I am working on a mobile website ( 360x640) .
Firstly, I am not able to fill the empty spaces on the right with text in the talk to astrologer section . I am not able to shift 25 years of text on the right side.
Secondly, I am not able to align font awesome with the text . Can someone help me in setting margins so that it looks exactly similar to what I want ??
Thirdly , Phone font awesome which I want <i class="fas fa-phone-alt"></i> is not working ,
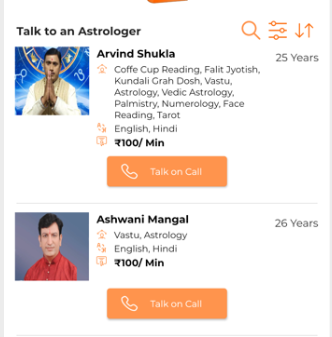
What do I want to achieve ??
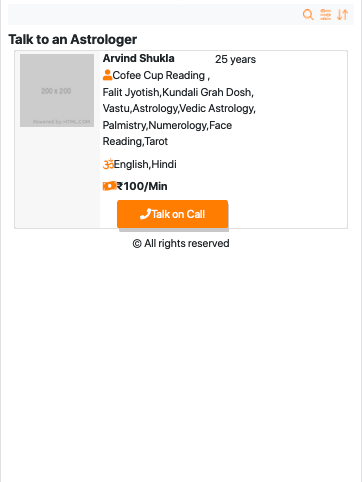
My Frontend
Please help in achieving what I want to !!!!
body {
margin-left: 20px;
margin-top: 20px;
margin-right: 20px;
font-size: 30px;
}
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: rgb(241, 241, 241);
color: orangered;
text-align: center;
font-size: 30px;
}
.experience {
float: right;
}
.orange {
background-color: #f78336;
font-size: 30px;
color: white;
}
i {
color: #f78336;
}
.call-btn {
background-color: #f78336;
padding: 15px;
margin-left: 40px;
width: 300px;
box-shadow: 5px 10px #c8c8c8;
}<!doctype html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="../assets/talk.css" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S L3BlXeVIU" crossorigin="anonymous">
<title>Talk to an Astrologer</title>
</head>
<body>
<!-- Search bar-->
<div class ="search-bar sticky-top " >
<ul class="navbar navbar-light bg-light justify-content-end ">
<a class="navbar-brand " href="# ">
<img src="../assets/search.png " width="30 " height="30 " alt=" ">
</a>
<a class="navbar-brand " href="# ">
<img src="../assets/filter.png " width="30 " height="30 " alt=" ">
</a>
<a class="navbar-brand " href="# ">
<img src="../assets/sort.png " width="30 " height="30 " alt=" ">
</a>
</ul>
</div>
<!--- MAIN SECTION -->
<div class="main mb-3 ">
<h1><b>Talk to an Astrologer</b></h1>
<div class="card flex-row flex-wrap mb-3 mx-3 ">
<div class="card-header border-0 ">
<img src="//placehold.it/200 " width="200 " height ="200 " alt=" ">
</div>
<div class="card-block mx-2 ">
<span style ="float: right; "class ="experience ">25 years</span>
<h2 class="card-title "><b>Arvind Shukla</b></h2>
<p class="card-text "><i class="fas fa-user "></i>Cofee Cup Reading ,<br>Falit Jyotish,Kundali Grah Dosh,<br>Vastu,Astrology,Vedic Astrology,<br>Palmistry,Numerology,Face<br> Reading,Tarot</p>
<p class="card-text "><i class="fas fa-om "></i>English,Hindi</p>
<p class="card-text "><i class="fas fa-money-bill-wave "></i><b>₹100/Min</b></p>
<a href="# " class="btn orange call-btn ; "> <i class="fas fa-phone " style = color:white></i>Talk on Call</a>
</div>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
Can you try the following code. It is not perfect but its OK i guess.
body {
margin: 0px;
font-size: 30px;
}
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: rgb(241, 241, 241);
color: orangered;
text-align: center;
font-size: 30px;
}
.orange {
background-color: #f78336;
font-size: 30px;
color: white;
}
i {
color: #f78336;
}
.call-btn {
background-color: #f78336;
padding: 15px;
margin-left: 40px;
width: 300px;
box-shadow: 5px 10px #c8c8c8;
}
.card{
max-width: 750px;
width: auto;
}
.fas,.fa{
margin-right: 10px;
}
<!doctype html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="./style.css" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S L3BlXeVIU" crossorigin="anonymous">
<title>Talk to an Astrologer</title>
</head>
<body>
<!-- Search bar-->
<ul class="navbar navbar-light bg-light justify-content-between">
<h1><b>Talk to an Astrologer</b></h1>
<div>
<a class="navbar-brand " href="# ">
<img src="../assets/search.png " width="30 " height="30 " alt=" ">
</a>
<a class="navbar-brand " href="# ">
<img src="../assets/filter.png " width="30 " height="30 " alt=" ">
</a>
<a class="navbar-brand " href="# ">
<img src="../assets/sort.png " width="30 " height="30 " alt=" ">
</a>
</div>
</ul>
<!--- MAIN SECTION -->
<div class="main mb-3 ">
<div class="card flex-row flex-wrap mb-3 justify-content-between" >
<div class="card-header border-0 w-1/4">
<img src="//placehold.it/200 "alt=" ">
</div>
<div class="card-block flex justify-content-between w-3/4 mx-auto">
<span style ="float: right; "class ="experience text-center">25 years</span>
<h2 class="card-title "><b>Arvind Shukla</b></h2>
<p class="card-text "><i class="fas fa-user "></i>Cofee Cup Reading ,<br>Falit Jyotish,Kundali Grah Dosh,<br>Vastu,Astrology,Vedic Astrology,<br>Palmistry,Numerology,Face<br> Reading,Tarot</p>
<p class="card-text "><i class="fas fa-om "></i>English,Hindi</p>
<p class="card-text "><i class="fas fa-money-bill-wave"></i><b>₹100/Min</b></p>
<a href="# " class="btn orange call-btn ; "> <i class="fa fa-phone " style = color:white></i>Talk on Call</a>
</div>
</div>
</div>
</div>
</body>
</html>
CodePudding user response:
try this one it will work as expected ,
<body>
<!-- Search bar-->
<!--- MAIN SECTION -->
<div class="main mb-3 ">
<h1><b>Talk to an Astrologer</b></h1>
<div class="card ">
<div class="card-header border-0 ">
<img src="//placehold.it/200 " width="200 " height ="200 " alt=" ">
</div>
<div class="card-block mx-2 ">
<div style="display: flex; flex-direction: row; place-content: space-between; width: 100%">
<h2 class="card-title "><b>Arvind Shukla</b></h2>
<span style ="float: right; " class ="experience ">25 years</span>
</div>
<p class="card-text "><i class="fas fa-user "></i>Cofee Cup Reading ,<br>Falit Jyotish,Kundali Grah Dosh,<br>Vastu,Astrology,Vedic Astrology,<br>Palmistry,Numerology,Face<br> Reading,Tarot</p>
<p class="card-text "><i class="fas fa-om "></i>English,Hindi</p>
<p class="card-text "><i class="fas fa-money-bill-wave "></i><b>₹100/Min</b></p>
<div class="btn orange call-btn">
<i class="fas fa-phone " style = color:white></i>
<a href="#"> </a>
Talk on Call
</div>
</div>
</div>
</div>
</div>
</body>
css ,
body {
margin-left: 20px;
margin-top: 20px;
margin-right: 20px;
font-size: 20px!important;
}
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: rgb(241, 241, 241);
color: orangered;
text-align: center;
font-size: 20px !important;
}
.experience {
float: right;
}
.orange {
background-color: #f78336;
font-size: 20px !important;
color: white;
}
i {
color: #f78336;
}
.call-btn {
background-color: #f78336;
padding: 15px;
margin-left: 40px;
width: 300px;
box-shadow: 5px 10px #c8c8c8;
}
.card{
border: 1px solid #707070;
display: flex;
flex-direction: row;
flex-flow: row;
place-content: stretch;
justify-content: start;
width: 100%;
padding-bottom: 20px;
}
.card-block{
width: 100%;
}
.card-header{
height: 300px;
width: 300px;
}
for font check wheather you add the font awesome script of install locally the font awasome in you project