn is,
When the button is clicked, a new plain text(editable) should appear below the default plain text I have created in the UI with the same properties as the default one(for example, same width, height) with some margin in between each one.
My project layout type is constraint layout, I wanted my buttons to be placed in the bottom right corner of the UI and I had archived that with the constraint one.
By browsing through stack Overflow and others through google,
All I saw is about adding plain text in a linear layout, if i switched from constraint layout to linear layout, my buttons get misplaced and not that I had at least implemented the functionality to add plain text with a click of the button with the linear layout.
that's why I am sticking to the constraint layout with this at least my buttons don't get misplaced, if there is any way in any layout can get me the result I want, I am open to it.
So far I done this
ConstraintLayout constraintLayout = findViewById(R.id.constraintLayout);
Button buttonAddNewToDo = findViewById(R.id.addNewToDo);
buttonAddNewToDo.setOnClickListener(new View.OnClickListener(){
public void onClick(View view){
EditText newToDo = new EditText(MainActivity.this);
newToDo.setLayoutParams(new ConstraintLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
newToDo.setHint("enter new to do");
constraintLayout.addView(newToDo);
}
});
the code is within the onCreate() FYI.
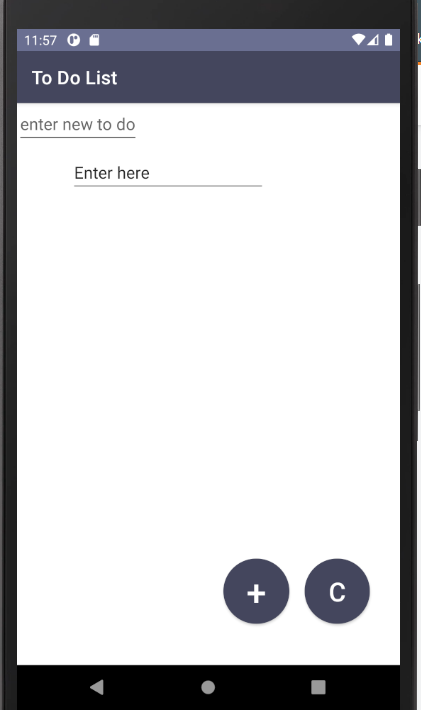
What the above code does is, when the button is clicked, it creates a new plain text, it's in the top left corner,
To see the UI for the above piece of code(see the image below)
CodePudding user response:
Constraint layout needs extra information other than just adding a view to the layout, that where to attach the view in the layout.
EditText newToDo = new EditText(MainActivity.this);
newToDo.setLayoutParams(new ConstraintLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
newToDo.setHint("enter new to do");
constraintLayout.addView(newToDo);
After adding this view to the layout, set constraints for this view. For adding view directly below default Text view, we need the id of that Text View and after that all other subsequent views which we'll generate dynamically.
int lastEditTextId = 0;
boolean isFirstEditText = true;
ConstraintLayout constraintLayout = findViewById(R.id.constraintLayout);
Button buttonAddNewToDo = findViewById(R.id.addNewToDo);
buttonAddNewToDo.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
EditText newToDo = new EditText(MainActivity.this);
newToDo.setLayoutParams(new ConstraintLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
newToDo.setHint("enter new to do");
constraintLayout.addView(newToDo);
newToDo.setId(View.generateViewId());
//Setting constraint set for the new view
ConstraintSet constraintSet = new ConstraintSet();
constraintSet.clone(constraintLayout);
constraintSet.connect(
newToDo.getId(),
ConstraintSet.START,
ConstraintSet.PARENT_ID,
ConstraintSet.START
);
constraintSet.connect(
newToDo.getId(),
ConstraintSet.END,
ConstraintSet.PARENT_ID,
ConstraintSet.END
);
if (isFirstEditText) {
constraintSet.connect(
newToDo.getId(),
ConstraintSet.TOP,
YOUR_DEFAULT_TEXT_VIEW.getId(),
ConstraintSet.BOTTOM
);
isFirstEditText = false;
} else {
constraintSet.connect(
newToDo.getId(),
ConstraintSet.TOP,
lastEditTextId,
ConstraintSet.BOTTOM
);
}
lastEditTextId = newToDo.getId();
constraintSet.applyTo(constraintLayout);
});
CodePudding user response:
You can design the edit text in the xml file with initial visibility gone. When button in clicked the set the visibility visible.
xml
<EditText
android:visibility = "gone" />
Activity
buttonAddNewToDo.setOnClickListener(new View.OnClickListener(){
public void onClick(View view){
edittext.setvisibility(View.Visible);
}
});