I'm trying to create a 3 Column Card Grid with Bulma in Nextjs. The data comes from JSON Endpoint.
I successfully fetched the data and it's fetching perfectly.
But, I can't find what I'm doing wrong in this case.
Is there anyway I can limit the column. In Bootstrap I did Col sm={4} to limit to 3 column. Not sure how to do that in Bulma
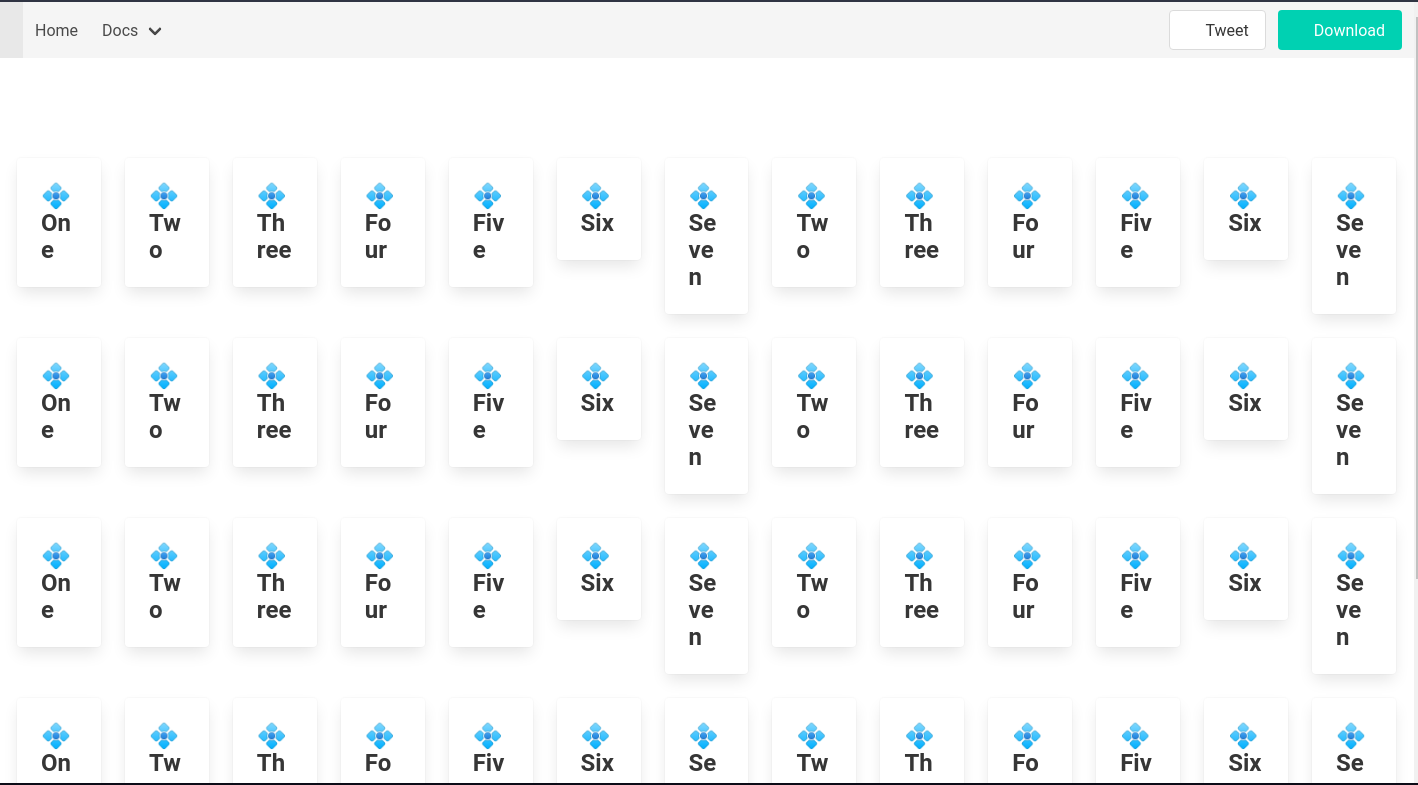
It's appearing like this.
I got the code for SplitEvery from this SO Question (
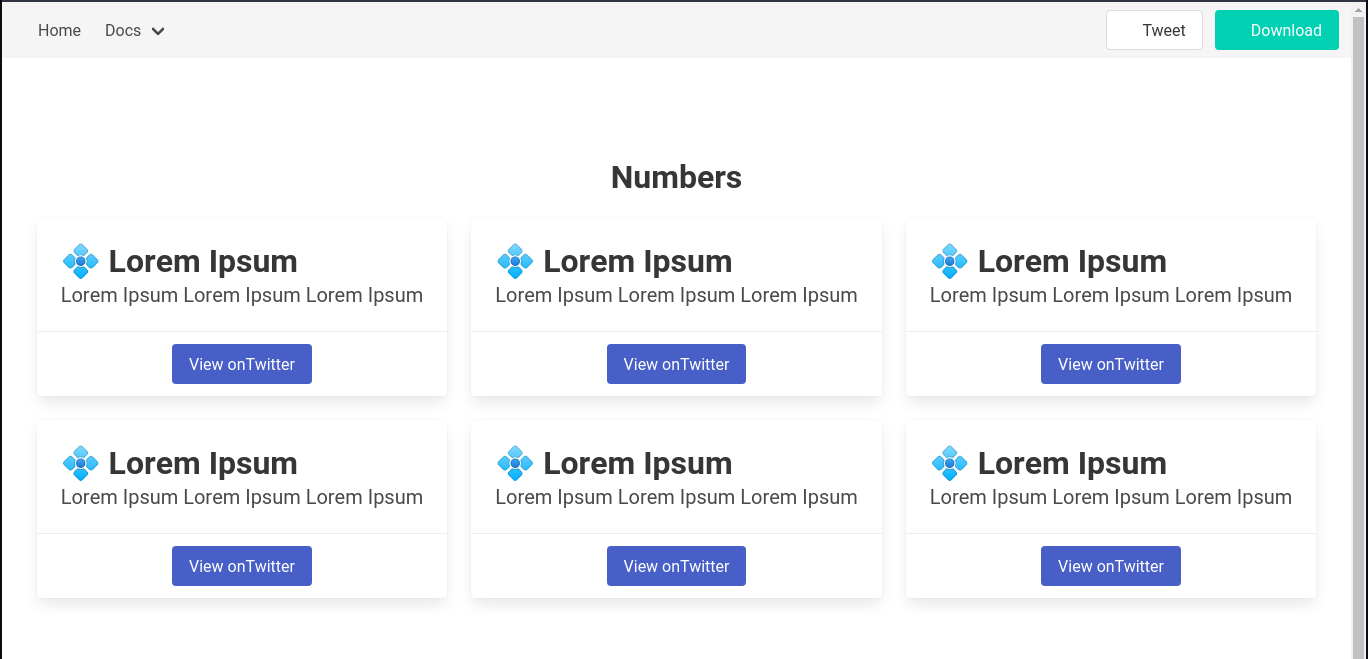
This is exactly what I want. I just want 3 column (3 Cards in a row) like below
Here is the code of my index.js
import Head from "next/head";
import Image from "next/image";
import styles from "../styles/Home.module.css";
export const getStaticProps = async () => {
const res = await fetch("http://localhost:3000/lorem.json");
const data = await res.json();
console.log(data);
return {
props: { number: data },
};
};
//Below Part is referred from
//https://stackoverflow.com/questions/54187450/add-new-columns-container-every-3-column-elements-in-react-js-with-bulma-css
const splitEvery = (array, length) =>
array.reduce((result, item, index) => {
if (index % length === 0) result.push([]);
result[Math.floor(index / length)].push(item);
return result;
}, []);
const Home = ({ numbers }) => {
return (
<div>
{splitEvery(numbers, 3).map((number) => (
<div className="columns">
{numbers.map((number) => (
<div className="column" key={number.id}>
<div className="card">
<div className="card-content">
<p className="title is-4">