When I run my node server, nothing happens and it doesn't show any errors:

Node Server
const express = require('express')
const app = express()
const path = require('path')
// const router = require('./router')
app.use(express.static(path.join(__dirname, '../../dist/')))
// app.use('/api', router)
app.get('*', (request, response) => {
response.sendFile(path.join(__dirname, '../../dist/index.html'))
})
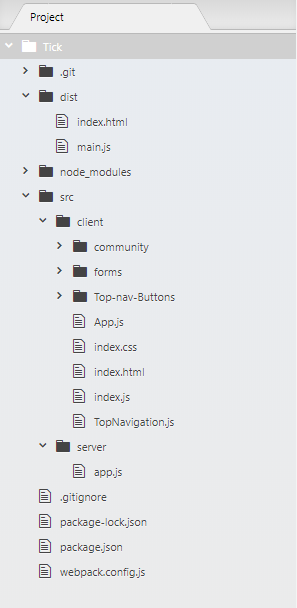
This is my folder hierarchy:

CodePudding user response:
You have initialised the express server but you need to bind the connection to a port and then listen for requests.
Add the following to the entry point of your Node server:
var PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`Server running on PORT ${PORT}`));
CodePudding user response:
Maybe this helps:
const express = require('express')
const serveStatic = require('serve-static')
const path = require('path')
const app = express()
//here we are configuring dist to serve app files
app.use('/', serveStatic(path.join(__dirname, '/dist')))
// this * route is to serve project on different page routes except root `/`
app.get(/.*/, function (req, res) {
res.sendFile(path.join(__dirname, '/dist/index.html'))
})
const port = process.env.PORT || 1111
app.listen(port)
console.log(`app is listening on port: ${port}`)
