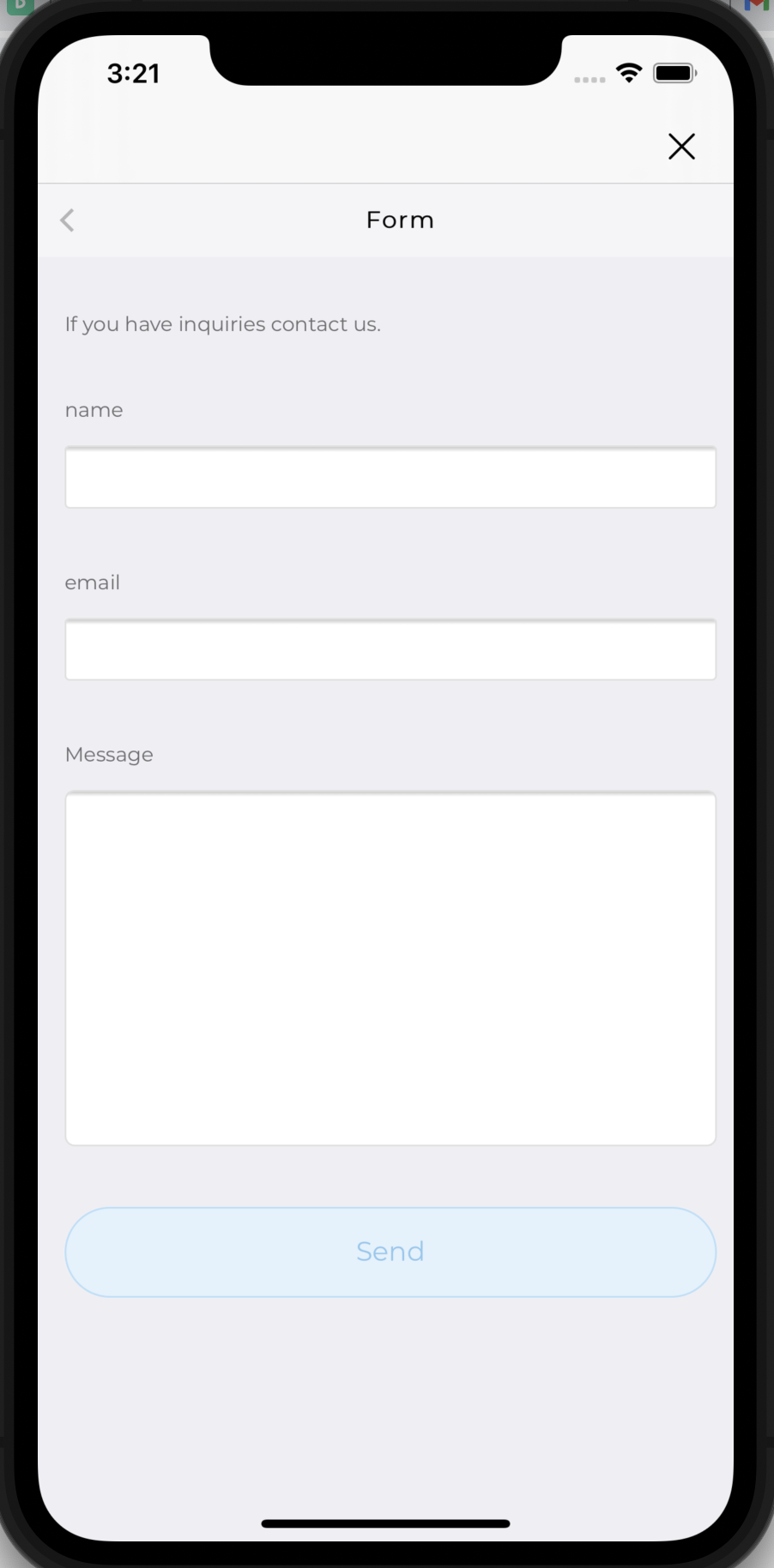
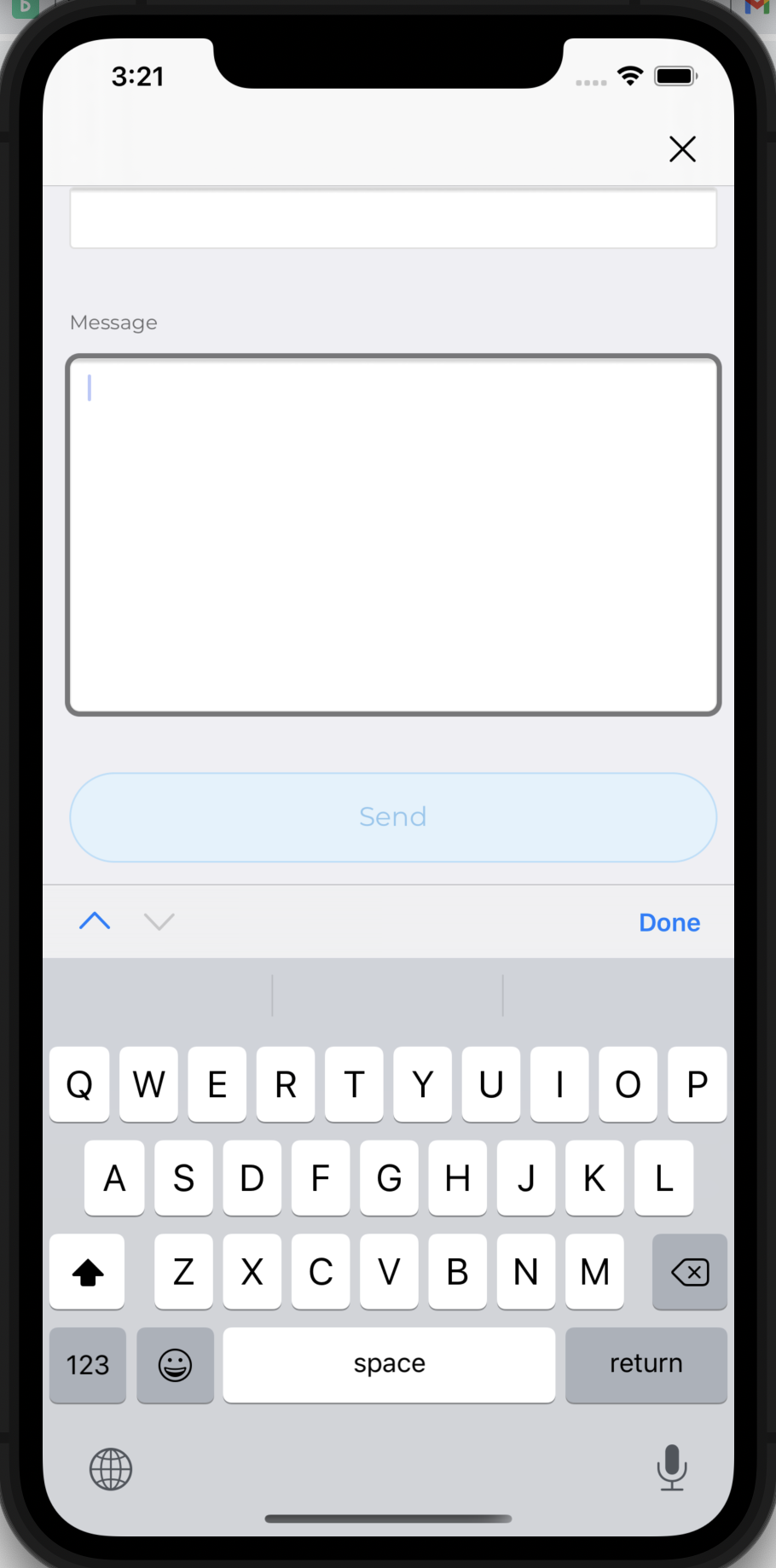
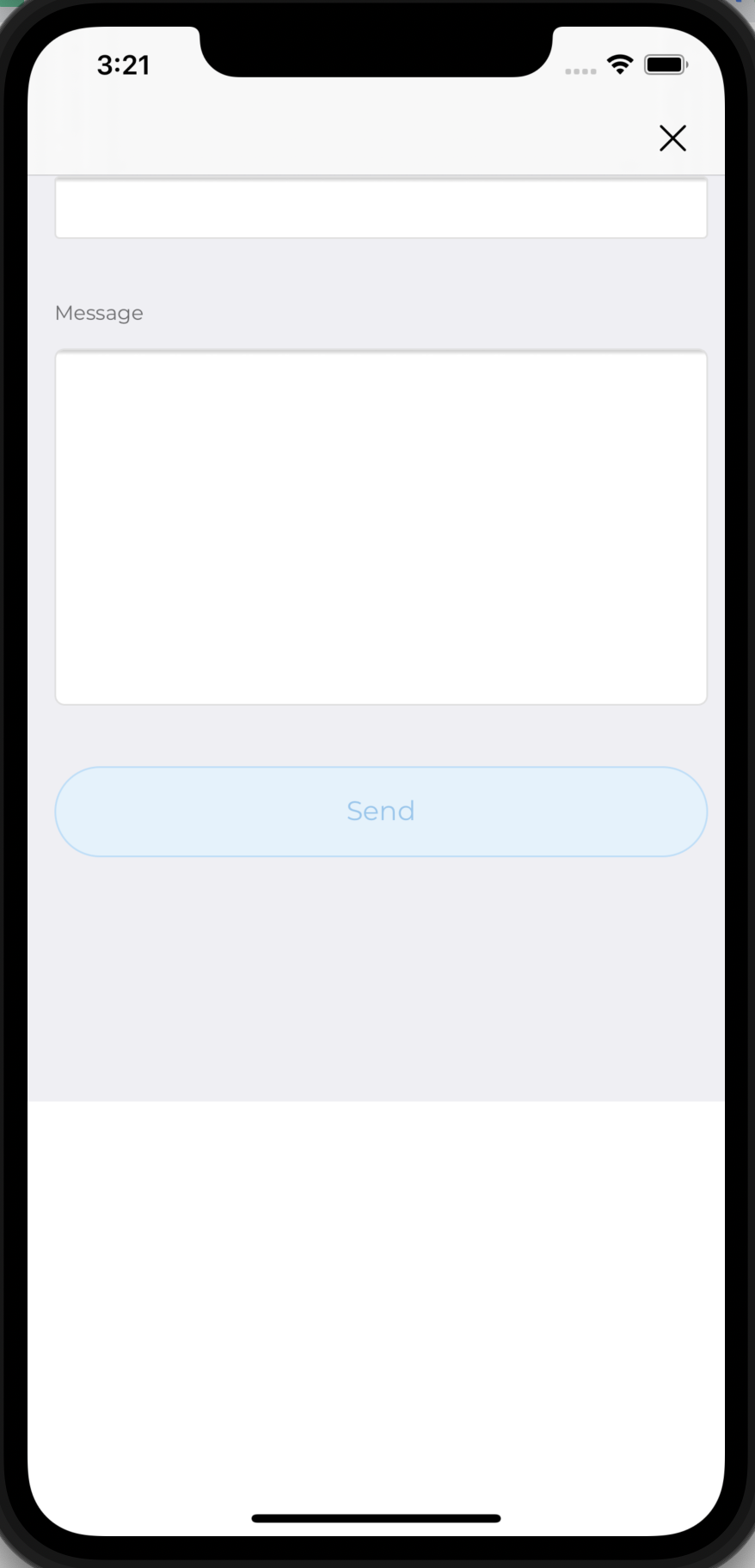
I am displaying this contact form inside my webview but when I click on the bottom most text area it focuses on it and moves the point of view into the center ( I think this is a normal / desirable behavior ) But after the keyboard hides it remains like that thus creating a white space on the bottom part and It will get stuck into this state unless I click the top most input text. I checked this behavior on IOS 14 and it seems like it got fixed. But I am just wondering how to get around this on IOS 13.
CodePudding user response:
took me a whole day to figure it out anyways here is my solution.
for IOS 13 just scroll to (0,0) after the keyboard hides ( you can listen to this via onblur of textarea or input.
const scrollTopAfterKeyboardHide = () => {
Array.from(document.querySelectorAll("textarea, input"), r => {
r.onblur = r => {
scroll(0, 0)
}
})
}
function iOSversion() {
if (/iP(hone|od|ad)/.test(navigator.platform)) {
var a = navigator.appVersion.match(/OS (\d )_(\d )_?(\d )?/)
return parseInt(a[1], 10)
}
}