I'm making a project for my coding Bootcamp, and they asked me to add transform: scale property onto the project cards. But after it was added, whenever I hover over the cards, it goes over the navbar.
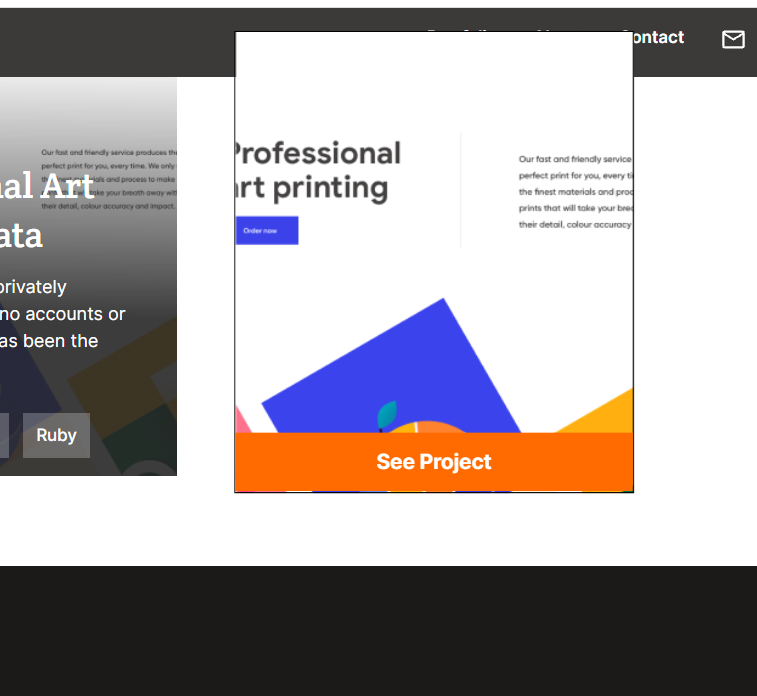
Example of the hover property after scaling was added:
But if transform: scale() wasn't added, it doesn't happen. Can someone help me?
This is the Live link from Github pages. https://adamteddychang.github.io/Hello-Portfolio/
Here is the code:
.bk-img-proj {
margin: 2rem;
height: auto;
margin-bottom: 0;
padding-right: 0;
}
.bk-img-proj:hover {
background-image: url(Images/bg-img-dsktop/hover-proj-img.png);
background-repeat: no-repeat;
border: 1px solid black;
display: flex;
flex-direction: column-reverse;
cursor: pointer;
transform: scale(1.08);
transition: 50ms;
}<div class="bk-img-proj">
<h1 class="bk-img-title">Progessional Art Printing Data</h1>
<p class="bk-img-p">A daily selection of privately personalized reads; no accounts or sign-ups required. has been the industry's standard</p>
<ul class="lang-contain_2">
<li class="lang-li_2">html</li>
<li class="lang-li_2">bootstrap</li>
<li class="lang-li_2">Ruby</li>
</ul>
<button class="st-see-btn_2" type="button">See Project</button>
</div>CodePudding user response:
Add a z-index: 10 to your navbar.
That way it will always stay on top of your content!
Out of my head I can't really explain why you're having this issue but I do know that z-index will solve it.