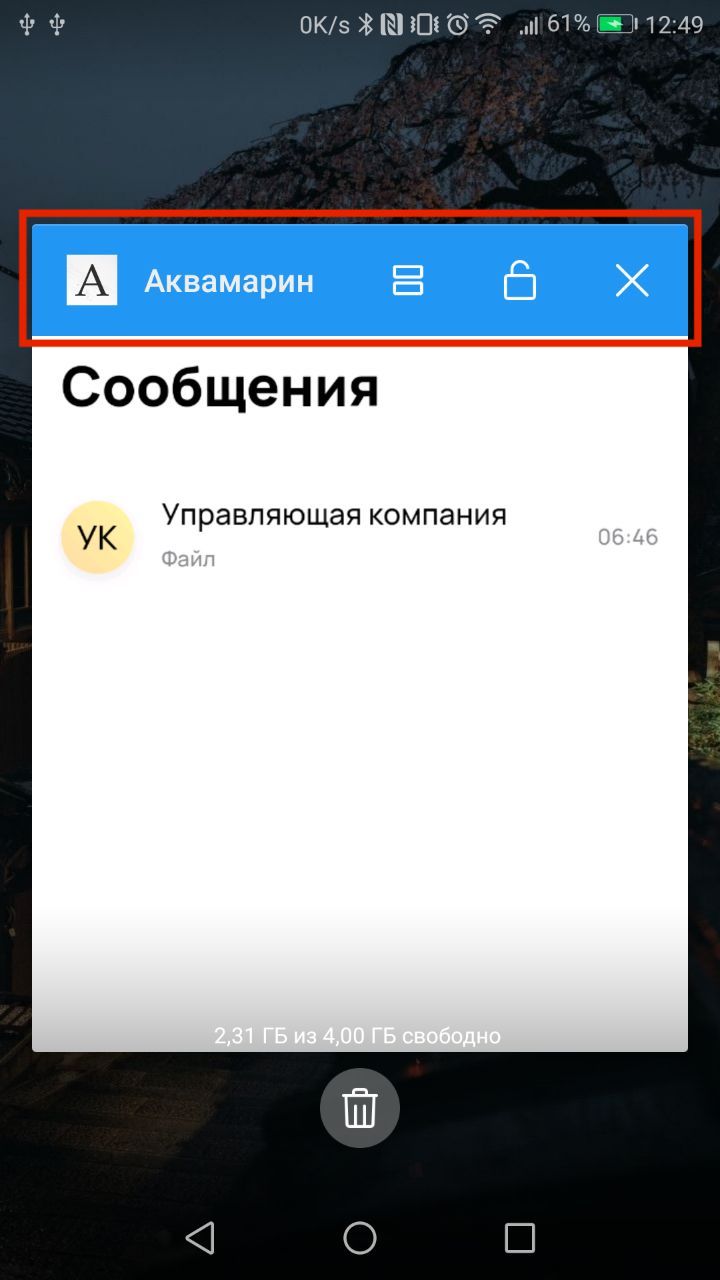
Please, look at the provided screenshot. How do I change the color of this bar? I don't know how to name it. Let's call it "color of app".
CodePudding user response:
If you want to change this color for whole application, you need to change ThemeData as follow:
MaterialApp(
theme: ThemeData(
// changing theme color
colorScheme: ColorScheme.fromSwatch(
primarySwatch: Colors.blue,
).copyWith(
secondary: Colors.green,
),
// for changing text color and style
textTheme: TextTheme(
bodyText1: TextStyle(),
bodyText2: TextStyle(),
).apply(
bodyColor: Colors.orange,
displayColor: Colors.blue,
),
),
)
but if you need to only change the appBar color on one single page, use this:
appBar: AppBar(
backgroundColor: Colors.red //or whatever you want
CodePudding user response:
Just add backgroundColor in AppBar :
AppBar(
backgroundColor: add color,
),