I am developing a disneyplus clone with react and redux, i am able to store data on firestore and get to the react app. But however the card image is not updating.
import React from 'react'
import styled from 'styled-components'
import { selctMovies, selectMovies } from '../features/movie/movieSlice'
import { useSelector } from 'react-redux'
function Movies() {
const movies = useSelector(selectMovies);
return (
<Container>
<h4>Recomended for You</h4>
<Content>
{ movies && movies.map((movie) => {
console.log(movie.cardImg);
<Wrap>
<img src={movie.cardImg} />
</Wrap>
})
}
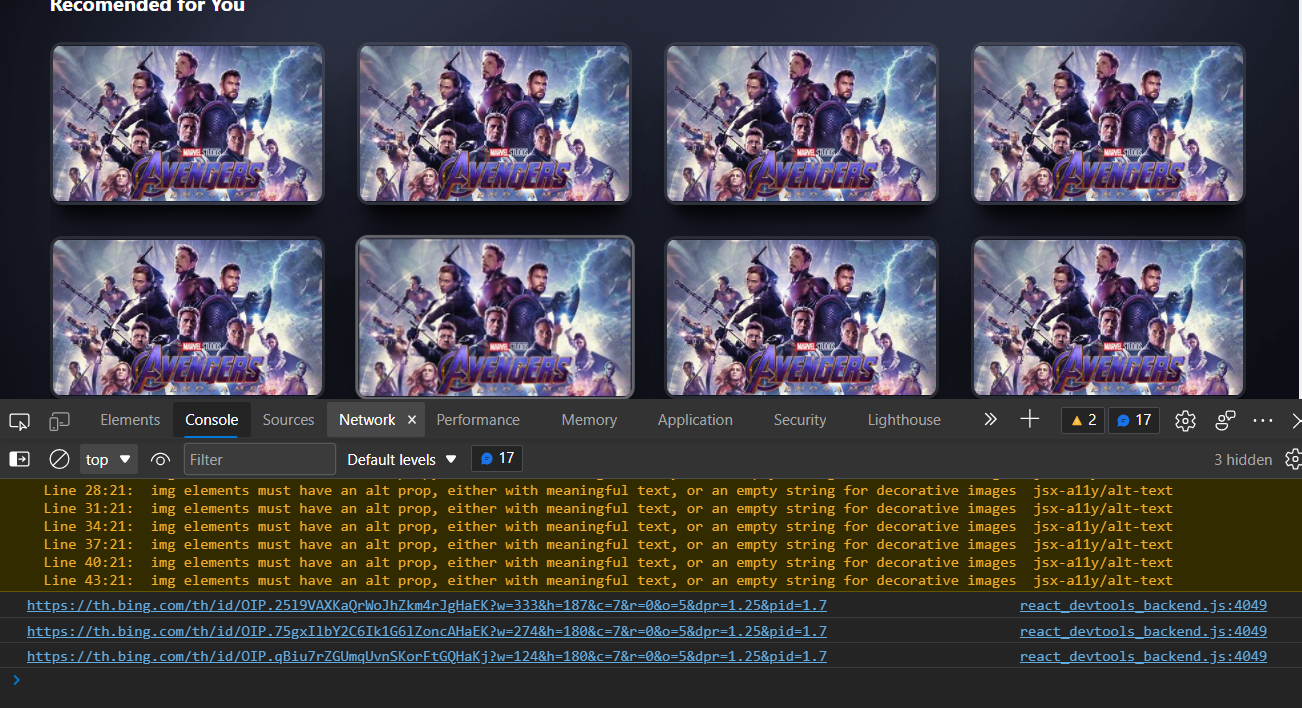
But i can get image url when I do console.log(); like this,
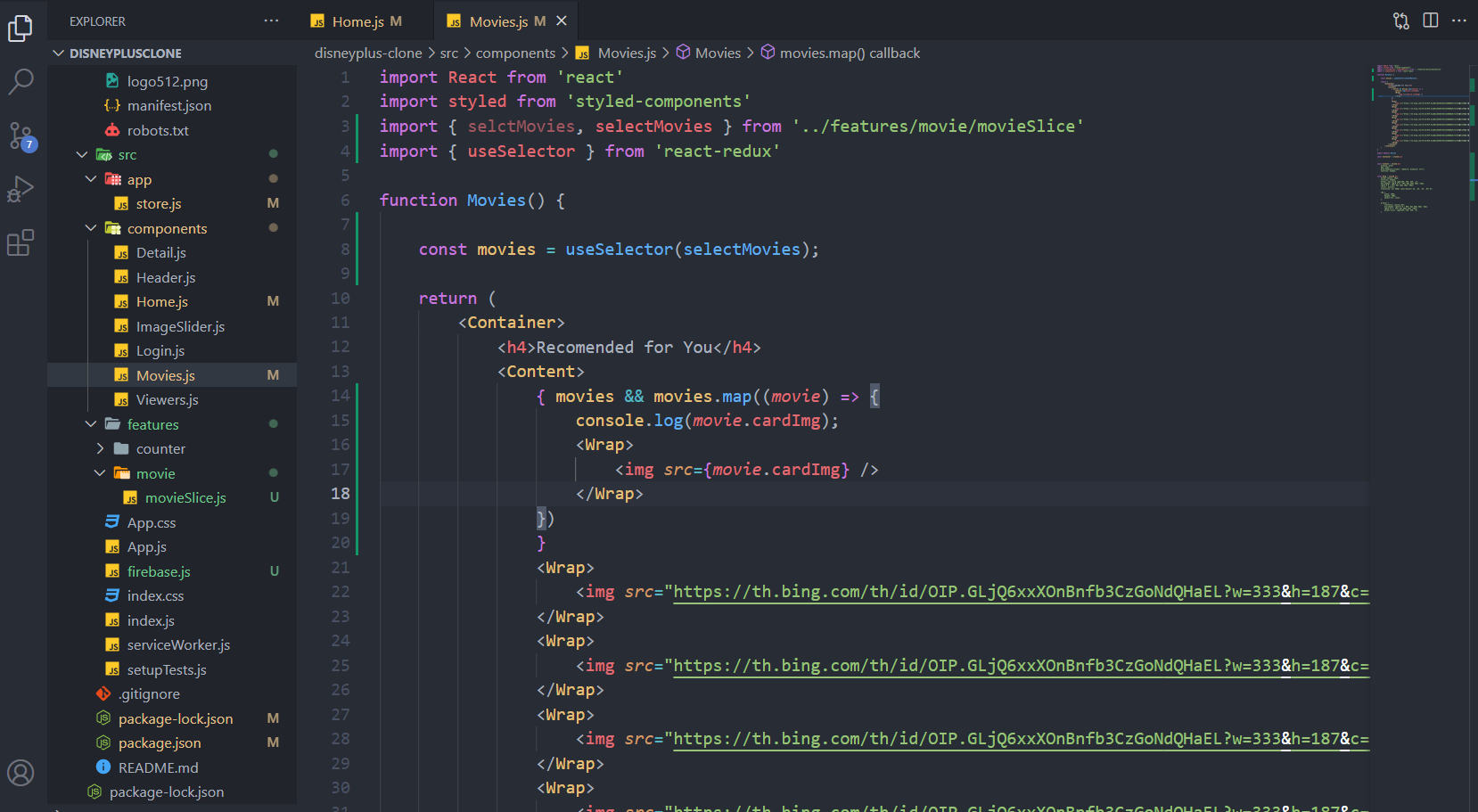
My code is like that
CodePudding user response:
1- You don't have return in the map callback function.
2- You should use key in map function.
3- You should use alt in images.
Try this
{ movies && movies.map((movie, index) => {
console.log(movie.cardImg);
return (<Wrap key={index}>
<img src={movie.cardImg} alt="Card image" />
</Wrap>)
})
}
CodePudding user response:
Make the separate component for image and i hope your problem will got solve.