I have a weird problem,
My DatePicker shows in the middle some borders. I don't know where it comes from.
I changed every property of the DatePickerTextBox but it doesn't change anything.
Here is the XAML :
<Window.Resources>
<Style TargetType="{x:Type DatePicker}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DatePicker}">
<Border x:Name="MainBorder" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1" CornerRadius="5">
<Grid x:Name="PART_Root" Margin="2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<DatePickerTextBox x:Name="PART_TextBox"
BorderThickness="0"
BorderBrush="Transparent"
HorizontalContentAlignment="Stretch"
Padding="{TemplateBinding Padding}"
VerticalContentAlignment="Center"
Visibility="Visible"
SelectionBrush="#FF6F5DF5"
FocusVisualStyle="{x:Null}"
Grid.Column="0" Margin="0,3,0,0">
<DatePickerTextBox.Style>
<Style>
<Setter Property="TextBox.BorderThickness" Value="0"/>
</Style>
</DatePickerTextBox.Style>
</DatePickerTextBox>
<Button x:Name="PART_Button" HorizontalAlignment="Right" Margin="0,0,0.333,0.333" Width="24">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Image Source="Resources/Images/down.png"></Image>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Button.Style>
</Button>
<Popup x:Name="PART_Popup" StaysOpen="False" AllowsTransparency="True" Margin="0,0,0.333,0.333" />
<Label x:Name="lblLabel" Content="{TemplateBinding Uid}" HorizontalContentAlignment="Center" Foreground="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" BorderThickness="0" Padding="12,0" FontFamily="Poppins" VerticalContentAlignment="Stretch" Margin="6,-11,0,0" HorizontalAlignment="Left" VerticalAlignment="Top"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsDropDownOpen" Value="True">
<Setter TargetName="MainBorder" Property="BorderBrush" Value="#FF6F5DF5"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="MainBorder" Property="BorderBrush" Value="#FF6F5DF5"/>
<Setter TargetName="PART_TextBox" Property="BorderThickness" Value="0"/>
<Setter Property = "BorderBrush" Value="{Binding ToYourBorder}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<DatePicker Margin="10,260,0,0" VerticalAlignment="Top" Uid="Date de naissance *" FontSize="12" Height="40" BorderThickness="0" HorizontalAlignment="Left" Width="181" FontFamily="Poppins" Background="#FFFEFEFE" BorderBrush="#FF9A9A9A" Foreground="#FF727272" />
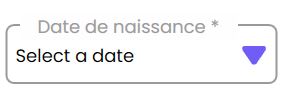
And here how it seems :
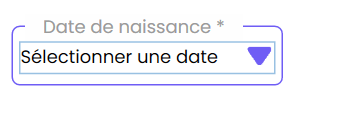
And on hover, there is another thin border inside :
Any idea, please?
CodePudding user response:
DatePickerTextBox has it's own Template where the border and the triggers for the border are defined/hardcoded.
You need to take care of those in the template of DatePickerTextBox.
Change:
<DatePickerTextBox.Style>
<Style>
<Setter Property="TextBox.BorderThickness" Value="0"/>
</Style>
</DatePickerTextBox.Style>
To:
<DatePickerTextBox.Style>
<Style TargetType="{x:Type DatePickerTextBox}">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<TextBox x:Name="PART_TextBox" BorderThickness="0"
Text="{Binding Path=SelectedDate, RelativeSource={RelativeSource AncestorType={x:Type DatePicker}}}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</DatePickerTextBox.Style>
And it should work.
For a complete Template see DOCS