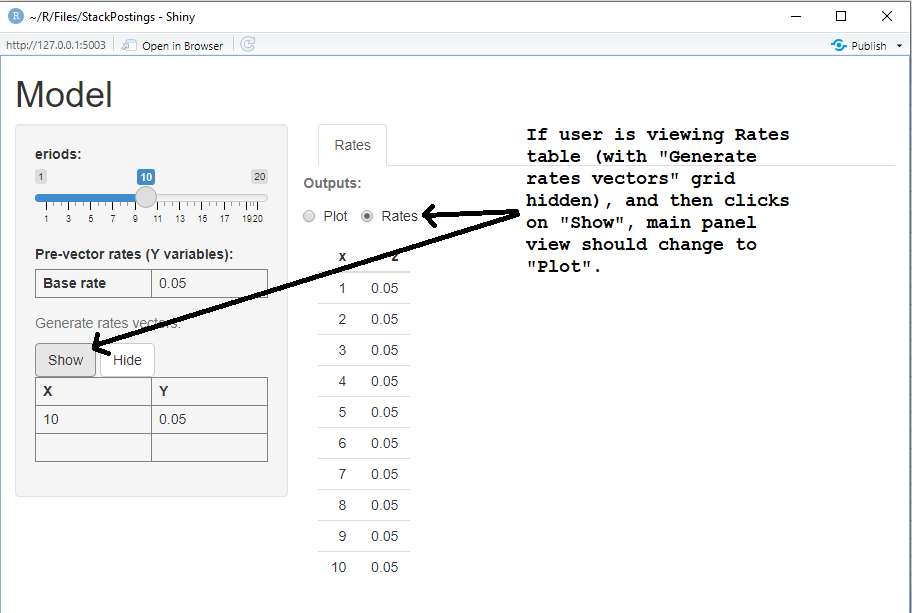
In running the below almost-MWE code, when the sidebar 2nd matrix input panel is hidden and the user is viewing the table of values in the main panel by having clicked the "Rates" action button, I would like a subsequent click of "Show" action button in the sidebar panel to, in addition to its primary role of showing that 2nd matrix input grid, trigger a re-rendering of the "Plot" in the main panel (radio button auto switches to "Plot"). Also see the image below showing this.
How would I incorporate this "Go to" logic when clicking the "Show" actionButton? I've fooled around with if/else statements in the conditional panels with no luck yet.
I removed several torturous interpolation/input validation functions (matrixValidate, vectorMulti, vectorMultiFinal) to make this App fully functional because they are confusing and irrelevant to the question. However the App in this posted form does work in rendering a dummy plot/table in main panel and illustrates the question at hand.
MWE code:
library(shiny)
library(shinyMatrix)
library(shinyjs)
matrix5Default <- function(){vectorBase(60,0.05)}
matrix4Input <- function(x){
matrixInput(x,
value = matrix(c(0.05), 1, 1, dimnames = list(c("Base rate"),NULL)),
label = "Pre-vector rates (Y variables):",
rows = list(extend = FALSE, names = TRUE),
cols = list(extend = FALSE, names = FALSE, editableNames = FALSE),
class = "numeric")}
matrix5Input <- function(x,y,z){
matrixInput(x,
value = matrix(c(y,z),1,2,dimnames=list(NULL,c("X","Y"))),
rows = list(extend = TRUE, names = FALSE),
cols = list(extend = FALSE, names = TRUE, editableNames = FALSE),
class = "numeric")}
vectorBase <- function(x,y){
a <- rep(y,x)
b <- seq(1:x)
c <- data.frame(x = b, y = a)
return(c)}
ui <-
pageWithSidebar(
headerPanel("Model"),
sidebarPanel(uiOutput("Panels")),
mainPanel(
tabsetPanel(
tabPanel("Rates", value=2,
fluidRow(
radioButtons(
inputId = 'Tab2',
label = h5(strong(helpText("Outputs:"))),
choices = c('Plot','Rates'),
selected = 'Plot',
inline = TRUE)),
conditionalPanel(condition = "input.Tab2 == 'Plot'",plotOutput("plot1")),
conditionalPanel(condition = "input.Tab2 == 'Rates'",tableOutput("table1")),
), # close tab panel
id = "tabselected"
)
)
)
server <- function(input,output,session)({
periods <- reactive(input$periods)
base <- reactive(input$base)
ratesInput <- reactive(input$ratesInput)
output$Panels <- renderUI({
tagList(
conditionalPanel(
useShinyjs(),
condition="input.tabselected==2",
matrix4Input("base"),
uiOutput("ratesTotal"),
helpText("Generate rates vectors:"),
actionButton('showBtn','Show'),actionButton('hideBtn','Hide'),
hidden(uiOutput("ratesVectors")),
))
})
output$ratesVectors <- renderUI({matrix5Input("ratesInput",input$periods,input$base[1,1])})
observeEvent(input$showBtn,{shinyjs::show("ratesVectors")})
observeEvent(input$hideBtn,{shinyjs::hide("ratesVectors")})
output$plot1 <-renderPlot({plot(matrix5Default())})
output$table1 <- renderTable({matrix5Default()})
})
shinyApp(ui, server)
CodePudding user response:
Try updateRadioButtons() as shown below. It works for me.
observeEvent(input$showBtn,{
shinyjs::show("ratesVectors")
updateRadioButtons(session, "Tab2", selected = "Plot")
})