I am working on a mobile website ( 360x640) .
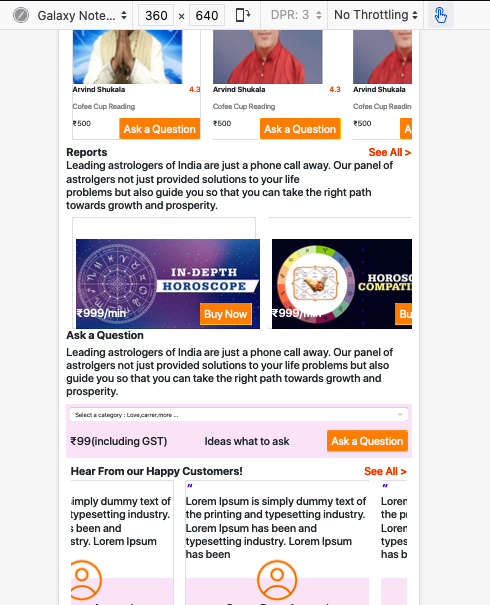
If you see the defalult option of drop down box in the image (pink color background ) with ask a question button and option as Select a category .... ,its font size is very small and I am trying to change its font size using CSS but it is not changing and stays as it is and looks very small .Please help in the CSS !!!!
My frontend Mobile View.
body{
margin-left:20px;
margin-top:20px;
margin-right:20px;
font-size: 20px;
}
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color:rgb(241, 241, 241);
color: orangered;
text-align: center;
}
.experience
{
display: block;
float: right;
}
.see-all{
float: right;
color: orangered;
}
.choose-form
{
background-color:rgb(246, 229, 246);
padding: 10px;
}
.orange
{
background-color:#f78336;
font-size:30px;
color:white;
}
button
{
background-color:#f78336;
font-size:30px;
color:white;
}
option{
font-size: 50px;
}<form class="choose-form">
<div class="mb-3">
<select class="form-select" id="question">
<option> <span style="font-size:100px;">Select a category : Love,carrer,more ...</span></option>
<option> <span style="font-size:100px;">Love</span></option>
<option> <span style="font-size:100px;">Carrer</span></option>
<option> <span style="font-size:100px;">Marriage</span></option>
</select>
</div>
<nav class="navbar navbar-expand-lg navbar-light">
<!-- edited line -->
<span class="priceShow"> ₹99(including GST)</span>
<span>Ideas what to ask</span>
<div class="profile-icon" style="justify-content-end;">
<button type="submit" class="btn btn-warning orange">Ask a Question </button>
</div>
</nav>
</form>CodePudding user response:
Many browsers will apply default styles to select dropdowns so for your styling to apply you will need to undo this default styling with the following. The variants are for different browsers.
select {
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
}
body {
margin-left:20px;
margin-top:20px;
margin-right:20px;
font-size: 20px;
}
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color:rgb(241, 241, 241);
color: orangered;
text-align: center;
}
.experience {
display: block;
float: right;
}
.see-all {
float: right;
color: orangered;
}
.choose-form {
background-color:rgb(246, 229, 246);
padding: 10px;
}
.orange {
background-color:#f78336;
font-size:30px;
color:white;
}
button {
background-color:#f78336;
font-size:30px;
color:white;
}
option {
font-size: 50px;
}
select {
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
font-size: 30px;
padding: 10px;
}<form class="choose-form">
<div class="mb-3">
<select class="form-select" id="question">
<option> <span style="font-size:100px;">Select a category : Love,carrer,more ...</span></option>
<option> <span style="font-size:100px;">Love</span></option>
<option> <span style="font-size:100px;">Carrer</span></option>
<option> <span style="font-size:100px;">Marriage</span></option>
</select>
</div>
<nav class="navbar navbar-expand-lg navbar-light">
<!-- edited line -->
<span class="priceShow"> ₹99(including GST)</span>
<span>Ideas what to ask</span>
<div class="profile-icon" style="justify-content-end;">
<button type="submit" class="btn btn-warning orange">Ask a Question </button>
</div>
</nav>
</form>