
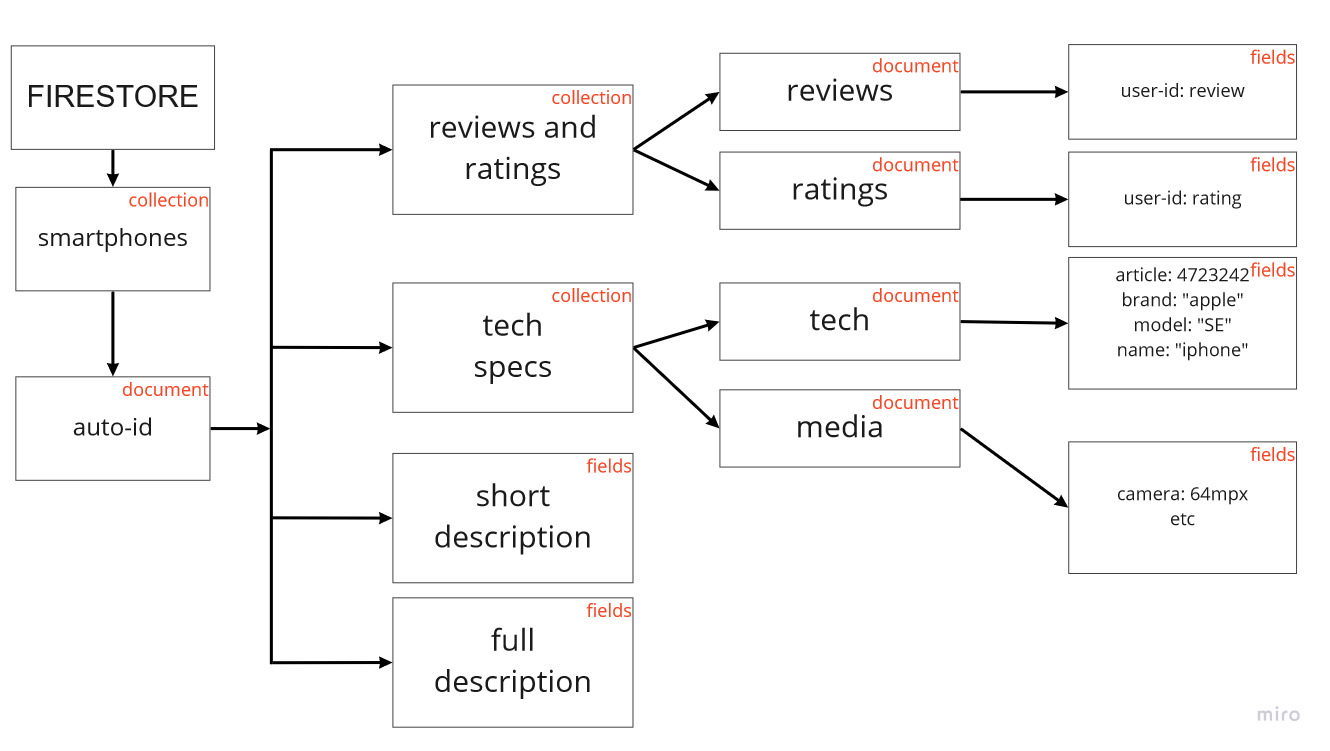
hi. i have a database as in the picture above i have a smartphones collection with many documents(i.e. iphone or xiaomi) inside. i will use react to render this information and i want to load it from part to part. i.e. i want to render all of the smartphones on the main page and filter them... so for the main page i will only need description and ratings and for the full product details i will need tech specs and reviews. imagine that the whole document weight is 1mb 100kb both descriptions 200kb for tech specs 400kb reviews and 200kb ratings my question is:
- if i want to load only ratings and short description for the main page of 100 products. can i get only 300kb data from each product or i will get the whole 100mb data ???
- if i want to edit only camera 64mpx .. can i do this without getting all the document from the DB?
- is there any easy tool to add/edit/remove data in the firestore DB like MongoDBCompass ?
- any information about how read/add/edit operations works in firestore?
CodePudding user response:
if i want to load only ratings and short description for the main page of 100 products
You can load only ratings as it's a document on it's own document. You cannot load only short description as you cannot fetch a single field from a document. You'll get both short description and full description fields. (Do note that this won't include documents from the sub-collections i.e. reviews, tech specs in this case)
if i want to edit only camera 64mpx .. can i do this without getting all the document from the DB?
As long as you know ID of that document (smartphone document), you can using following update operation:
const phoneRef = firebase.firestore().collection("smartphones").doc("smart_phone_id")
const mediaRef = phoneRef.collection("tech_specs").doc("media")
mediaRef.update({ camera: "108px" })
is there any easy tool to add/edit/remove data in the firestore DB like MongoDBCompass ?
Firebase's console (where the screenshot is from) is one but there isn't any one click import built natively.
