I'm new with flexbox and I have a problem.
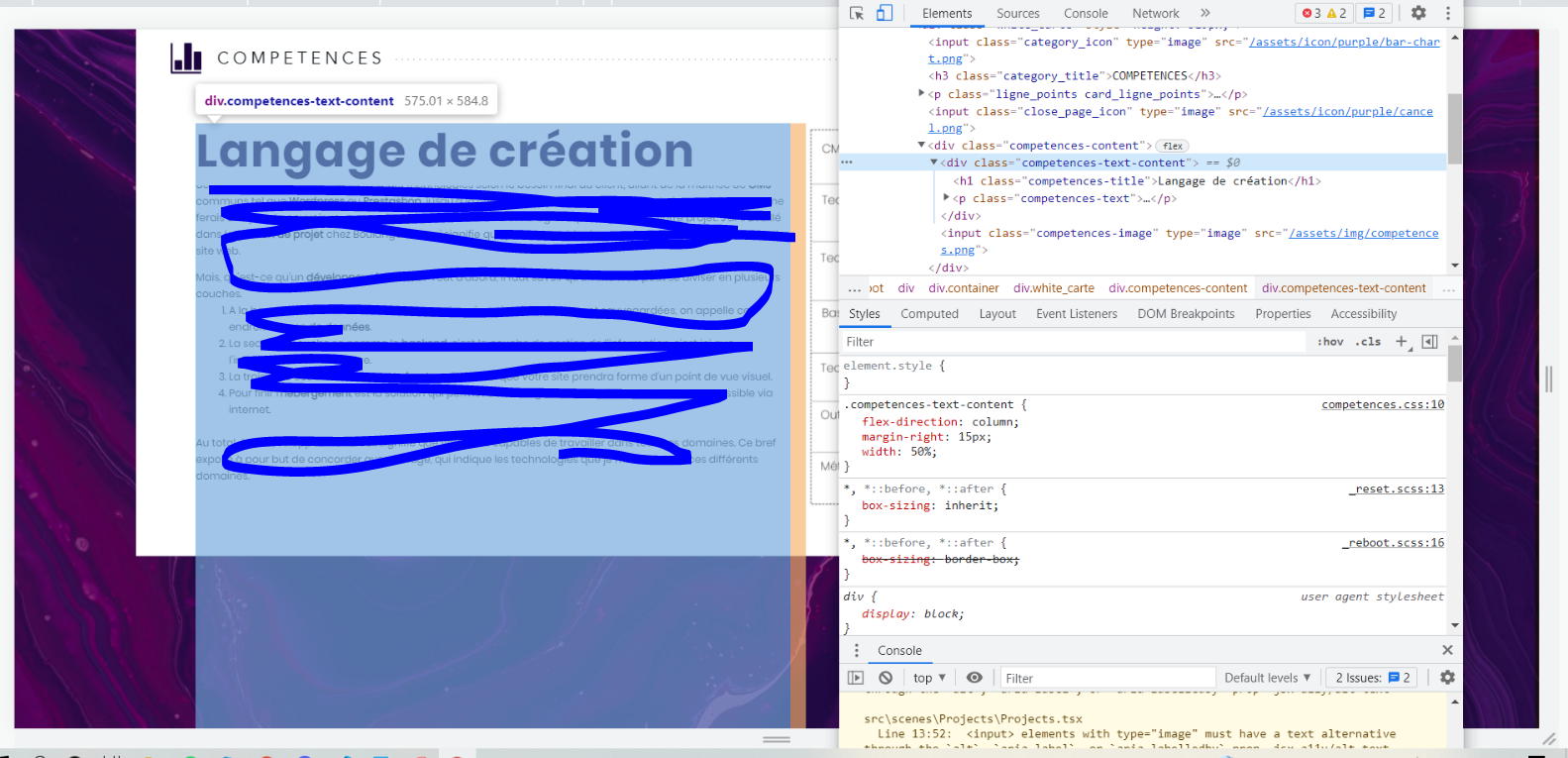
I don't understand, why my div is so long in height. I tried to put a height value but it doesn't change anything.
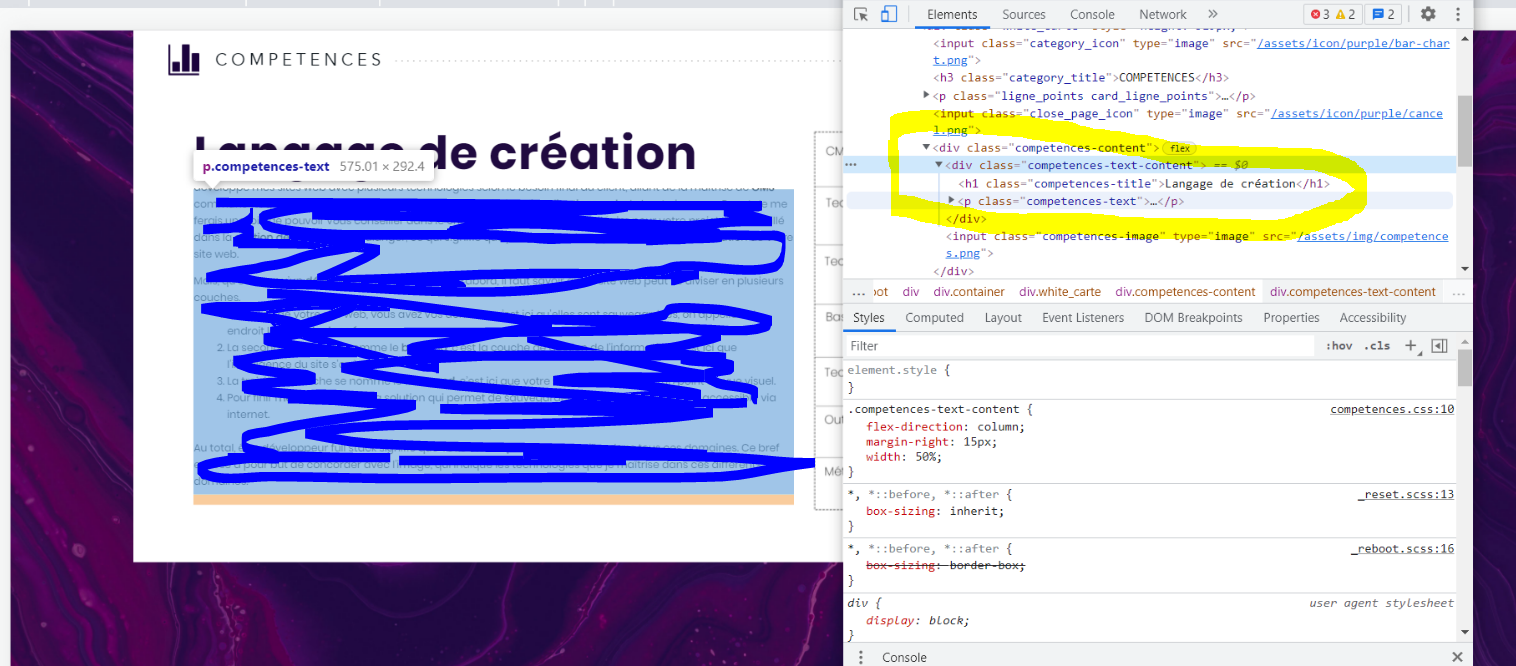
What's is strange is that the content of this div is correct in size.

This is my code:
<div className="competences-content">
<div className="competences-text-content">
<h1 className="competences-title">Langage de création</h1>
<p className="competences-text">blablabla</p>
</div>
<input className="competences-image" type="image" src="/assets/img/competences.png" />
</div>
My CSS:
.competences-content{
display:flex;
flex-flow: row;
position: relative;
top: 45px;
width: 100%;
margin-left: 5%;
}
.competences-text-content{
flex-direction: column;
margin-right: 15px;
width: 50%;
}
.competences-title{
font-family: Poppins-bold;
color: #200A40;
font-size: 44px;
letter-spacing: 1px;
}
.competences-text{
overflow-y: auto;
max-height: 50%;
font-family: Poppins-regular;
font-size: 10px;
line-height: 16px;
}
.competences-image{
height: 375px;
}
I tried to remove one by one my CSS value, unfortunately didn't find the cause of the problem. Could you help me please ?
Kind regards
CodePudding user response:
.competences-text-content{
max-height: value of your choice;
flex-direction: column;
margin-right: 15px;
width: 50%;
}
Try adding max-height property to this class in css. And add a value that you want it to be in px / rem.