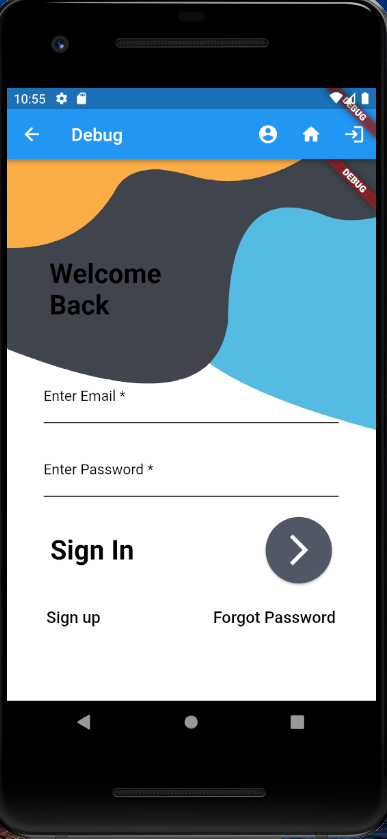
I need help. At the moment I'm trying to implement a background on my login page. My problem is that I use a custom shape painter which shows my background.
To make my login page more dynamic I have add a function resizeToAvoidBottomInset: true, to move the textfield over the keyboard.
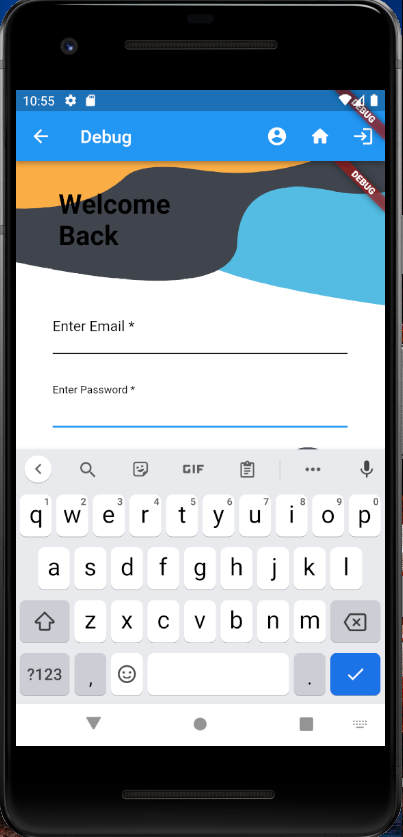
But now I have the problem that my background will be smaller if I click in my textfield.
Here my login page:
My code:
class _DebugPage extends State<DebugPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: true,
appBar: customSubAppBar('Debug', context),
body: Stack(
children: [
//my custom shape painter
Expanded(
child: CustomeShapePainer(),
),
//my custom widgets
_body(context),
],
),
);
}
}
Is there a way to set the background on fix size?
CodePudding user response:
I think you can try set widget CustomeShapePainer wrap Widget Stack. I don't remember exactly but in some projects I did
child: SingleChildScrollView(
child: Container(
color: AppConstants.bgColor,
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: CustomPaint(
painter: CurvePainter(),
child: Stack