so for my website is there is 2 part to uploading an images, one is to upload images for the box and the other is to upload an images of the equipment but when it is uploaded the first image description is together with the second image description. Example shown below.
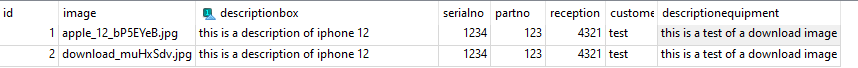
Picture of what happens when it is uploaded (not I wanted)
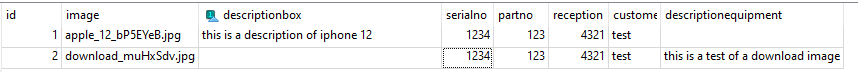
 picture of what I wanted in my database.
picture of what I wanted in my database.

views.py
@login_required()
def ReceptionUnserviceable(request):
descriptionbox = Photo.objects.all()
if request.method == 'POST':
data = request.POST
images = request.FILES.getlist('images')
for image in images:
photo = Photo.objects.create(
descriptionbox=data['descriptionbox'],
image=image,
serialno=data['serialno'],
partno=data['partno'],
reception=data['reception'],
customername=data['customername'],
descriptionequipment=data['descriptionequipment'],
)
return redirect('success')
context = {}
return render(request, 'ReceptionUnserviceable.html', context)
models.py
class Photo(models.Model):
class Meta:
verbose_name = 'Photo'
verbose_name_plural = 'Photos'
image = models.ImageField(null=False, blank=False)
descriptionbox = models.TextField()
serialno = models.TextField()
partno = models.TextField()
reception = models.TextField()
customername = models.TextField()
descriptionequipment = models.TextField()
def __str__(self):
return self.descriptionbox
Receptionunservicable.html
<form method='POST' action="" enctype="multipart/form-data">
{% csrf_token %}
<div>
<label>Description Of The Box</label>
<input required name="descriptionbox" type="text" placeholder="Enter a description" style="width:300px" class="form-control">
</div>
<br>
<div>
<label>Upload Box Photo</label>
<input required name="images" type="file" multiple class="form-control-file">
</div>
<br>
<div>
<label>Part Number</label>
<input required name="partno" type="text" placeholder="Enter part number" style="width:300px" class="form-control">
</div>
<br>
<div>
<label>Serial Number</label>
<input required name="serialno" type="text" placeholder="Enter serial number" style="width:300px" class="form-control">
</div>
<br>
<div>
<label>Reception</label>
<input name="reception" type="text" placeholder="Enter reception number" style="width:300px" class="form-control">
</div>
<br>
<div>
<label>Customer Name</label>
<input required name="customername" type="text" placeholder="Enter customer name" style="width:300px" class="form-control">
</div>
<div>
<label>Description Of The Equipment</label>
<input required name="descriptionequipment" type="text" placeholder="Enter a description" style="width:300px" class="form-control">
</div>
<br>
<div>
<label>Upload Equipment Photo</label>
<input required name="images" type="file" multiple class="form-control-file">
</div>
<br>
<button type='submit' style="width: 100px" class="btn btn-primary">Submit</button>
</form>
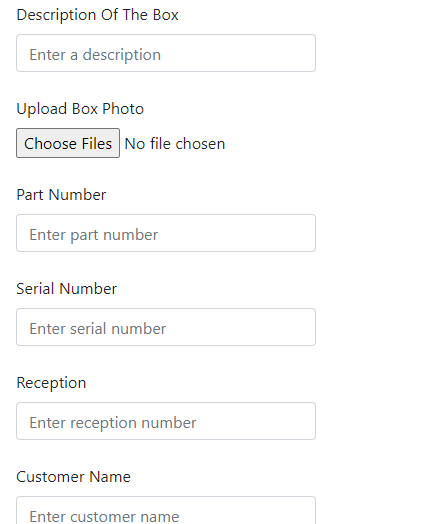
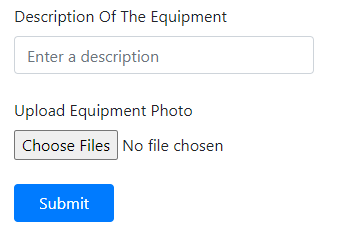
How it looks on my website
CodePudding user response:
One way is by naming the images differently so that we know which one is for the box and which one is for the equipment:
Receptionunservicable.html
...
<input required name="image_box" type="file" multiple class="form-control-file">
...
<input required name="image_equipment" type="file" multiple class="form-control-file">
...
Once renamed, we can access them separately and put the appropriate description:
views.py
...
data = request.POST
file_descriptions = [ # This assumes that both images are tagged with <required>
{
"image": request.FILES["image_box"],
"descriptionbox": data['descriptionbox'],
"descriptionequipment": "", # Or better yet make the field <Photo.descriptionequipment> as <null=True> in the model
},
{
"image": request.FILES["image_equipment"],
"descriptionbox": "", # Or better yet make the field <Photo.descriptionbox> as <null=True> in the model
"descriptionequipment": data['descriptionequipment'],
},
]
for file in file_descriptions:
photo = Photo.objects.create(
serialno=data['serialno'],
partno=data['partno'],
reception=data['reception'],
customername=data['customername'],
**file,
)
...