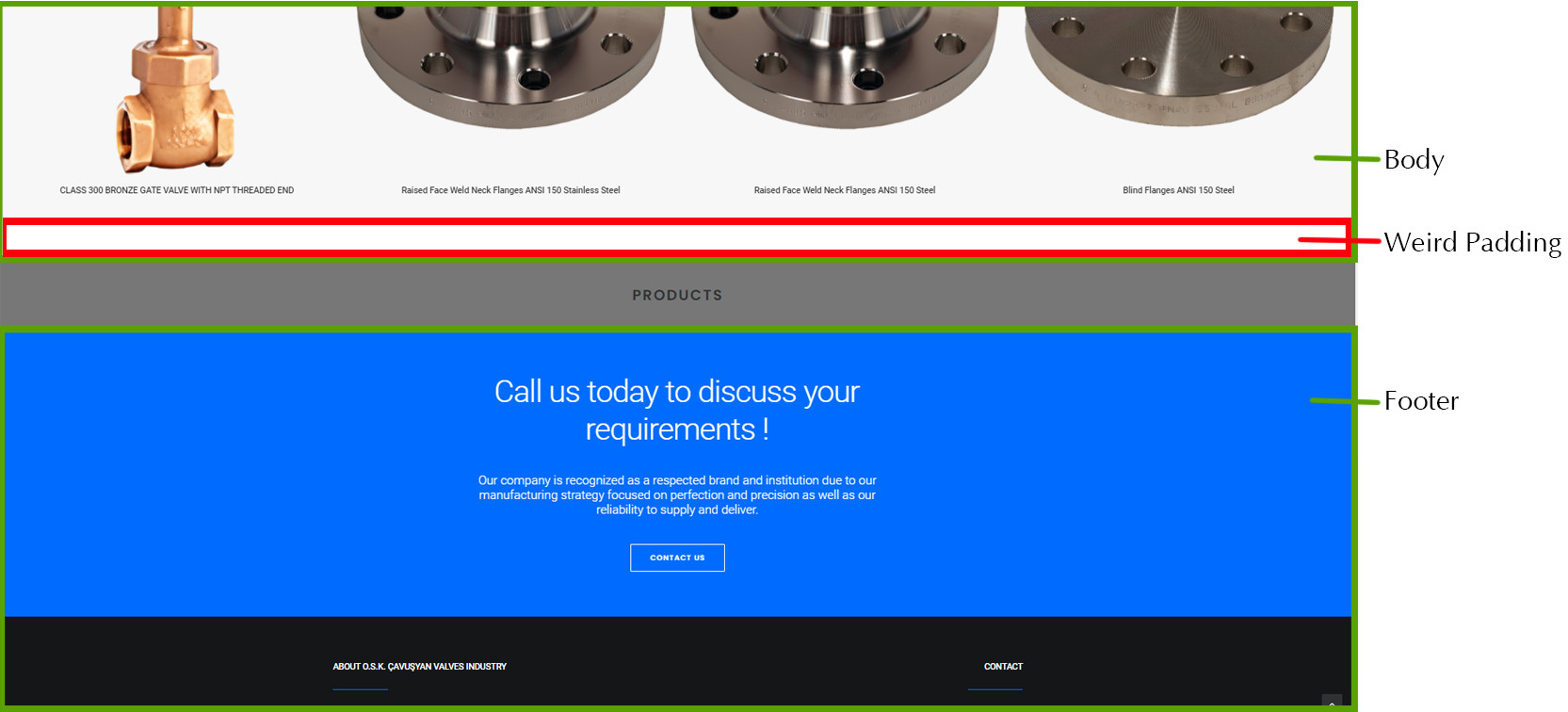
I'm having issues with an empty container at the end of my WordPress posts body. I know what cause the problem and I tried to fix it but it somehow affects footer bottom padding too.
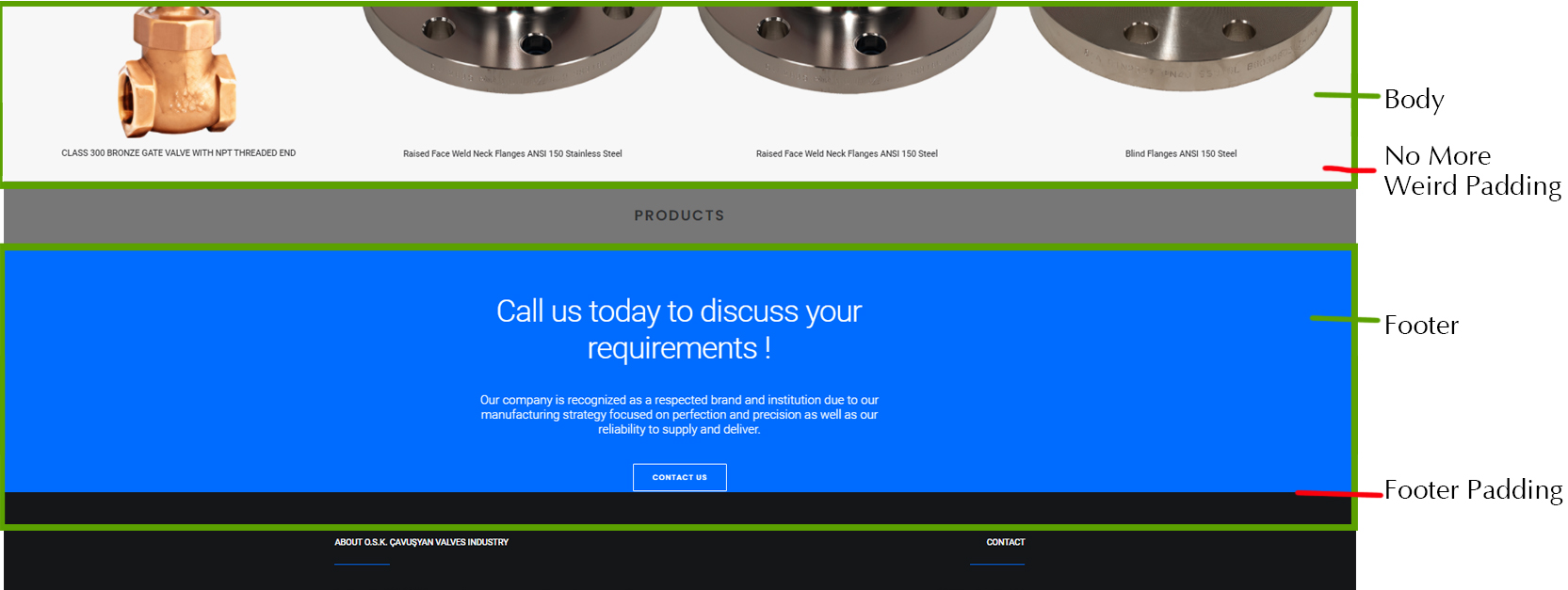
and when I change it to this:
.main-container .row-container .double-bottom-padding {
padding-bottom: 0px;
}
It fixes the problem but removes the bottom padding of the footer too.
Here's how:
How can I fix this issue?
CodePudding user response:
Hessam
It looks like your issue is this class
".double-bottom-padding" included in your declaration:
.main-container .row-container .double-bottom-padding { padding-bottom: 72px; }
This class adds padding for the footer. If you'd like to remove the padding from ".main-container" but not ".double-bottom-padding", either remove ".main-container" from the above declaration or write an additional statement in your css
.double-bottom-padding { padding-bottom:72px }